Não entendi porque está dando esse erro mesmo seguindo tudo o que o professor fez.

Link do meu projeto: https://editor.p5js.org/PolimataDigital/sketches/u8RtygXF1
Não entendi porque está dando esse erro mesmo seguindo tudo o que o professor fez.

Link do meu projeto: https://editor.p5js.org/PolimataDigital/sketches/u8RtygXF1
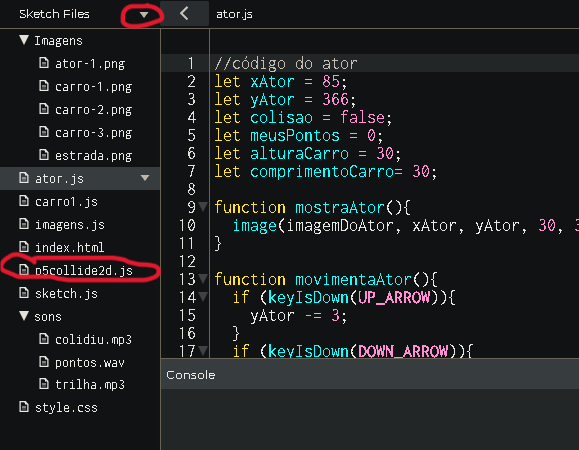
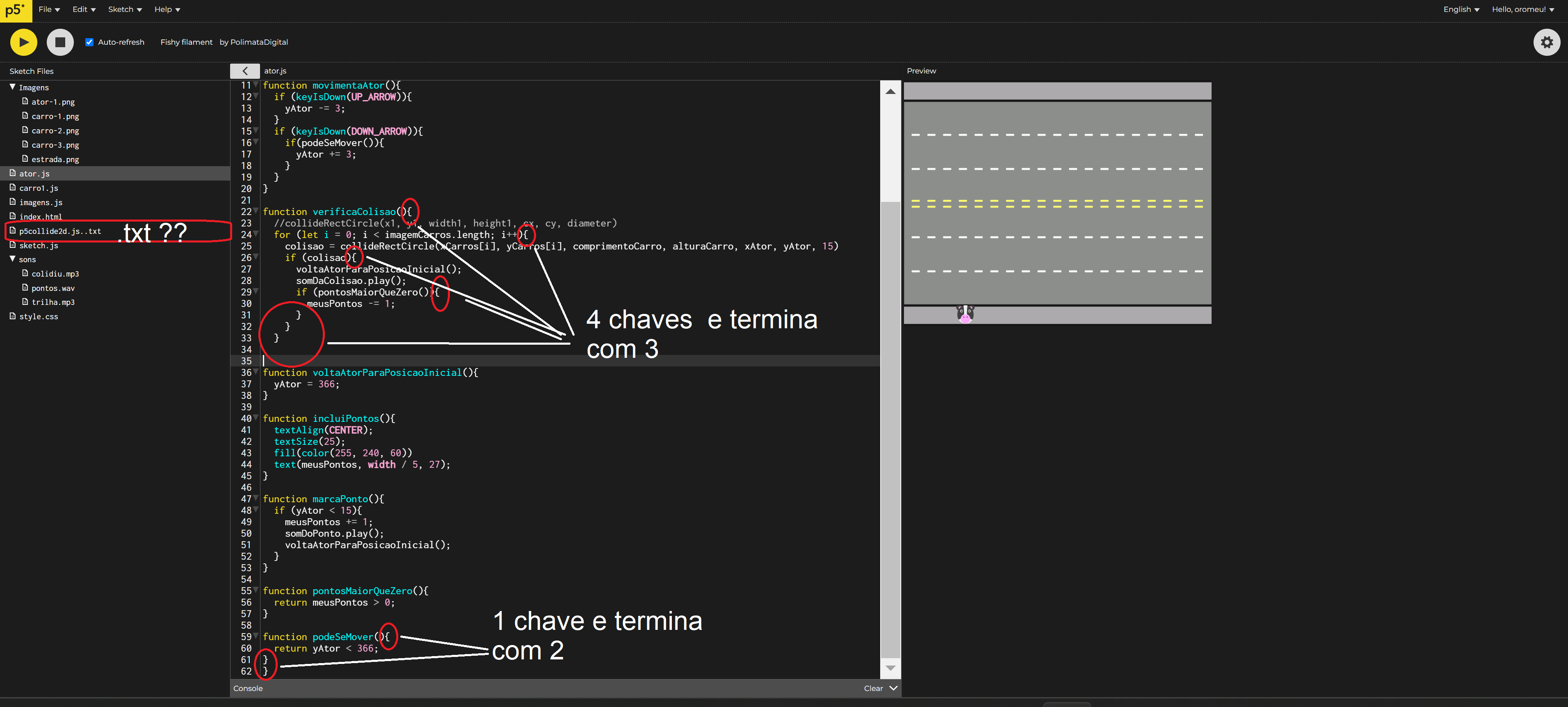
Oi Victor, parece que vc copiou o código do colliede2d num bloco de notas e depois passou pro p5js. Eu até fiz tutorial pro pessoal que estava com dificuldade em baixar o collide do Github, bom, fizeste muito bem, mas vc se esqueceu de tirar a extensão txt do arquivo, deixe somente ".js" .
