Estou fazendo os códigos no visual studio code, mas na hora de testar no navegador, não acontece nada. E quando entro no console diz que os 4 arquivos do curso não são reconhecidos. sou totalmente iniciante e não sei como resolver.
Estou fazendo os códigos no visual studio code, mas na hora de testar no navegador, não acontece nada. E quando entro no console diz que os 4 arquivos do curso não são reconhecidos. sou totalmente iniciante e não sei como resolver.
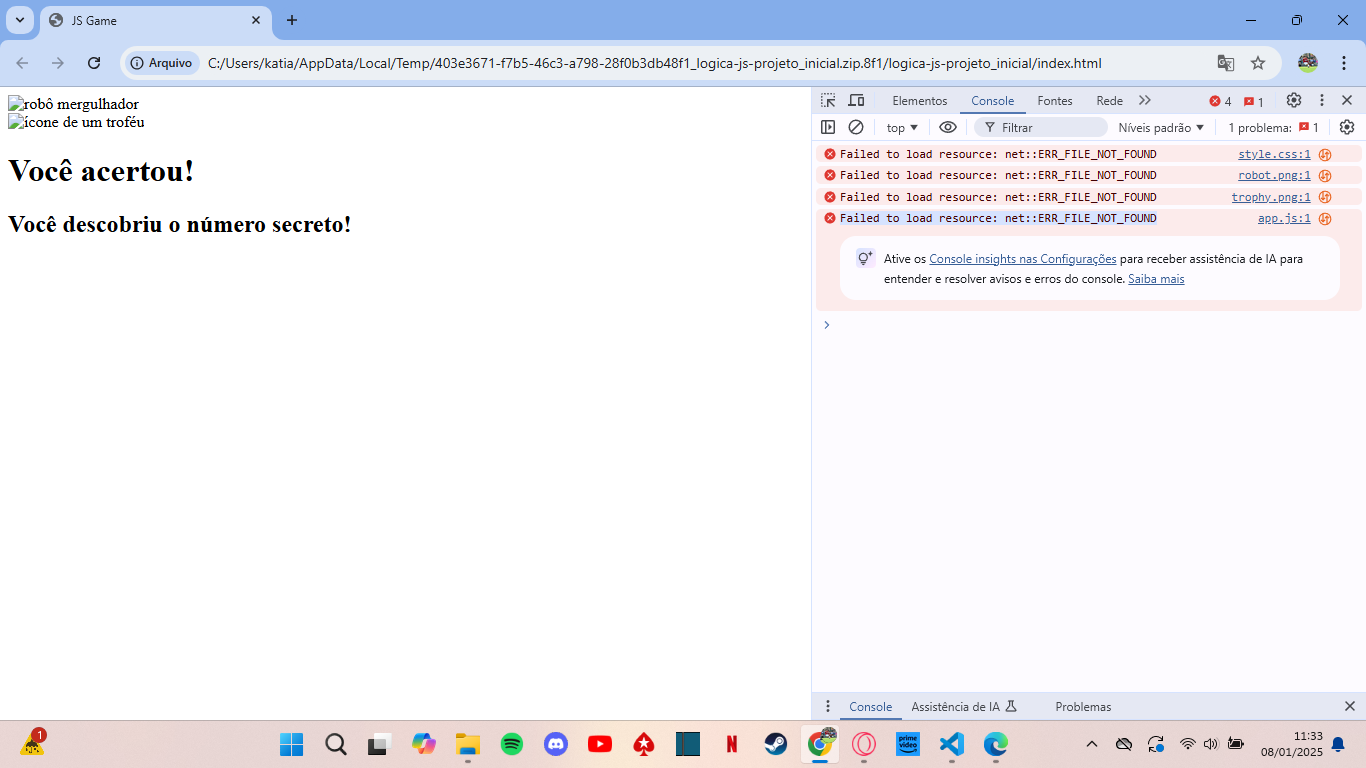
Manda uns prints da tela, o erro que está aparecendo e tal por favor

Provavelmente o arquivo index.html não está com o caminho correto dos seus arquivos css, imagem, javascript.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<img src="robot.png" alt="robo">
<img src="trophy.png" alt="trofeu">
<script src="app.js"></script>
</body>
</html>
Esse acima é um exemplo, nesse exemplo sua pasta logica-js-projeto_inicial tem que ter todos os arquivos na mesma hierarquia, se eles estiverem dentro de pasta, no arquivo index.html vai ter que mudar o caminho.
Mesma hierarquia
Em pasta:
<link rel="stylesheet" href="css/style.css">
<img src="imagens/robot.png" alt="robo">
<img src="imagens/trophy.png" alt="trofeu">
<script src="script/app.js"></script>
Se não der certo, seria bom você mandar imagem da sua pasta de projeto, o que escreveu nos arquivos etc.