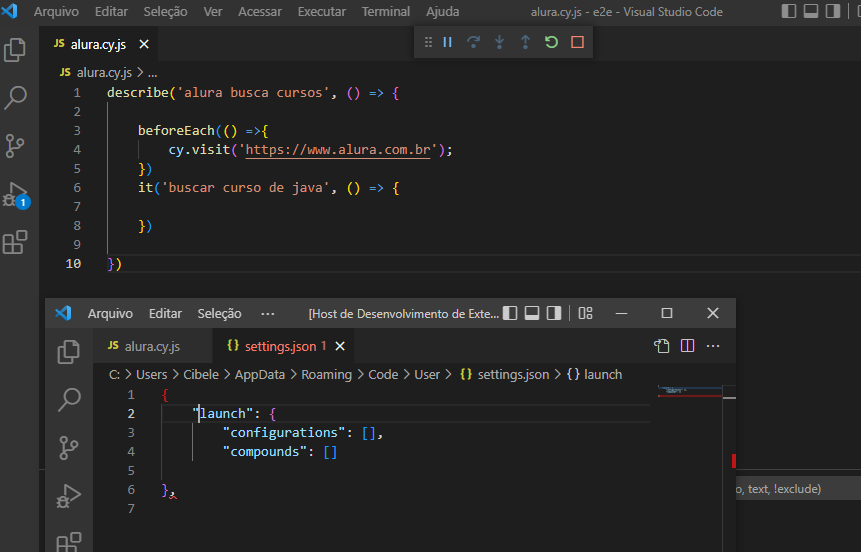
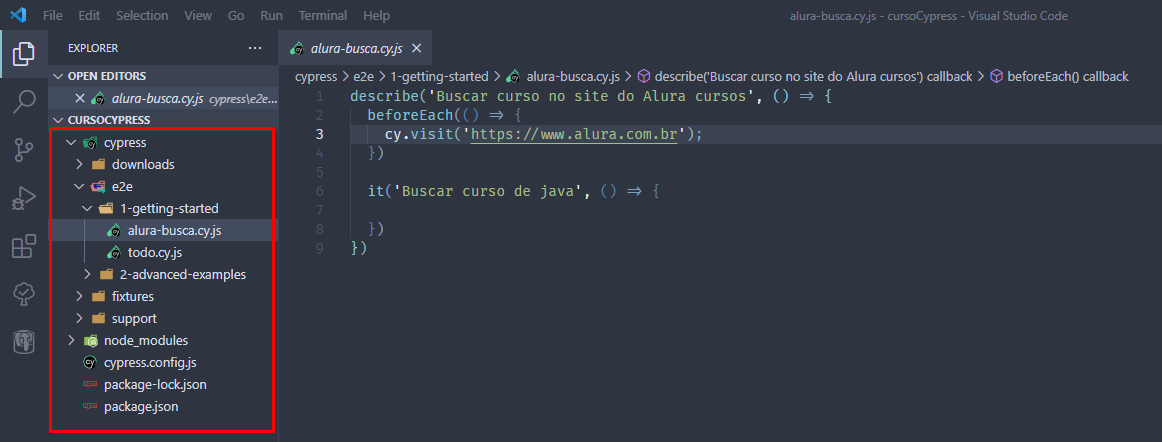
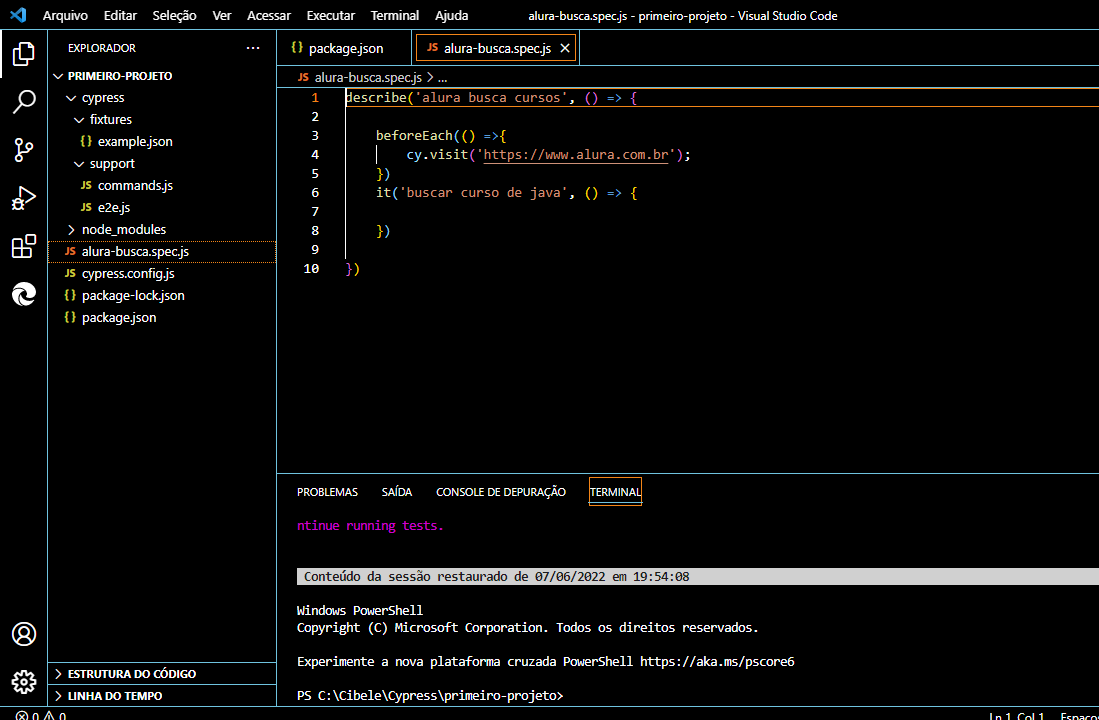
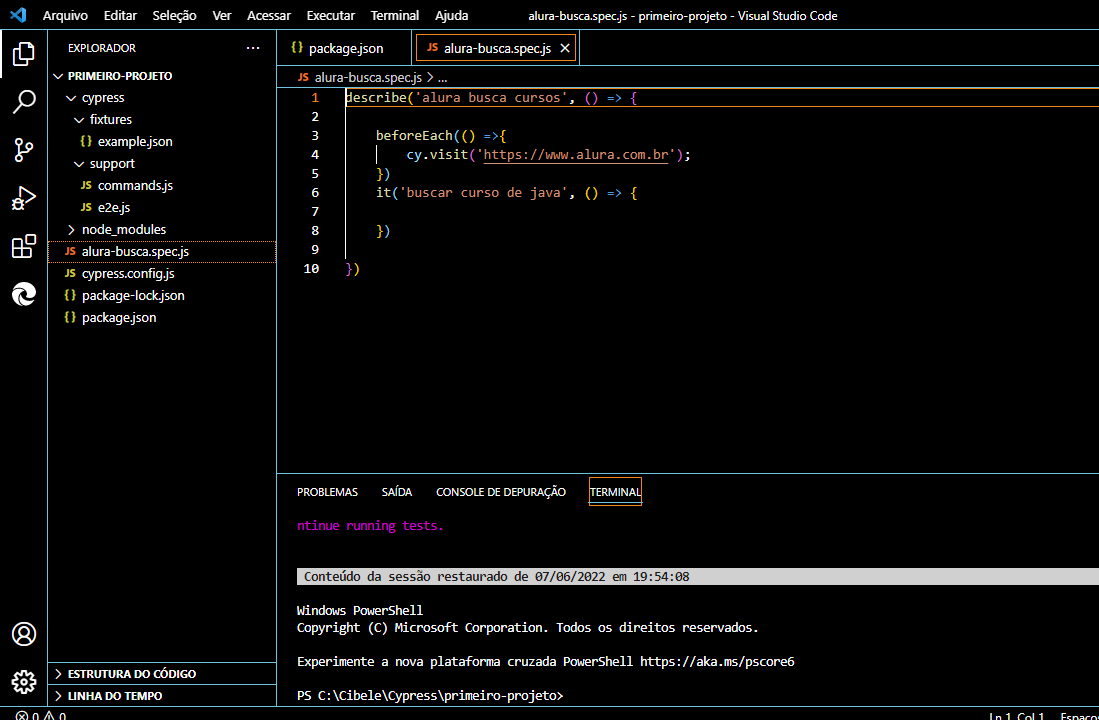
