// codigo do ator let xAtor = 100; let yAtor = 366; let cAtor = 30; let aAtor = 30; let vYAtor = 1; let colisao = false;
function mostraAtor(){ image(imagemAtor,xAtor,yAtor,cAtor,aAtor); }
function movimentaAtor(){ if (keyIsDown(UP_ARROW)) yAtor = yAtor - vYAtor; if (keyIsDown(DOWN_ARROW)) yAtor = yAtor + vYAtor; }
function colisaoAtor(){ //collideRectCircle(x1, y1, width1, height1, cx, cy, diameter) for (let i = 0; i < imagemCarros.length; i = i +1){ colisao = collideRectRect(xCarros[i],yCarros[i],cCarros[i],aCarros[i],xAtor,yAtor,cAtor,aAtor); if (colisao){ colidiu(); } } }
function colidiu(){ yAtor = 366 }
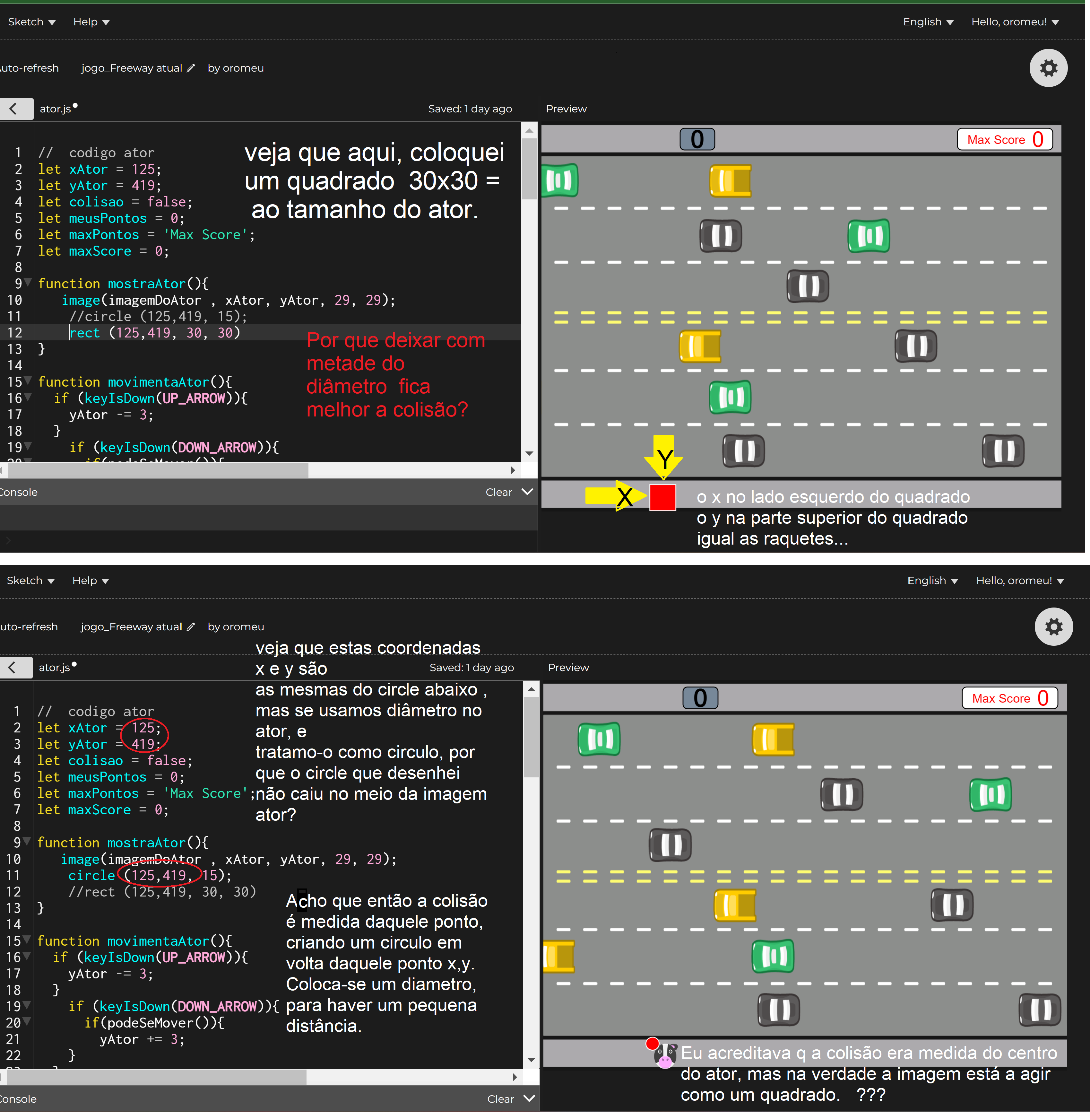
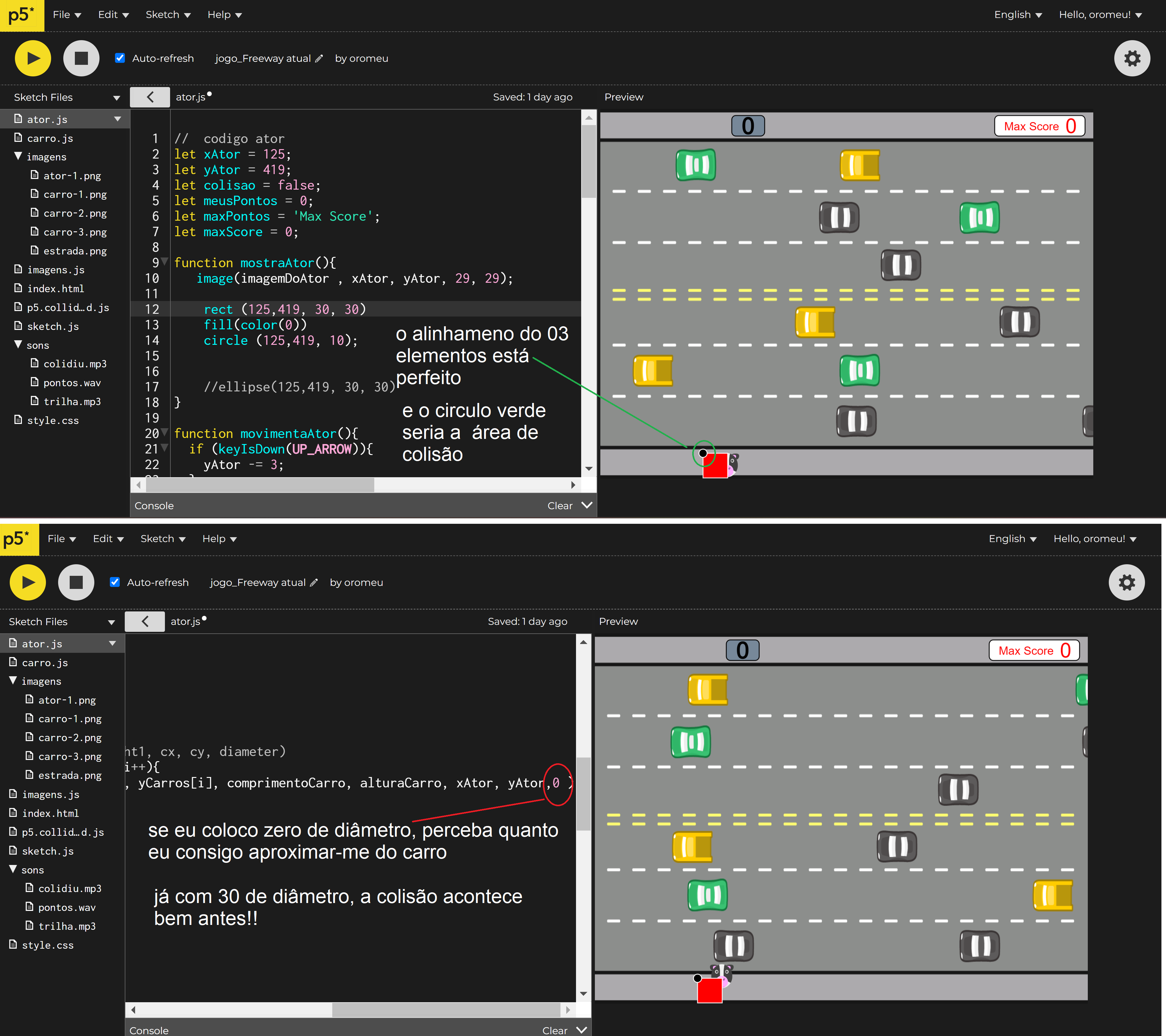
