Olá Vinícius,
então meu caro, consegui ajustar vários SETUPs no VSCode, como por exemplo:
1) FTP
estou usando o PRO Deployer - SFTP/FTP deployer é melhor que o ftp-simple pois neste que você me indicou se eu fizer 100 uploads na sequência por alguma refatorada em código antigo ele trava e mesmo fechando o VCS ele demora uns 5 minutos para voltar ao normal.
O PRO mando depois que entendi como configura ele certinho (não tem um tutorial bom) ficou filét, ele também bug com 200 solicitações na sequência, mas ai é só manerar na mão um pouco. O bom que se ele trava você fecha o VSC e abre e ele volta ao normal, como o VSC mantém os arquivos aberto por último (não sei se faz isso sem está dentro de um WORKSPACE) então não é trabalho perdido.
1.2) Para criar uma conta FTP preciso ter um Workspace configurado para cada projeto, o que não é tão complicado de fazer, porém infelizmente o WORKSPACE não é reconhecido se eu abrir o arquivo antes de abrir o Workspace, seria legal se fosse, pois eu iria direto ao problema pelo navegador e pronto já abrir e ok, mas... estes últimos dias já estou me habituando com a ideia de gerar o workspace para cada projeto, seu FTP e usar o navegador interno do VSC para abrir o programa... Estou quase achando bem mais prático fazer este caminho, pois o tanto de tempo que eu já consegui economizar no refatoramento de um site mais antigo é superior a esta falta.
2) CTRL+D
Achei meio estranho o VSC não ter o CTRL+D habilitado... mas achei uma extensão que resolveu isso, pois não era só questão de copiar uma linha, as vezes preciso copiar um grupo de textos para criar receptores de strings com o mesmo nome para minha organização e não ter esta função estava me frustrando, mas ao instalar o Duplicate selection or line ai ficou perfeito.
Obs.: Ter a opção de trabalha com a tela divida quando se está criando um código adianta um tanto, ainda mais quando são telas de entrada de dados e receptores.
3) Extra: PHP