Olá pessoal, boa noite.. por favor uma ajudinha... ao abrir o cypress, depois de incluir o código:
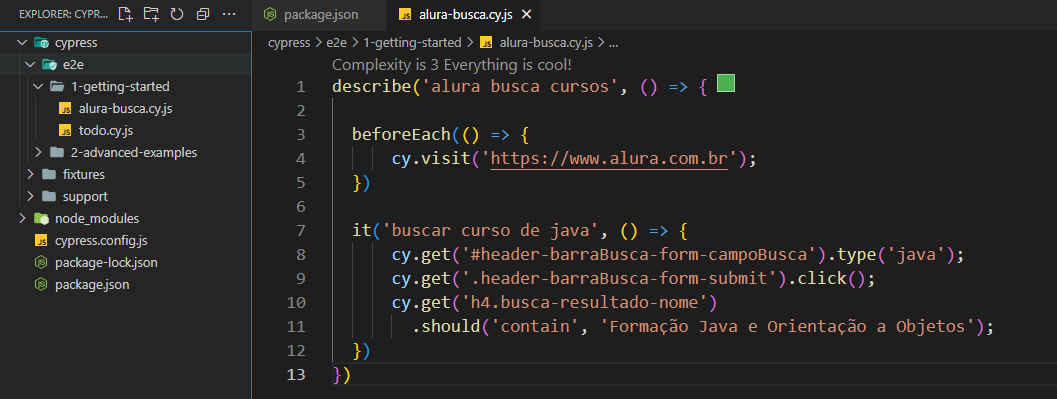
