Oi, Luiz Fellype, como vai?
Desculpe a demora em te responder!
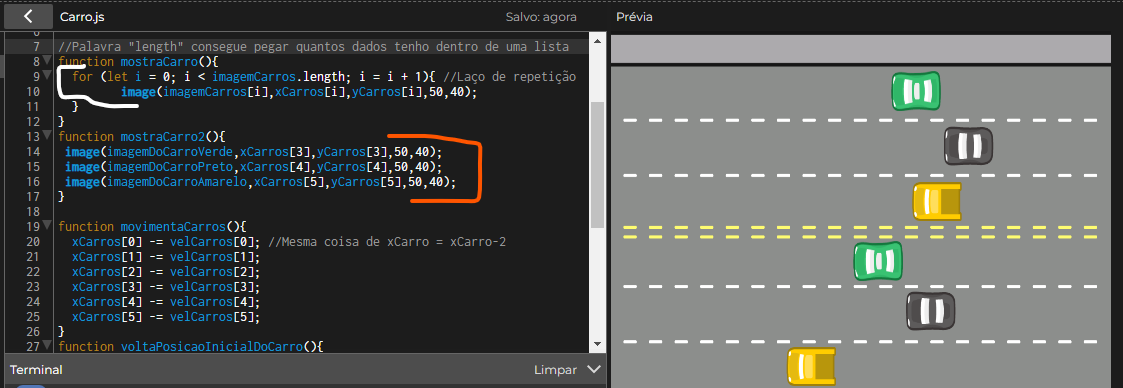
Não há necessidade de criar uma nova função para mostrar os outros três carros que preenchem a rodovia no jogo Freeway, pois ao utilizarmos a estrutura de repetição for na função mostraCarro(), estamos englobando todos os carros que estão na lista da variável imagemCarros.
Dessa forma, temos os seguintes códigos para que todos os carros possam aparecer na tela:
No arquivo "Imagens.js" temos a variável imagemCarros que contém os seis carros que irão aparecer no jogo:
imagemCarros = [imagemDoCarro, imagemDoCarro2, imagemDoCarro3, imagemDoCarro, imagemDoCarro2, imagemDoCarro3];
No arquivo "Carros.js" temos as variáveis dos carros que incluem a posição no eixo "x" e "y" a velocidade do carro, a altura e a largura de cada imagem:
let xCarros = [600,600, 600, 600, 600, 600];
let yCarros = [40, 96, 150, 210, 270, 318];
let velocidadeCarros = [2, 4.3, 3.2, 5, 4.1, 2.3];
Nesse mesmo arquivo ("Carros.js"), temos a função mostraCarro() responsável por fazer com que todos os seis carros da lista apareçam nas posições referidas nas variáveis xCarrose yCarros e com as respectivas velocidades atribuídas na variável velocidadeCarros.
function mostraCarro(){
for(let i = 0; i < imagemCarros.length;i++){
image(imagemCarros[i], xCarros[i], yCarros[i], 50, 40);
}
}
Espero ter ajudado. Caso tenha dúvidas, estarei à disposição.
Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!