Prezados membros do fórum,
Estou buscando esclarecimento sobre um comportamento observado em JavaScript, especificamente relacionado à inicialização de objetos de uma classe.
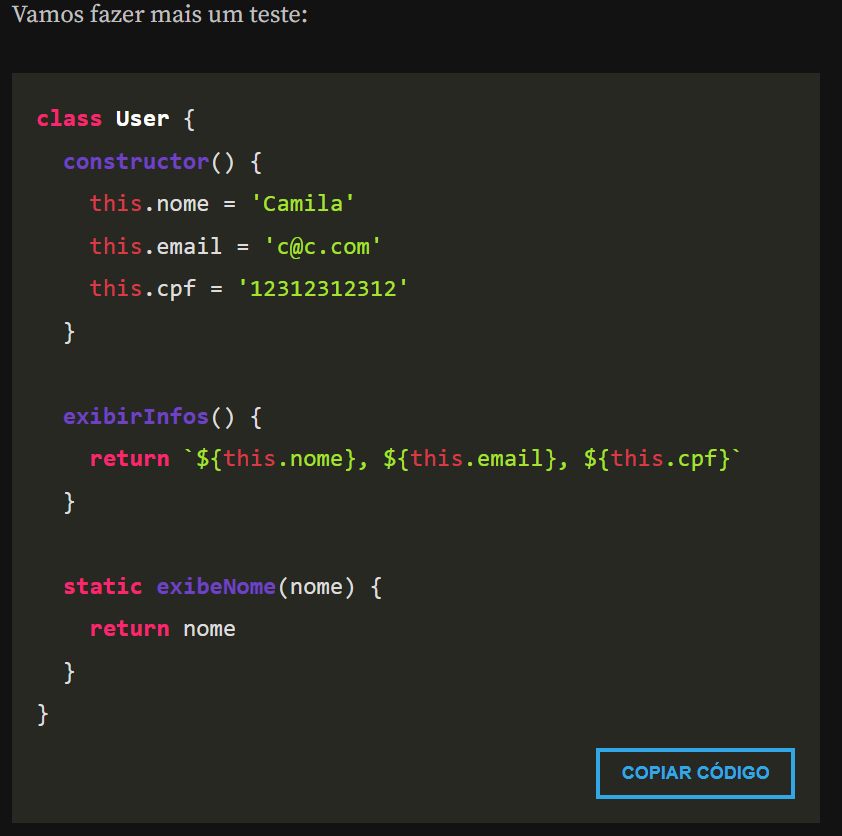
Ao explorar um exemplo de código, deparei-me com a definição de uma classe User. No construtor desta classe, são atribuídos valores padrão para o nome, e-mail e CPF, como segue:

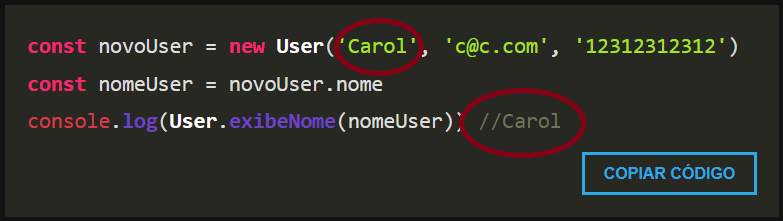
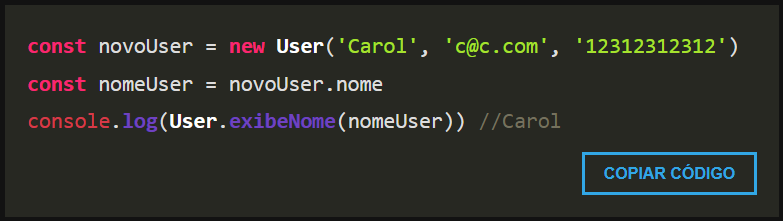
Contudo, em outro trecho de código, observei uma tentativa de inicializar um novo objeto da classe User com parâmetros diferentes, como demonstrado abaixo:

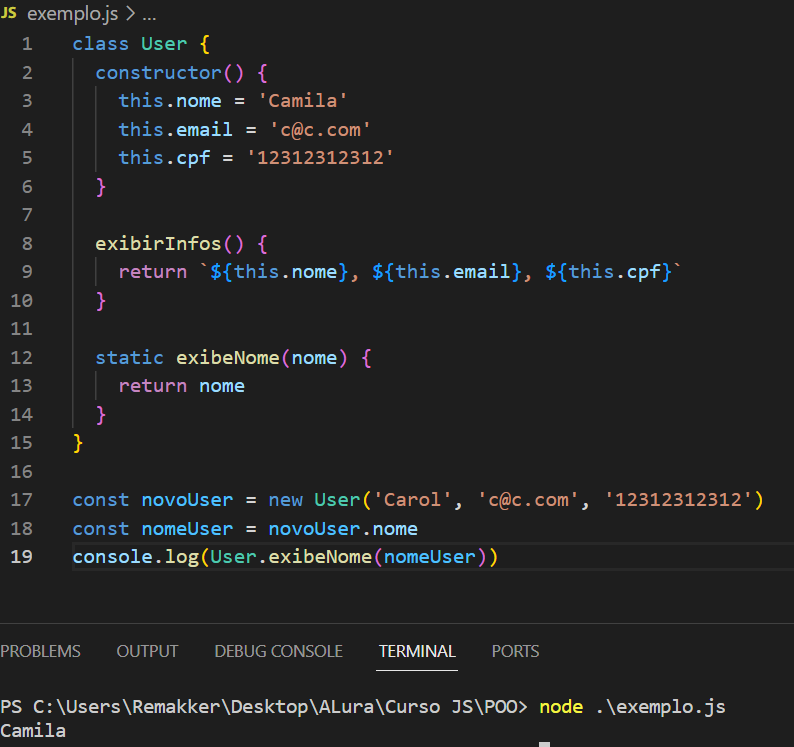
O construtor da classe User não espera receber parâmetros, uma vez que os valores já estão definidos internamente. Assim, qualquer objeto instanciado a partir dessa classe deve refletir os valores padrão ('camila', 'c@c.com' e '12312312312').
Portanto, a saída esperada é Camila, e não Carol

Agradeço antecipadamente por qualquer esclarecimento ou contribuição sobre esse aspecto.