describe('alura busca cursos', () => {
beforeEach(() => {
cy.visit('http://www.alura.com.br');
})
it('buscar curso de java', () => {
})})
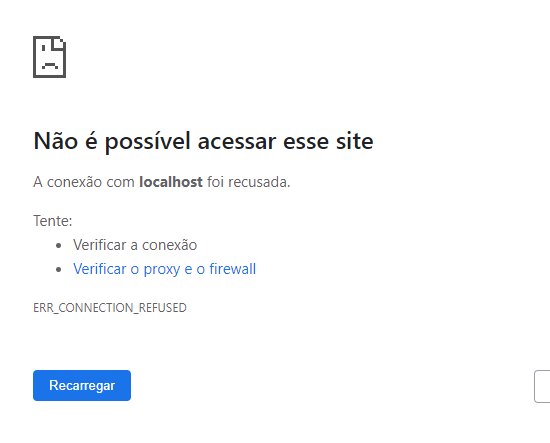
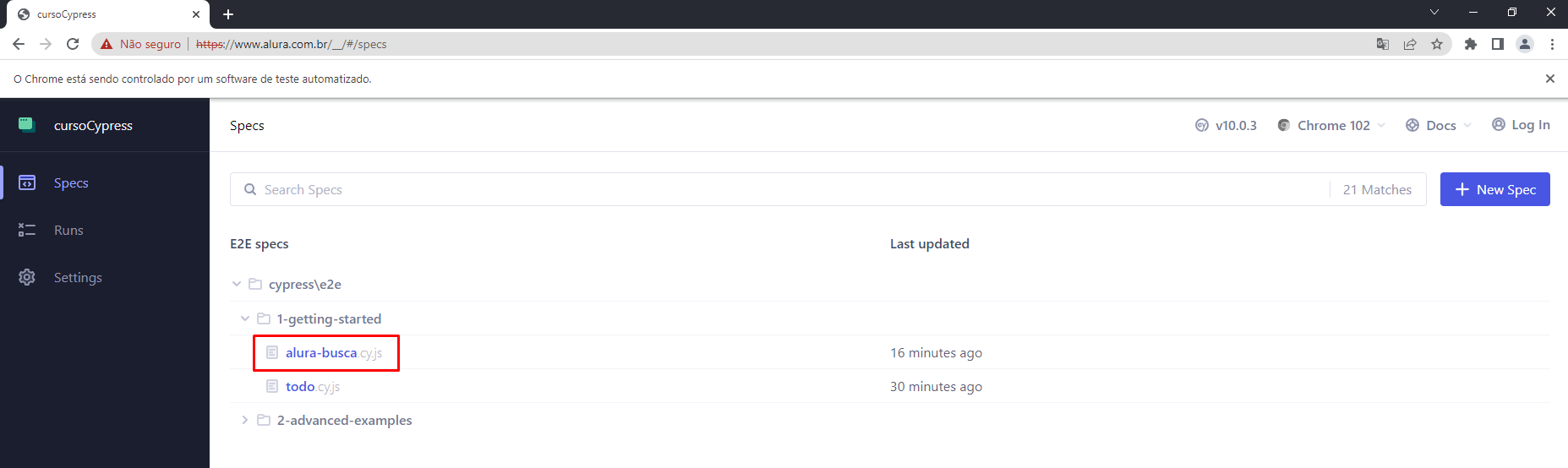
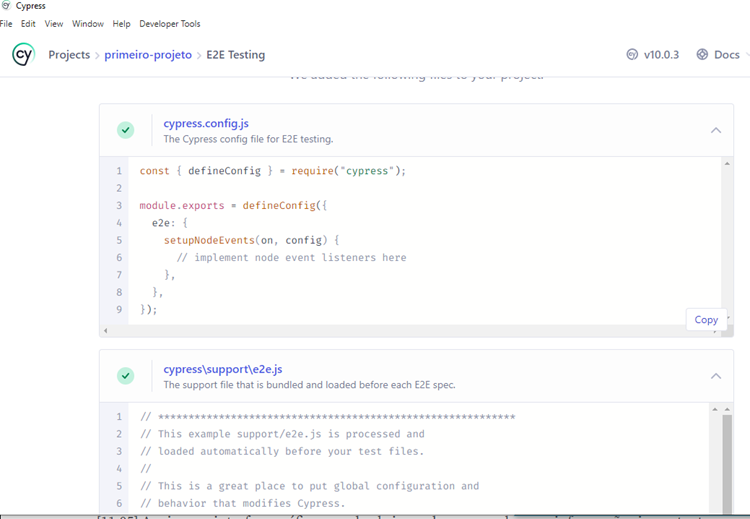
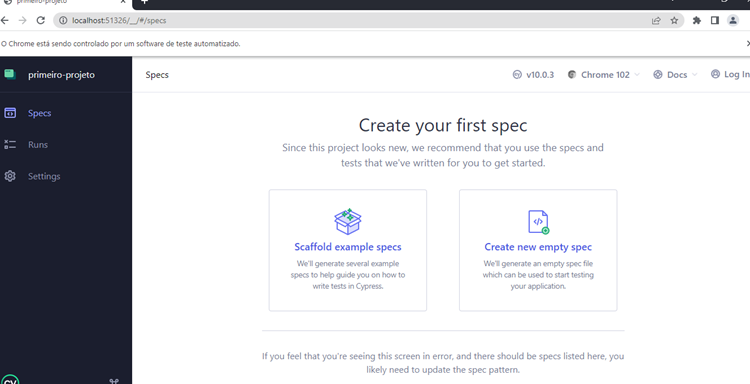
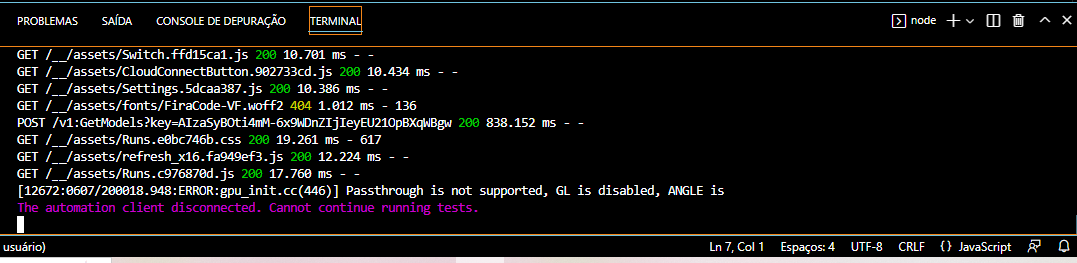
