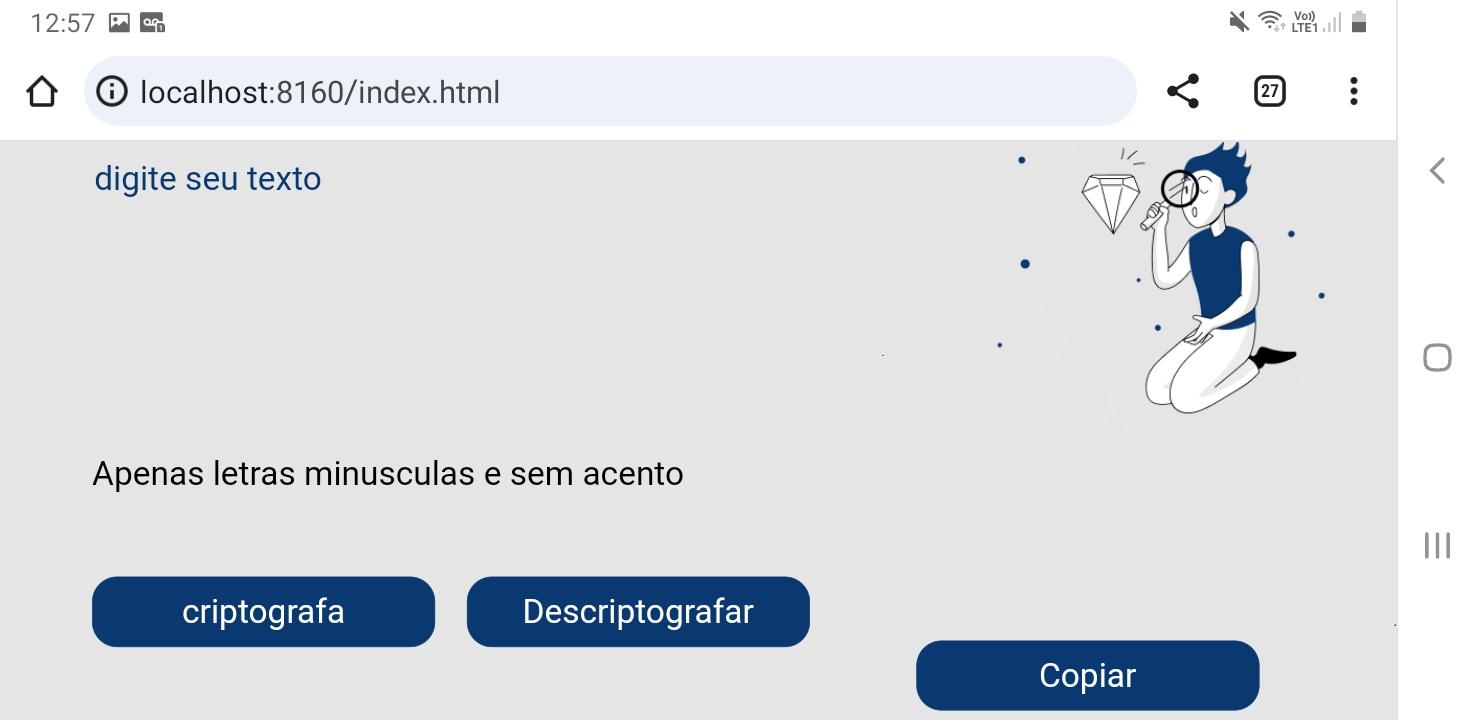
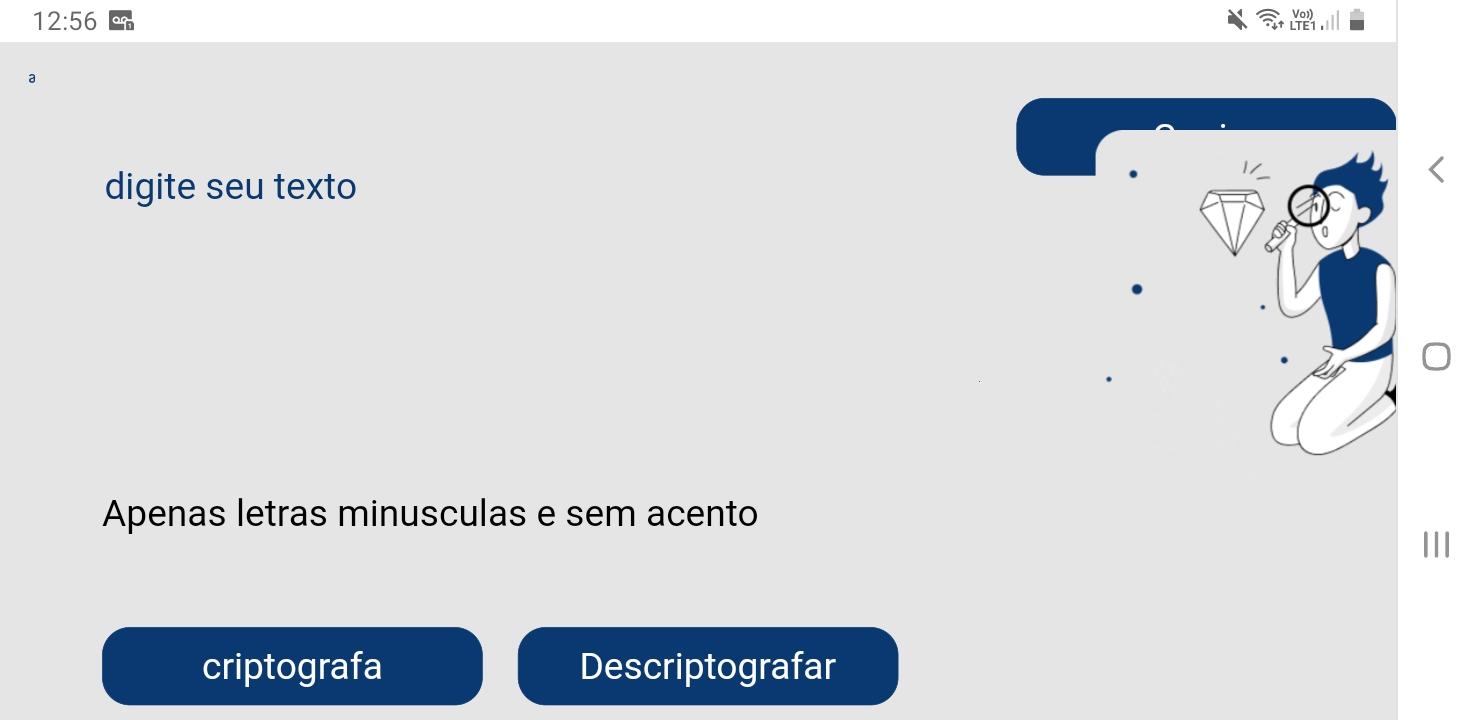
Olá! comecei essa atividade porém quando conclui o html e o css deu um problema,a imagem fica em cima do botão copiar, não sei se é porque estou fazendo pelo celular ou talvez errei em algo que n consigo ver,mas quando tiro o position: fixed; a imagem volta ao normal de certa forma, porém a cor do border: white; do .mensagem-criptografada some e so aparece quando coloco #f6f6f6f6 mesmo com o código todo correto