Olá Júlio, o problema é no entendimento e na forma como você está executando.
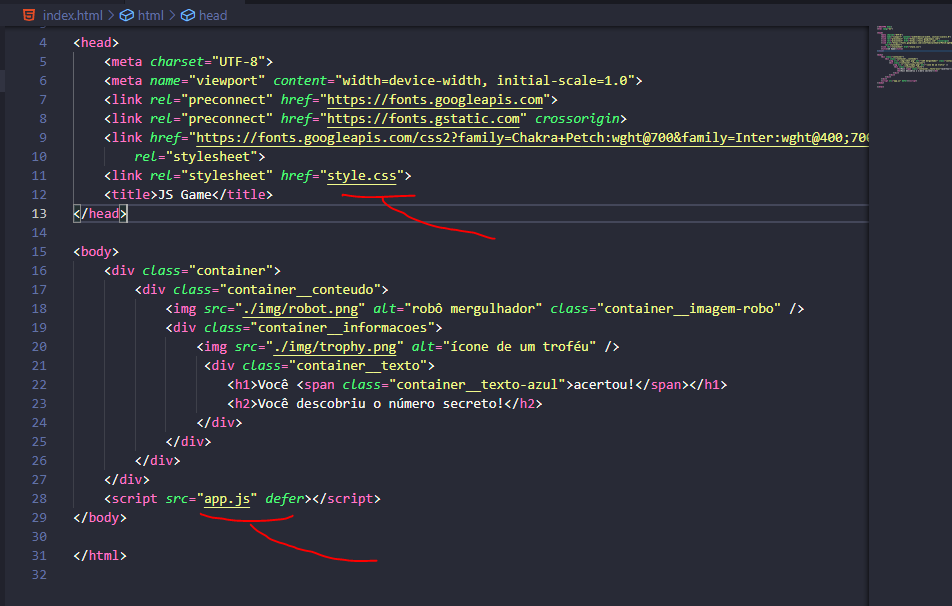
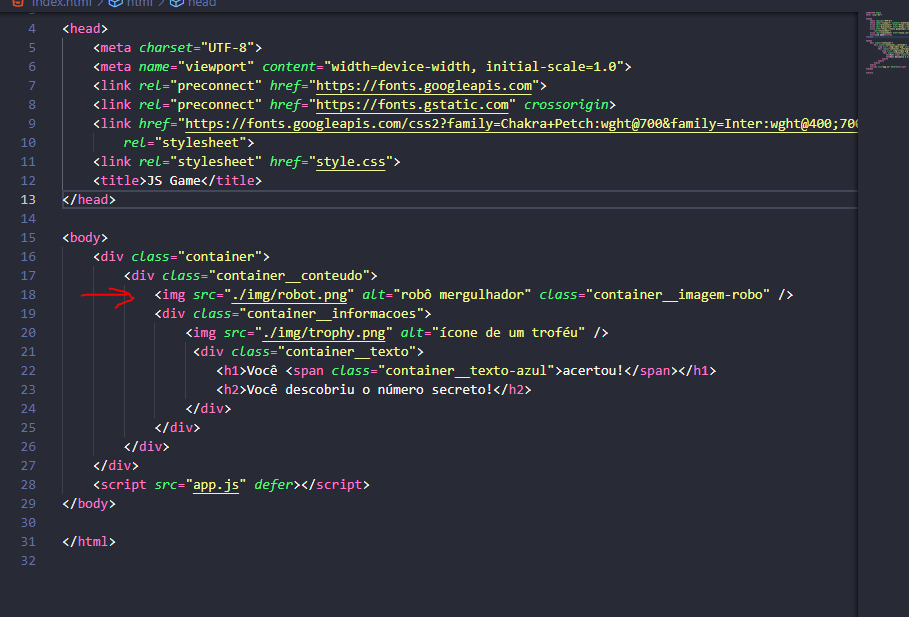
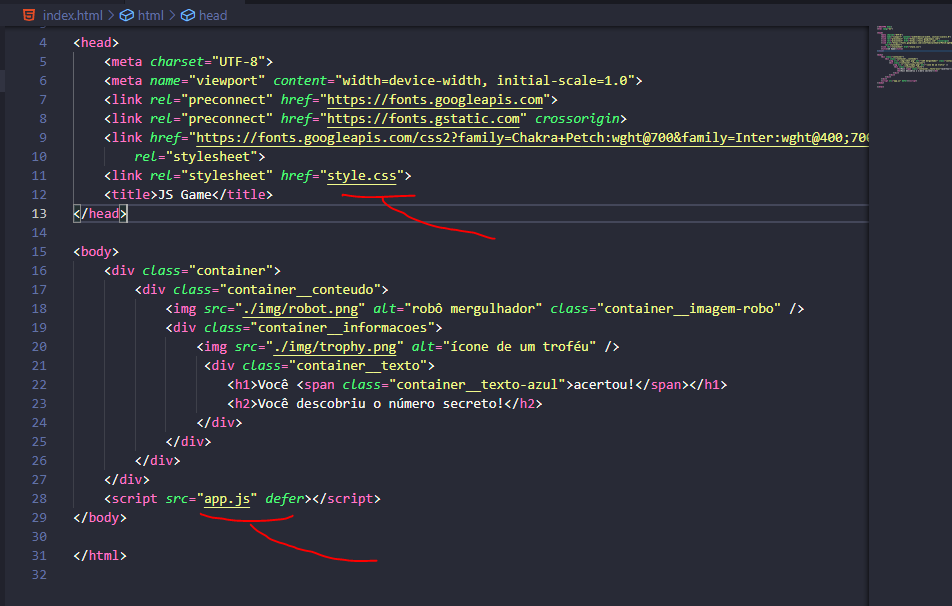
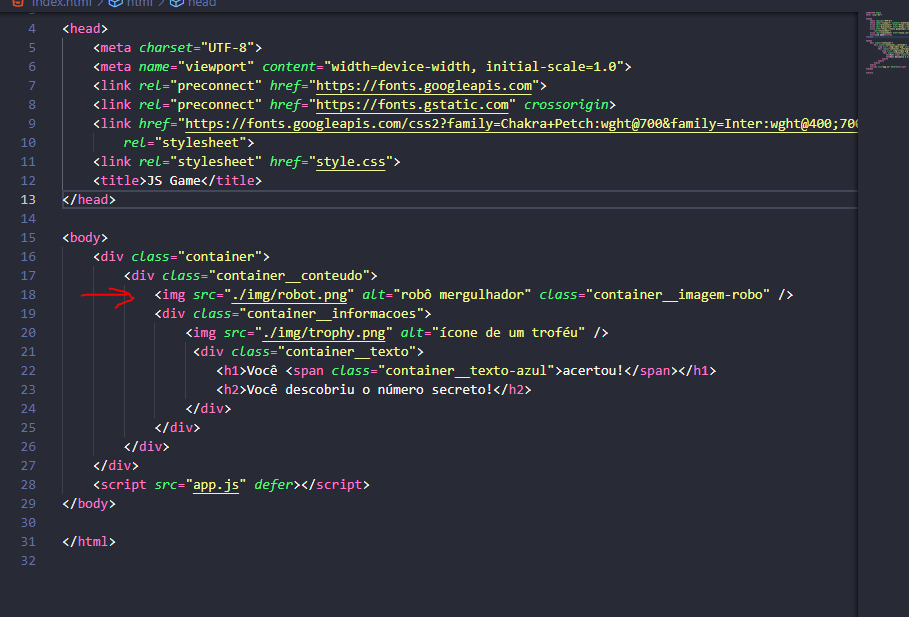
Você tem dentro desse projeto (diretório logica-js-projeto_inicial) um diretório chamado img e 3 arquivos: app.js, index.html e style.css
Esses 3 arquivos estão vinculados entre si dentro do index.html, o que vc deve executar é a pagina web (index.html) no navegador.

De forma simples para executar os seus códigos faça:
1 - Usando o sistema de arquivos vá até o diretório logica-js-projeto_inicial onde você salvou em seu computador. Abra o arquivo index.html, com um duplo clique, o navegador padrão irá abrir a apresentar a página web.
Importante: mantenha a página aberta no navegador para visualizar e testar seus códigos.
2 - No editor do VSCode você escreve os códigos no arquivo app.js e salva (CTRL + S).
3 - Atualize a pagina web pelo botão no navegador ou tecla F5, isso fará com que o código que você alterou no editor do VSCode seja atualizado na página web.
Conforme em seu comentário, a imagem do robô não irá alterar, está fixada no código HTML.

Mas caso prefira, existem outras formas de executar utilizando plugin como o Live Server conforme o Jorge Luis Freitas Costa comentou.