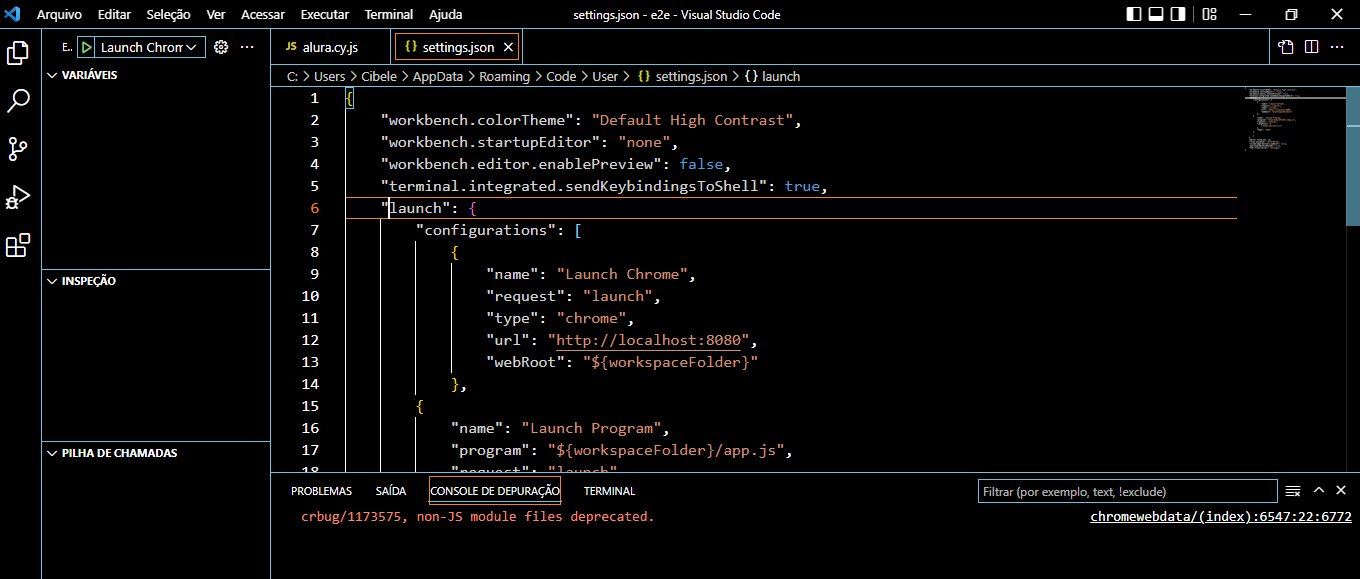
Ao carregar a página é apresentado o erro: http://localhost:8080/
Como posso corrigir? Desde já muito obrigada!!












