![]
![]
Olá Pedro, boa noite.
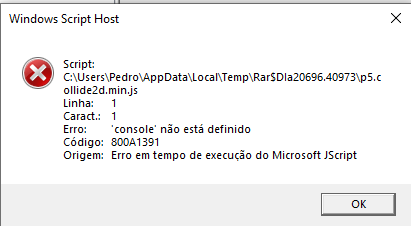
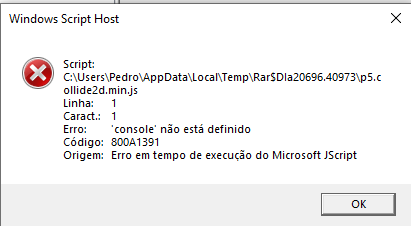
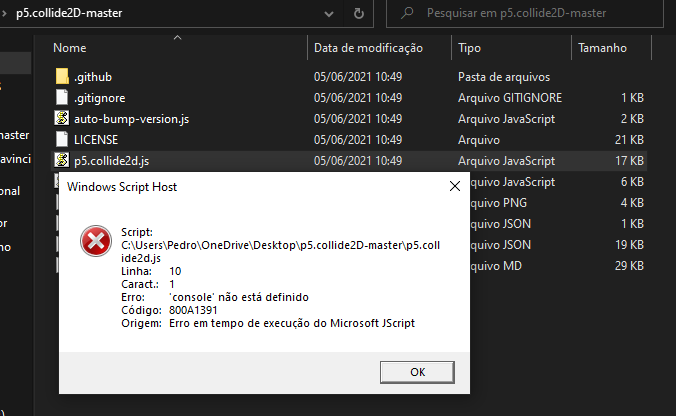
Acredito que o problema não esteja no código, e sim na forma como você o está executando. Essa mensagem de erro que aparece significa que está executando o arquivo JavaScript, com o mecanismo de execução do Windows Script Host, ao invés de usar o Node.js.
Pode ser uma confusão comum, já que o WSH (Windows Script Host) é o mecanismo que utiliza a linguagem JScript, enquanto o Node.js utiliza JavaScript, e os nomes são similares, embora sejam coisas diferentes.
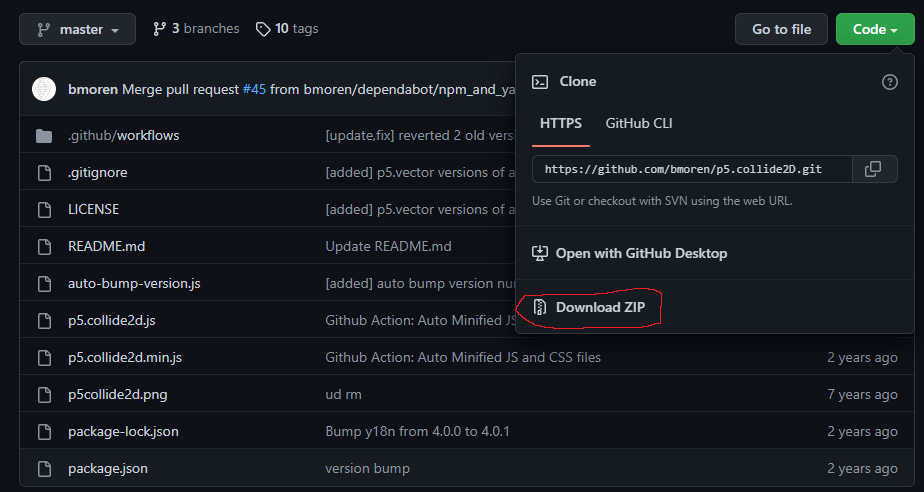
Para solucionar isso: -> Acesse e utilize a plataforma P5.js: "https://p5js.org/" para criar o código e executá-lo, ao invés de executar localmente o arquivo.
Lembre-se: clicar duas vezes nesse arquivo não o fará ser executado corretamente, se as dependências, configurações, e o aplicativo padrão (para arquivos '.js') não estiverem configurados corretamente no Windows.
Boa noite, e boa sorte.
Se essa resposta tiver solucionado sua dúvida, por favor, marque o tópico como 'concluído' :)
não entendi muita coisa e o link deu erro
Not Found The requested URL was not found on this server.
Additionally, a 404 Not Found error was encountered while trying to use an ErrorDocument to handle the request.
Perdão, coloquei aspas acidentalmente, use o link direto https://editor.p5js.org/
Sobre não ter entendido:
Você está fazendo o projeto no editor online, como o professor do curso faz nos vídeos? Ou está fazendo de forma local em sua máquina? Pois esse erro que mostrou em sua pergunta acontece quando se abre um arquivo com a extensão '.js' apenas clicando duas vezes com o botão direito, o que não é a forma adequada de fazê-lo. Carregue todos os arquivos para o editor online, https://editor.p5js.org/ antes de executar qualquer coisa.
Não po eu to pelo online dês do inicio
Então por favor, forneça mais informações, e se possível imagens, sobre o que fez para que o erro aparecesse
 ![Insira aqui a descrição dessa imagem para ajudar na acessibilidade]
![Insira aqui a descrição dessa imagem para ajudar na acessibilidade]


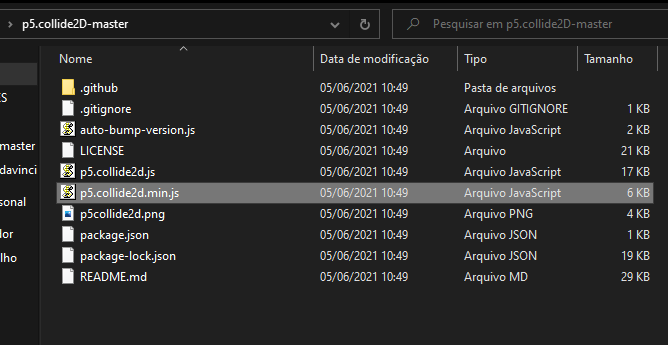
Certo, carregue o arquivo para o projeto online do P5.js e abra por lá, ao invés de clicar duas vezes nele. Ou então, clique com o botão direito do mouse e selecione 'abrir com' > 'Bloco de notas', copie o conteúdo e adicione a um novo arquivo (com o mesmo nome) no projeto online do P5.js.
Se clicar duas vezes nesse arquivo, você o executará na máquina local, ao invés de no projeto online, e por isso, ele causará erros.
funcionou certinho dog tmj obrigado e desculpa o incomodo com minha falta de conhecimento