O PHP Intelephense é ótimo para ajudar na verificação do PHP, mais que a versão "nativa" do VSC.
4) Extra: Salvamento automático
Este sistema de salvamento automático eu deixei com 4000 ms, pois 5 era pior, pelo menos pro meu ritmo de trabalho. Acho que ele deveria esperar eu parar de digitar para começar a contar o tempo de salvamento, isso contando os toques na seta de navegação do teclado, mas ok não é um grande monstro.
PONTO NEGATIVO DO VSC
O ponto que agora me incomoda um pouco é a personalização de cores do código, é muito chata de complexa de fazer, levei mais de uma hora para deixar as cores minimamente ao meu gosto, acho que deveria ter uma forma melhor, ainda mais que cada pedacinho vc tem que criar uma nova linha, bem que poderia ter colocar alguns nomes na mesma linha e ele reconhecer para aquela cor, ficaria mais limpo.
EM RESUMO
Com estes setups que fiz, já consegui migrar de DW para VSC e estou adorando a produtividade, fiz tanto refatoramento como criei coisa nova e está tudo redondo. Usar para HTML, CSS e Jquery (com o nível que tenho que é baixo) ele parece muito bom. É um custo a menos na conta, já que não consegui me adaptar com outros editores que não o DW.
O que não achei...
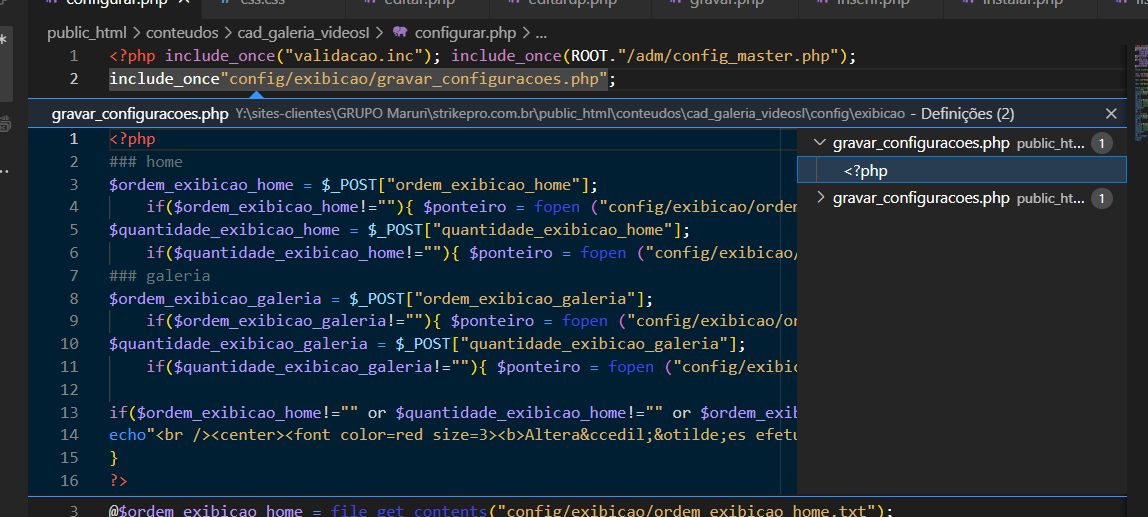
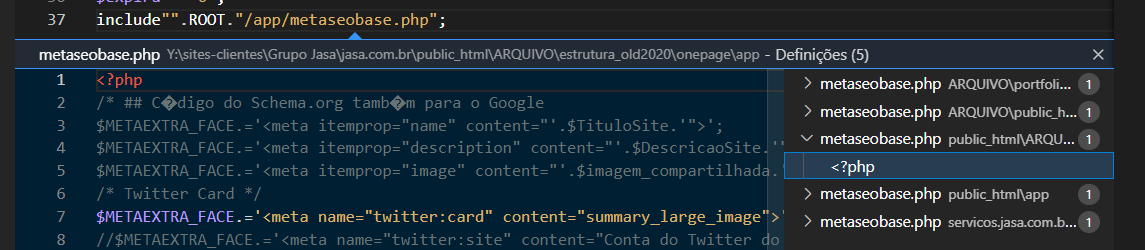
Quando uso um include('outroarquivo.php'); no DW anterior eu segurava o CTRL e clicava sobre e ele abri, na versão usava precisava clicar com o botão direito e mandar o arquivo dependente, então a questão é:
Como abrir arquivos dependentes (interligados) no VSCode sem ter que procurar, só com um clique ou comando e clique?









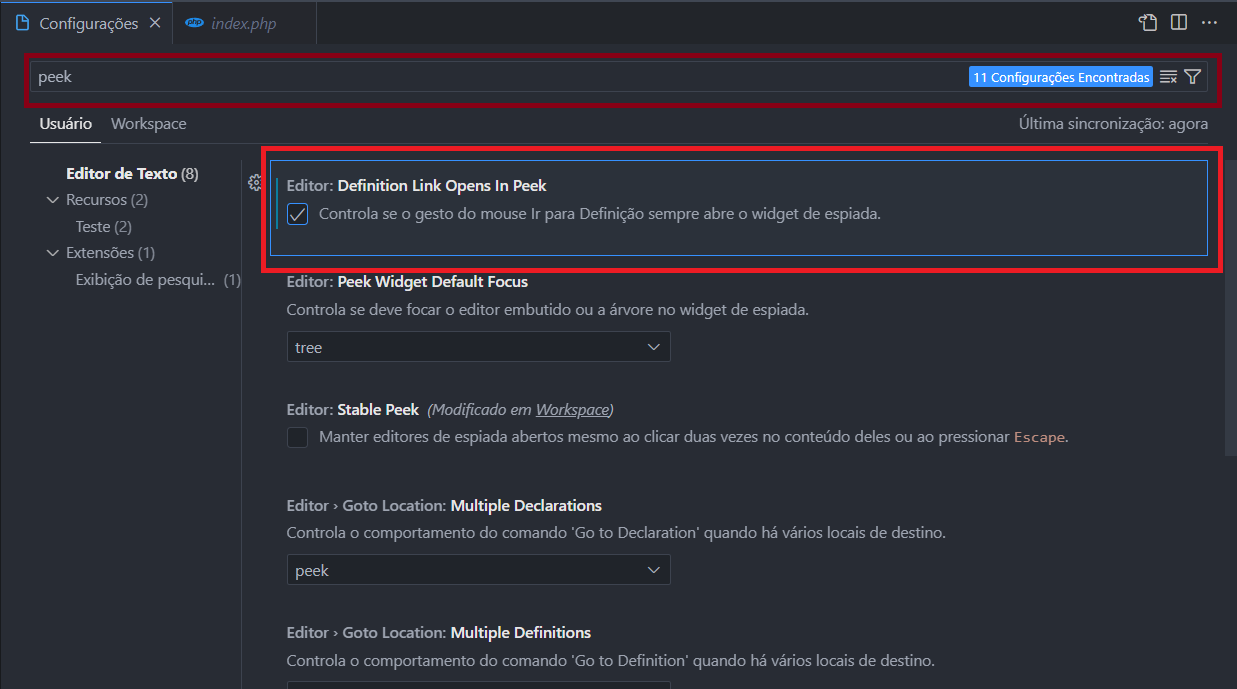
 Acho que realizando esta configuração irá funcionar. Se não funcionar, na imagem acima é possível ver opções como "Multiple Declarations", e está selecionado peek, altere para goto.
Acho que realizando esta configuração irá funcionar. Se não funcionar, na imagem acima é possível ver opções como "Multiple Declarations", e está selecionado peek, altere para goto.