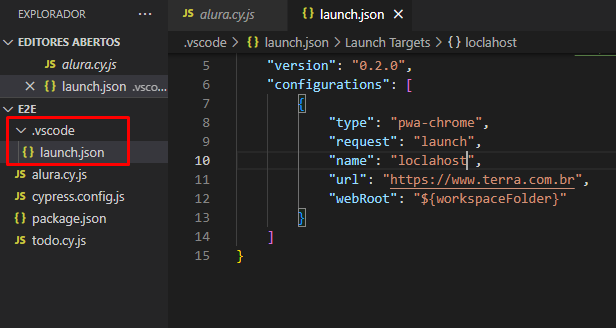
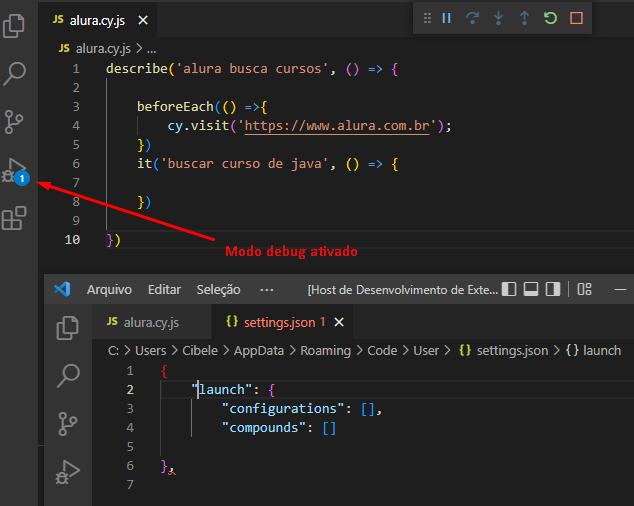
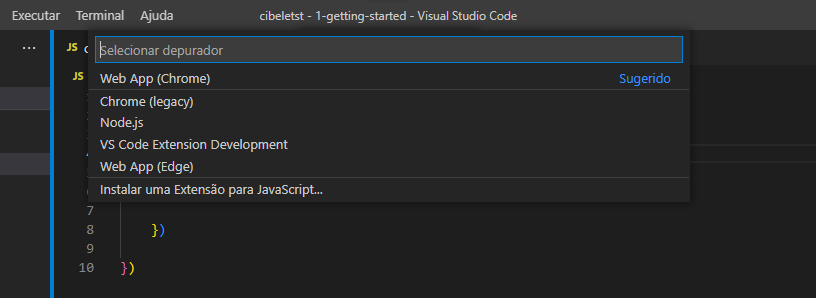
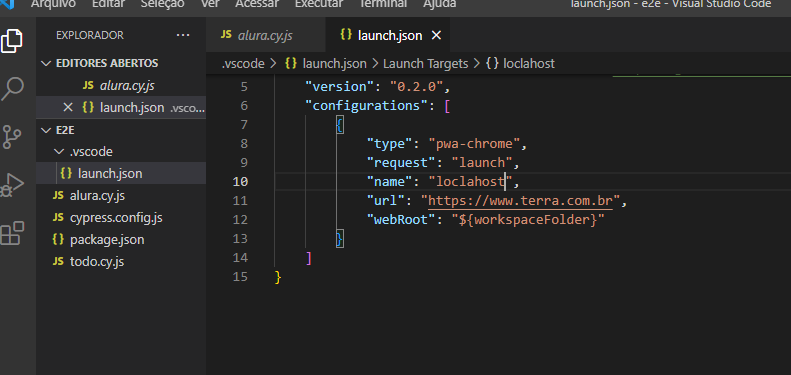
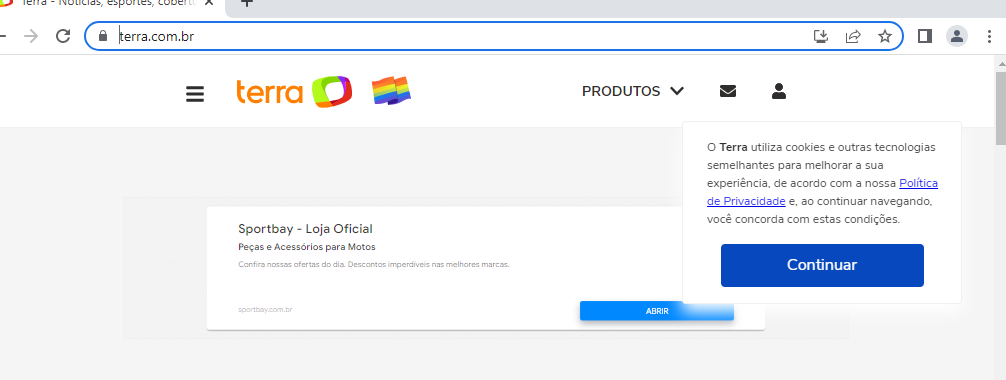
 porém ao executar f5 entre no endereço informado ai.
porém ao executar f5 entre no endereço informado ai.
