Bom dia !
Eu estava fazendo os codigos em paralelo com o professor e so esqueci da importação da Biblioteca.
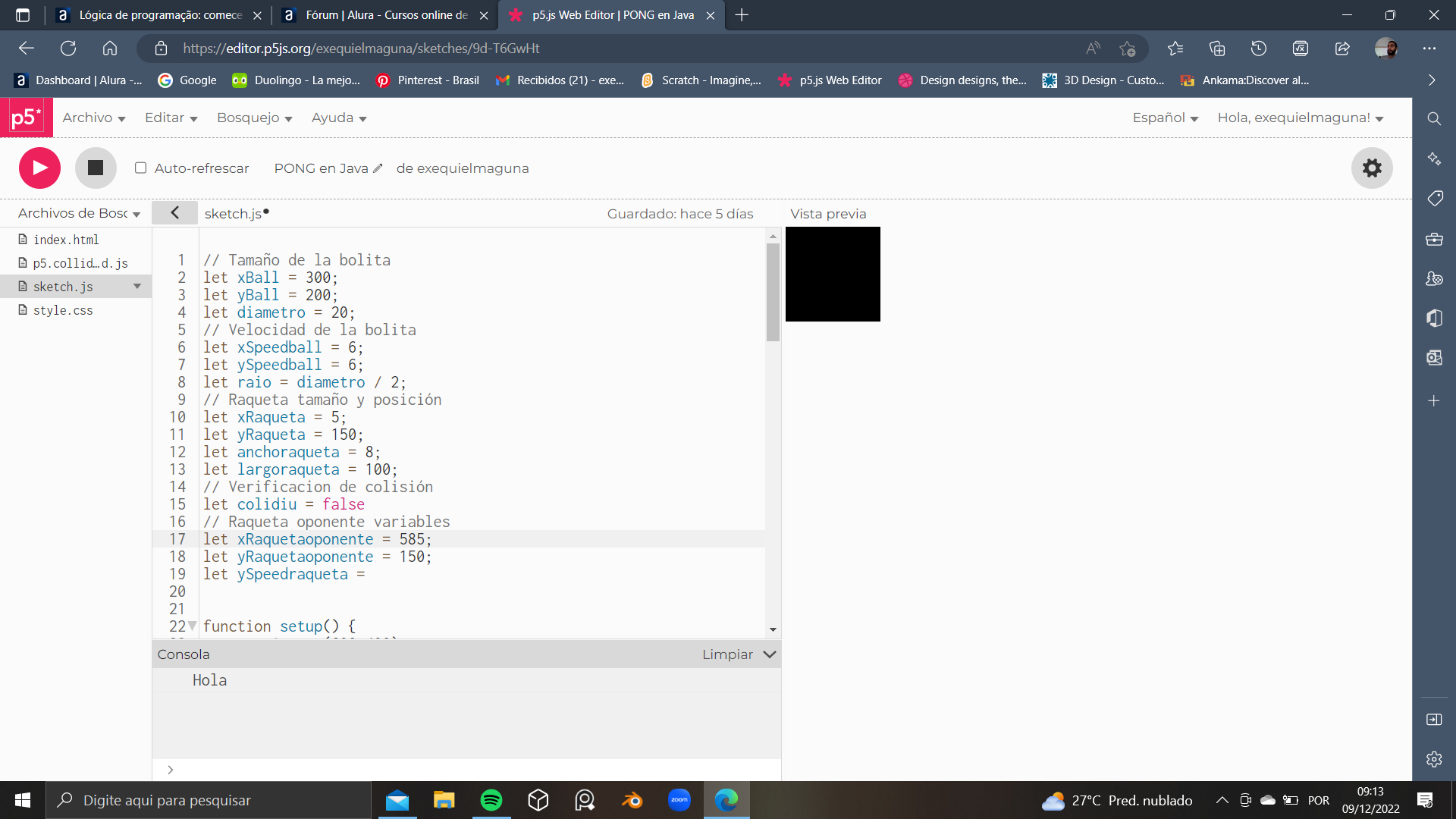
E o canvas ainda está (600,400)
Então voltei e fiz o processo de importar, acho que fiz certo so que agora o canvas ficou pequeno não mostra nada.
E o p5.js não estaria me dizendo qual é o erro, ajuda por favor ! :D

// Tamaño de la bolita
let xBall = 300;
let yBall = 200;
let diametro = 20;
// Velocidad de la bolita
let xSpeedball = 6;
let ySpeedball = 6;
let raio = diametro / 2;
// Raqueta tamaño y posición
let xRaqueta = 5;
let yRaqueta = 150;
let anchoraqueta = 8;
let largoraqueta = 100;
// Verificacion de colisión
let colidiu = false
// Raqueta oponente variables
let xRaquetaoponente = 585;
let yRaquetaoponente = 150;
let ySpeedraqueta =
function setup() {
createCanvas(600,400);
}
function draw() {
background(0);
showball()
speedball()
variableball()
showraqueta(xRaqueta,yRaqueta)
moveraqueta()
verificaChoqueRaqueta()
verificaColisionChoque()
showraqueta(xRaquetaoponente,yRaquetaoponente)
moveraquetaoponente()
}
function showball(){
circle(xBall,yBall,diametro)
}
function speedball(){
xBall += xSpeedball
yBall += ySpeedball
}
function variableball(){
if (xBall + raio>width||
xBall - raio <0 ){
xSpeedball*=-1
}
if (yBall + raio>height||
yBall - raio <0 ){
ySpeedball*=-1
}
}
function showraqueta(x,y){
rect(x,y,anchoraqueta,largoraqueta)
}
function moveraqueta(){
if (keyIsDown(UP_ARROW)){
yRaqueta -= 8;
}
if (keyIsDown(DOWN_ARROW)){
yRaqueta += 8;
}
}
function verificaChoqueRaqueta(){
if (xBall - raio < xRaqueta + anchoraqueta && yBall - raio < yRaqueta + largoraqueta && yBall + raio > yRaqueta){
xSpeedball *= -1;
}
}
function verificaColisionChoque(){
hit =
collideRectCircle(xRaqueta,yRaqueta,anchoraqueta,largoraqueta, xBall, yBall,raio);
if (hit){
xSpeedball *= -1;
}
}
function moveraquetaoponente(){
ySpeedraqueta = yBall - yRaquetaoponente - largoraqueta / 2 - 30;
yRaquetaoponente += ySpeedraqueta
}


