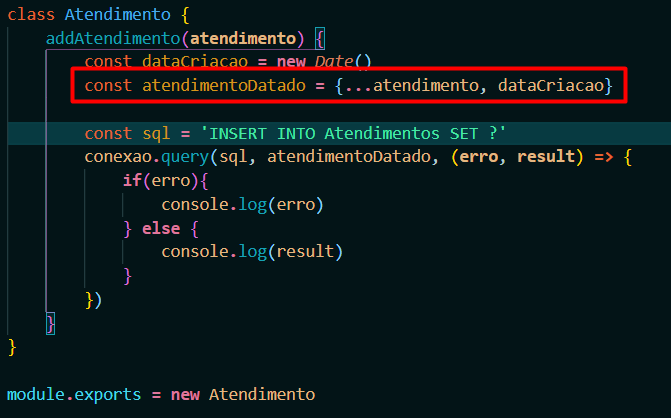
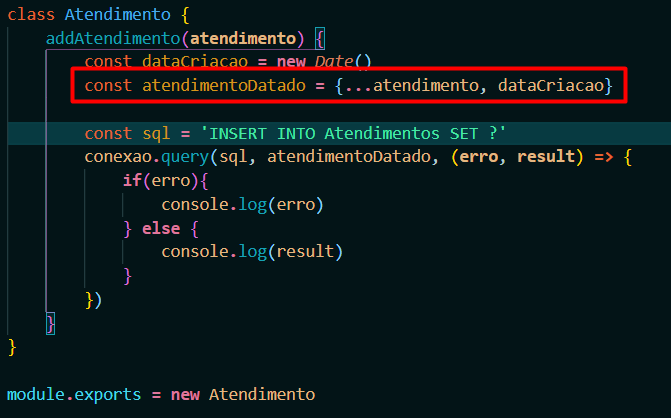
Estou com dúvida nesse array.. 1° = Por qual motivo especifico foi utilizado 2° = Teria uma outra forma de realizar essa inserção no atendimentoDatado sem ser por esse array?

Estou com dúvida nesse array.. 1° = Por qual motivo especifico foi utilizado 2° = Teria uma outra forma de realizar essa inserção no atendimentoDatado sem ser por esse array?

Bom dia Igor, tudo tranquilo?
Respondendo as suas dúvidas:
1) O nome dessa técnica utilizada é "Destructuring". Ela serve tanto para arrays quanto para objetos, que é o caso desse trecho que você trouxe. Essa técnica permite pegar um objeto e inserir seus atributos dentro de outro objeto de forma mais simples.
2) É possível instanciar o objeto atendimentoDatado passando todos os atributos de atendimento separados, mais ou menos assim:
const atendimentoDatado = {atendimento.cliente, atendimento.pet, atendimento.servico, atendimento.status, atendimento.observacoes, dataCriacao}Mas, como podemos ver, é muito fácil esquecermos algum dos campos ou cometer algum erro no processo. Logo, o ...atendimento insere todos aqueles campos de uma forma bem mais sucinta e funcional.
Ainda tem mais alguns detalhes sobre como podemos utilizar essa funcionalidade. Sugiro assistir esse AluraMais sobre Destructuring em JavaScript.
Se após esse vídeo ainda restar alguma dúvida é só responder aqui no tópico. Bons estudos!