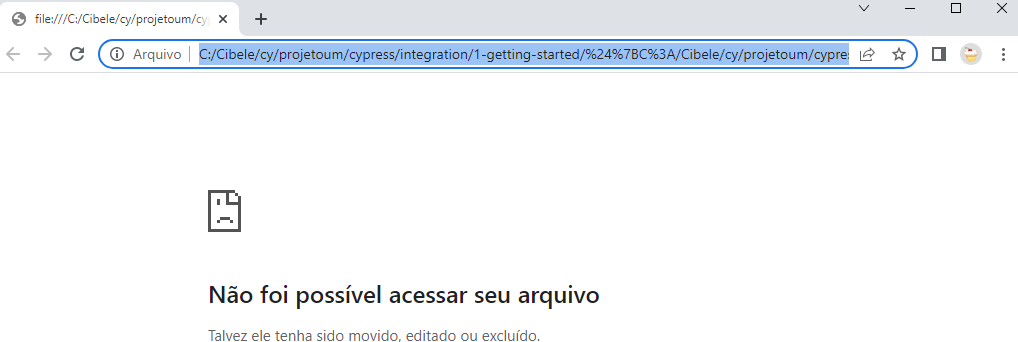
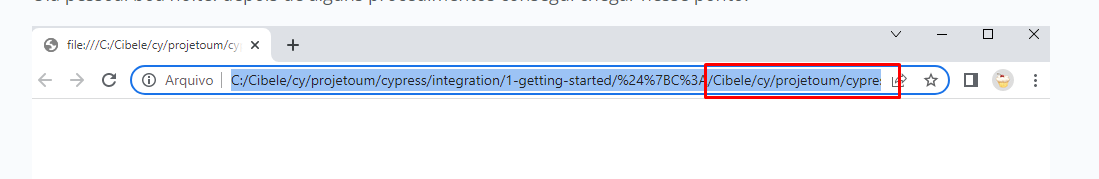
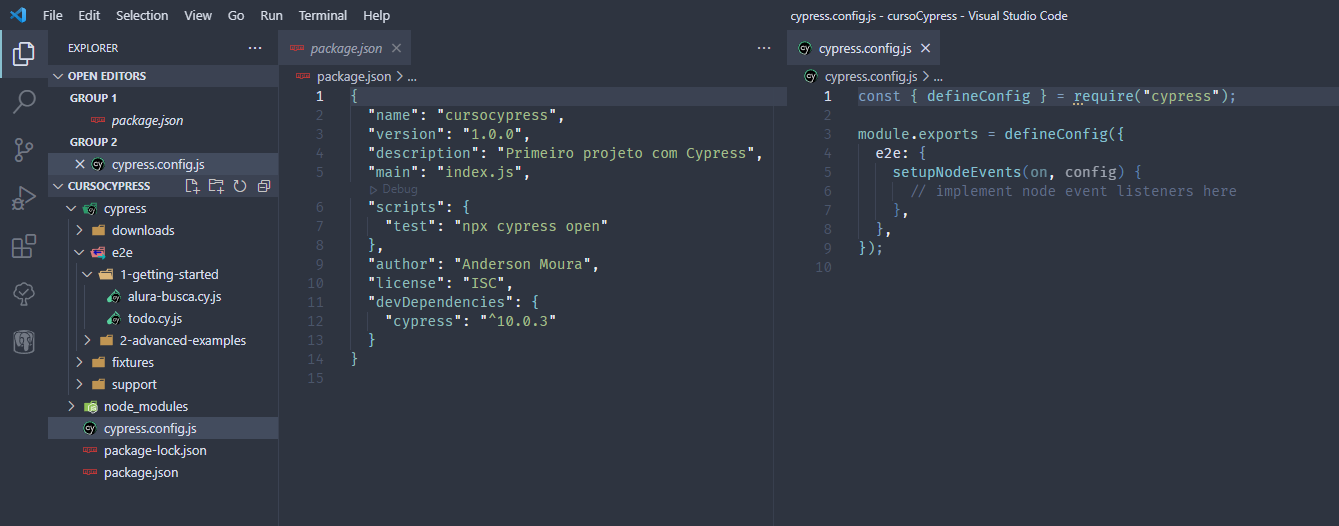
 Agora só precisamos entender o que corrigir aqui...
no aguardo de suas informações.
Agora só precisamos entender o que corrigir aqui...
no aguardo de suas informações.