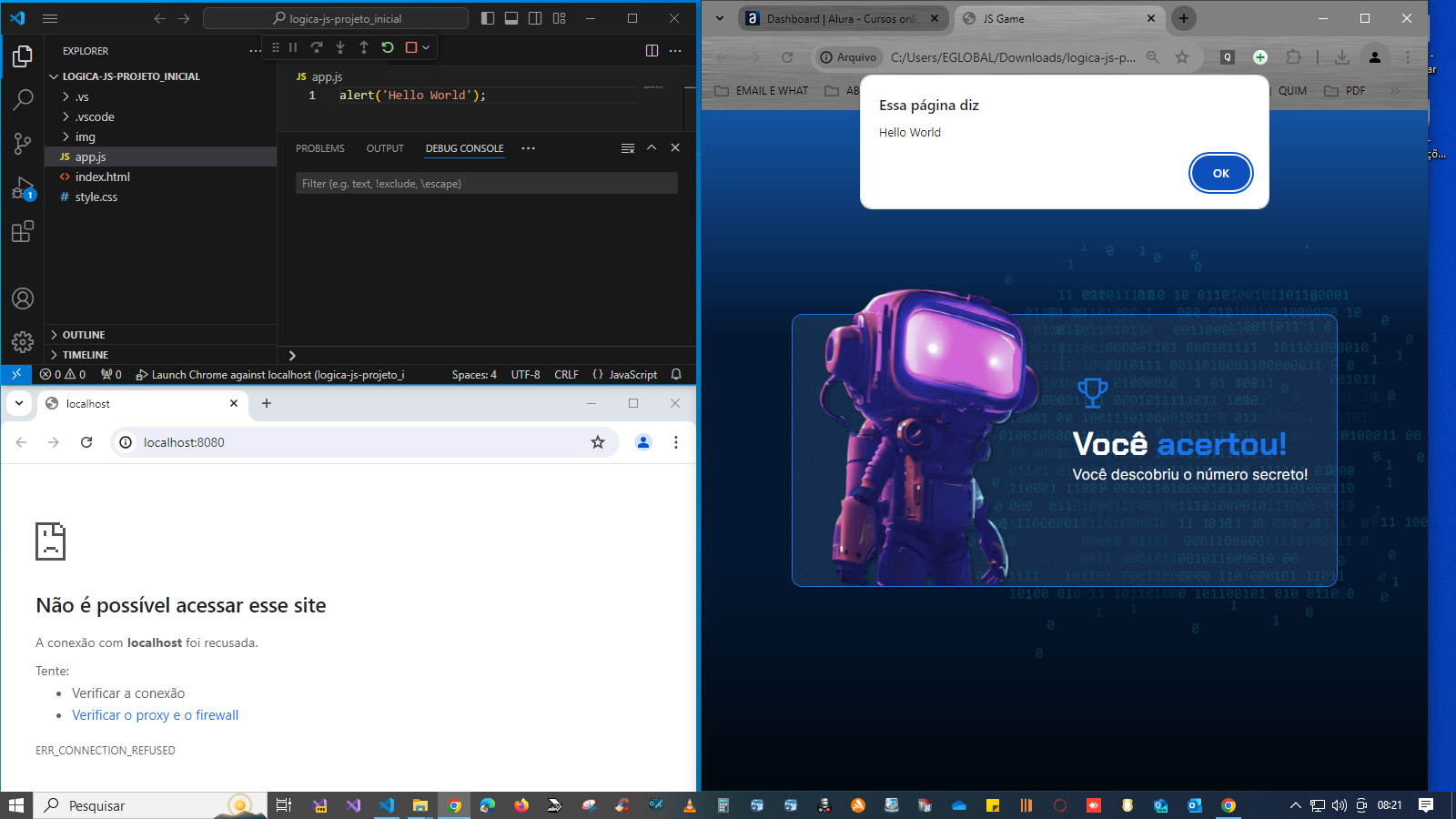
 1 - Executo o código no JavaScript para aparecer a mensagem: "Hello World" (ver no print - imagem canto superior esquerdo)
2 - A janela do navegador abre com erro (ver no print - imagem canto inferior esquerdo)
3 - A image do Robô continua sem alteração (ver print - imagem a direita)
4 - A mensagem "Hello World" só irá aparecer quando eu atualizar a página (da direita).
1 - Executo o código no JavaScript para aparecer a mensagem: "Hello World" (ver no print - imagem canto superior esquerdo)
2 - A janela do navegador abre com erro (ver no print - imagem canto inferior esquerdo)
3 - A image do Robô continua sem alteração (ver print - imagem a direita)
4 - A mensagem "Hello World" só irá aparecer quando eu atualizar a página (da direita).