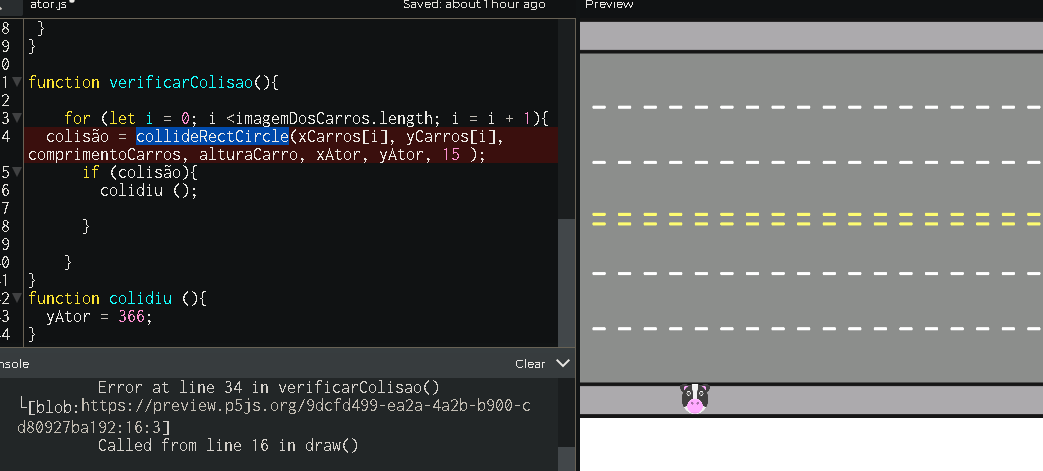
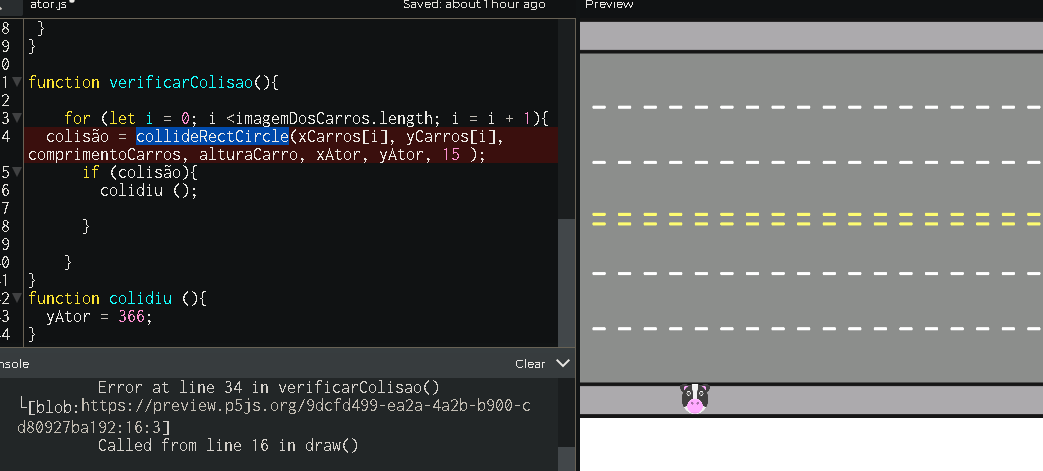
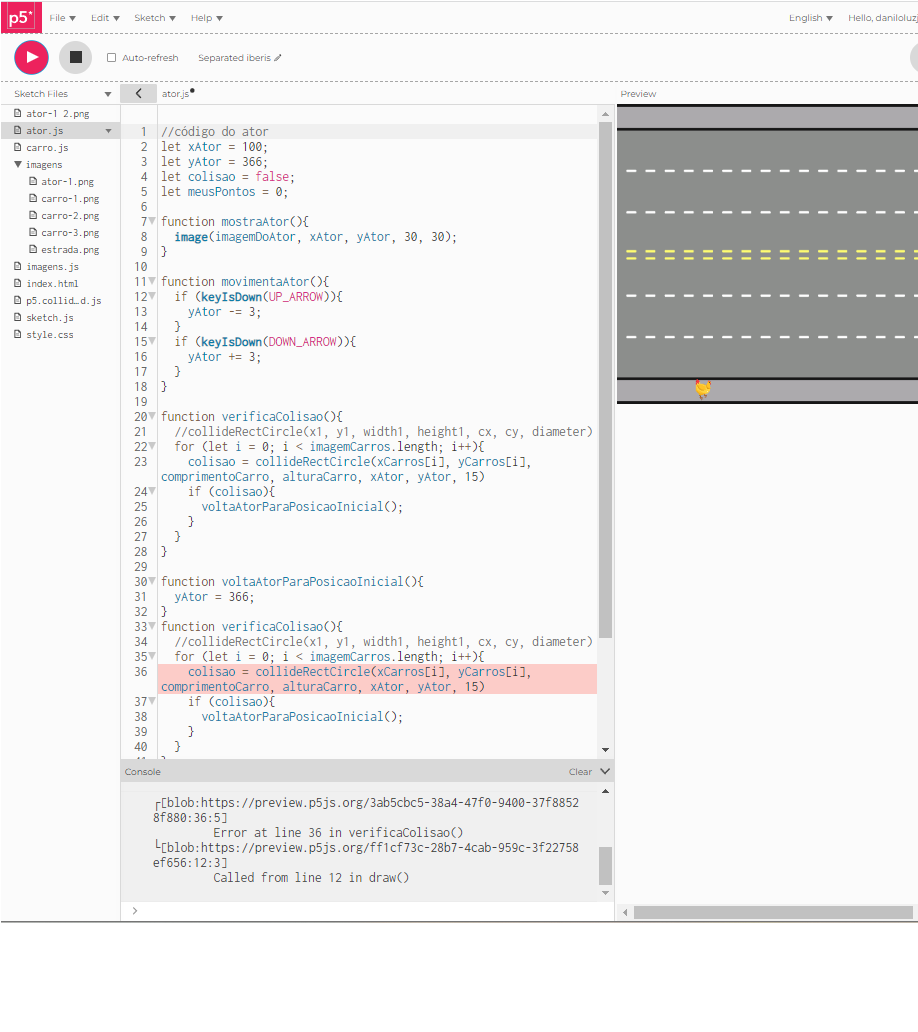
Na imagem verifique que há chaves sobrando e em outra função está a sobrar!! Não foi possivel testar se isso resolve, pq não consigo fazer nada com relação ao arquivo collide2d. Bons estudos!!

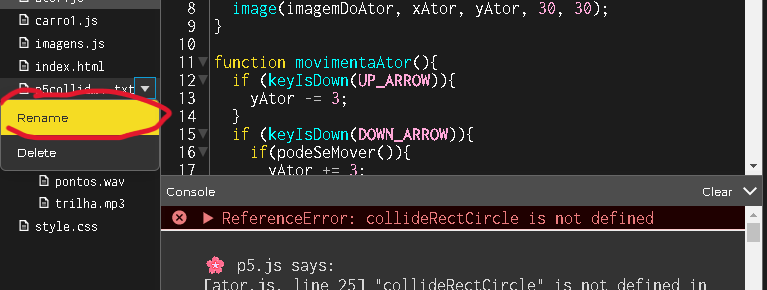
Resolvi sobre as chaves, mas estou tentando tirar a extensão do arquivo "txt", só que está acontecendo algum bug que toda vez que tento alterar ele volta com o "txt" de novo.

Como faço para alterar o nome e salvar ? Porque eu cliclo ai e não vai!
Olá pessoal, também tive um problema parecido depois que adicionei o p5collide, parece que ele não está chamando, mesmo eu adicionando no index.
https://drive.google.com/file/d/14EfAX24lyPl1afbF_CvFMT7TIfA-1Cv5/view?usp=share_link
Olá Danilo, tudo bem?
Manda o link do seu projeto do p5 que não seja esse do drive, porque não consigo entrar para ver o seu projeto!
O que eu errei no caso foi justamente esse copiar e colar do código do "collideRectCircle". Quando eu coloquei ele no meu projeto ele ficou com o nome assim : "p5collide2d.js" mas acabou ficando assim "p5collide2d.js..txt" .
O que eu fiz para resolver isso, foi criando outro folder e colocando o nome certo, que é : p5collide2d.js". Daí eu copiei tudo que estava no p5collide2d.js..txt" para esse meu novo folder, e daí apaguei esse que estava escrito errado e consegui solucionar o problema !