

Bom dia!
Sua resolução ficou excelente! Você fez um ótimo uso do aprendizado.
Parabéns pelo empenho nos estudos e continue praticando.
Bons estudos!
Salve Galera!
Uma outra forma de escrever o código usando arrow function (const pularLinha = pulaLinha => document.write("<br/><br/>"); , continue e template strings.
No caso em tela o continue faz com que o loop for "ignore" a execução do bloco de código quando i === 30 || i === 37 e continue a execução após a incrementação do contador (neste caso representado pela letra "i", convenção bastante comum para contadores em loopings")
3 sinais de "igual" ("=") compara além do valor, o tipo da variável. É uma forma super segura de comparar variáveis. Exemplo: "3" == 3 (true) --> note que aqui a comparação é em relação ao valor 3. Mesmo o primeiro sendo uma string ("3") não está sendo comparado o tipo da variável.
Agora "3" === 3 (false) --> neste caso além de comparar os valores, também está sendo comparado os tipos das variáveis. Logo "3" (tipo = string) é diferente de 3 (tipo = number)
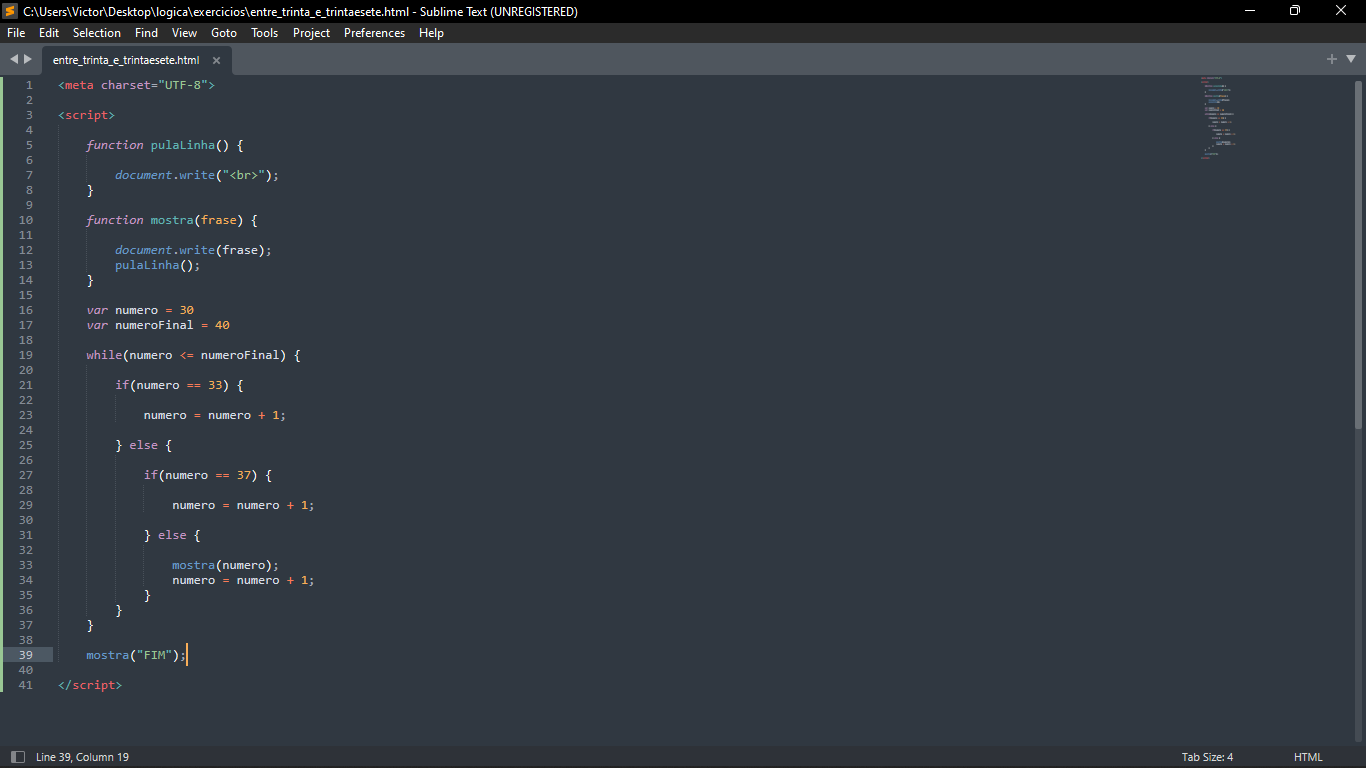
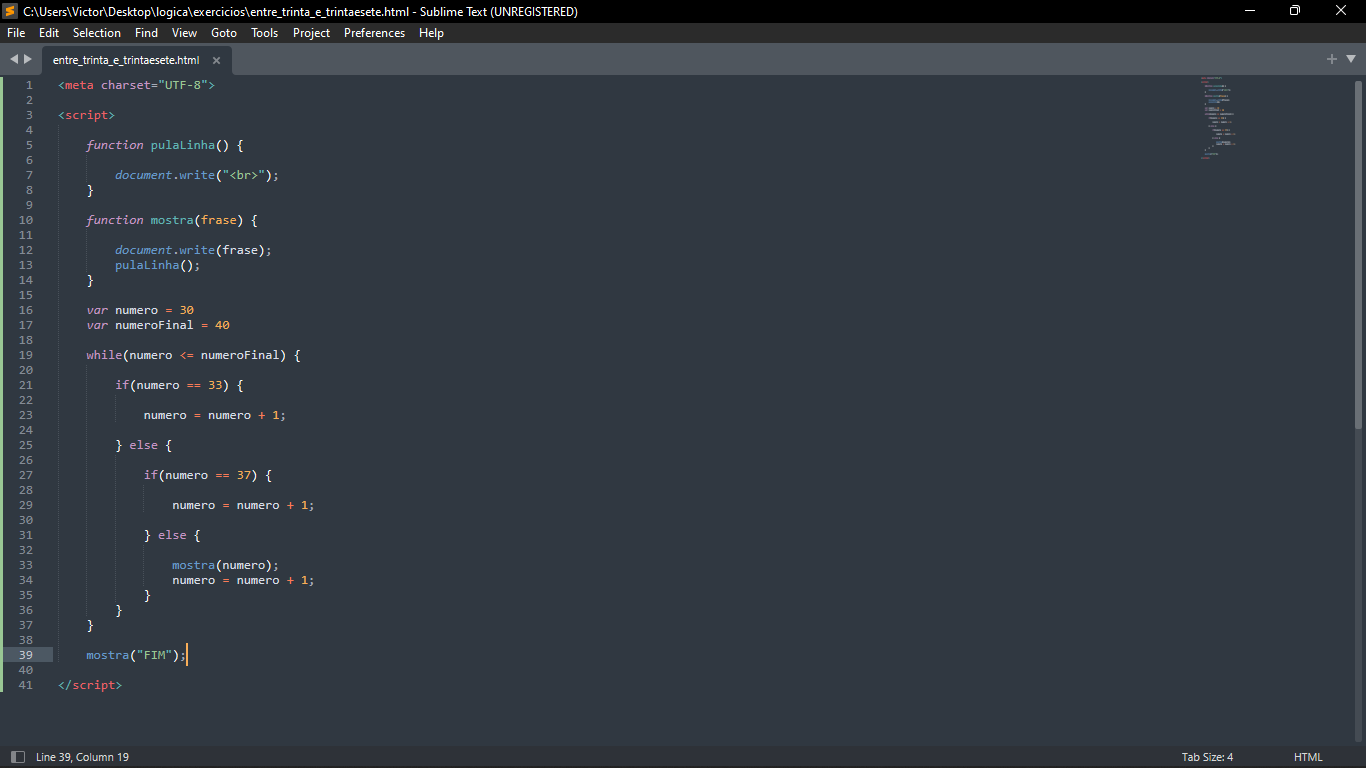
<meta charset="UTF-8">
<script>
const pulaLinha = () => document.write("<br/><br/>");
function mostra(frase){
document.write(frase)
pulaLinha()
}
for (let i = 30; i <= 40; i++){
if(i === 30 || i === 37){
continue;
}else{
mostra(i);
}
}
mostra(`<strong>FIM</strong>`)
</script>Tamo junto!
Por favor comentem, contribuam... Estamos aqui pra aprender e evoluir =)
É isso ai Victor, mandou bem!
Continue praticando e bons estudos ;)