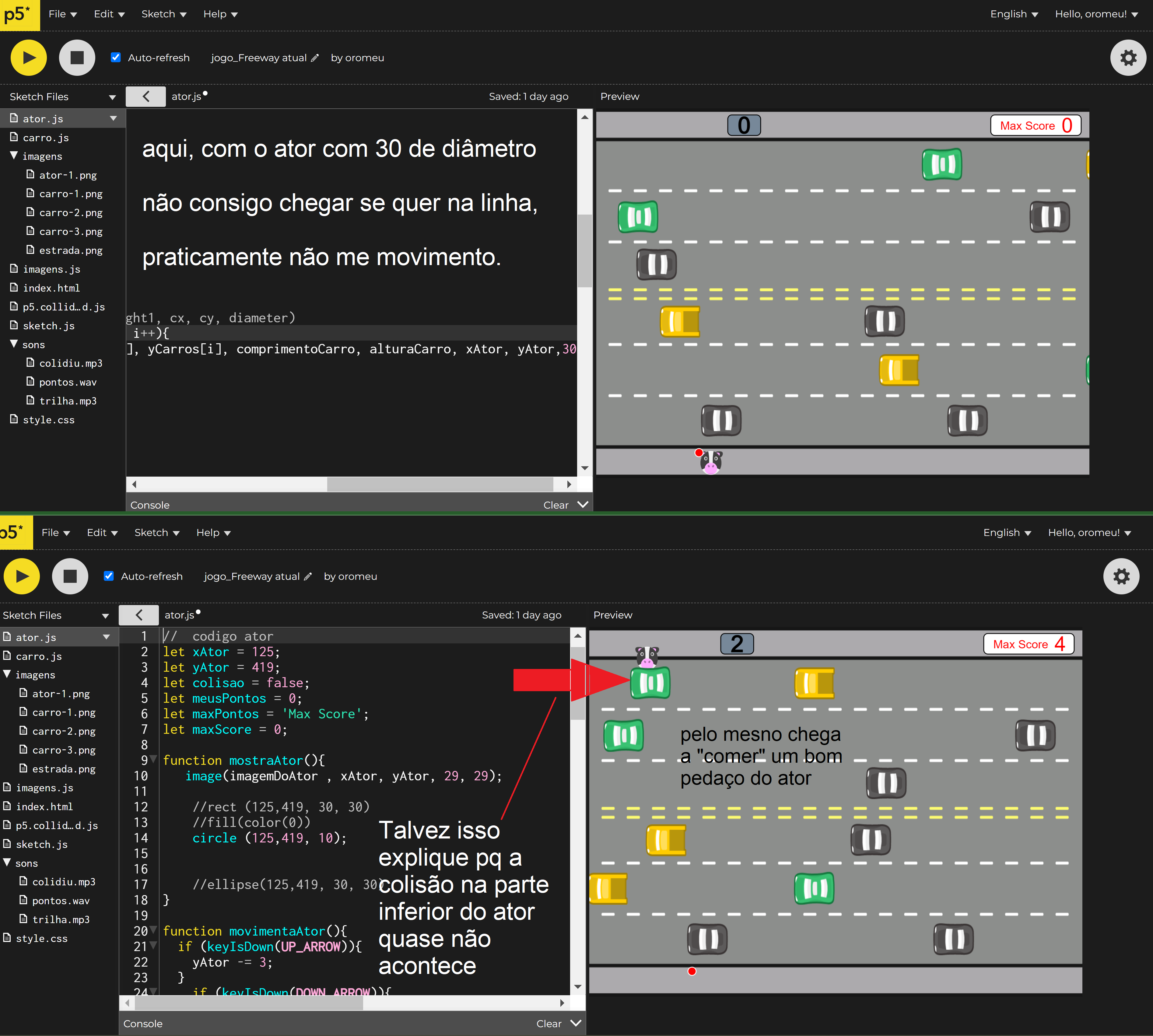
Na funcão "mostraAtor", tem os parametro do ator, que são referentes ao retangulo, mas o professor usa o codigo de colisao de retangulo com circulo(collideRectCircle), eu fiz esse codigo, e acabei encontrando problemas na colisao com os carros, quando alterei para colisão de retangulo com retangulo(colideRectRect), funcionou melhor.