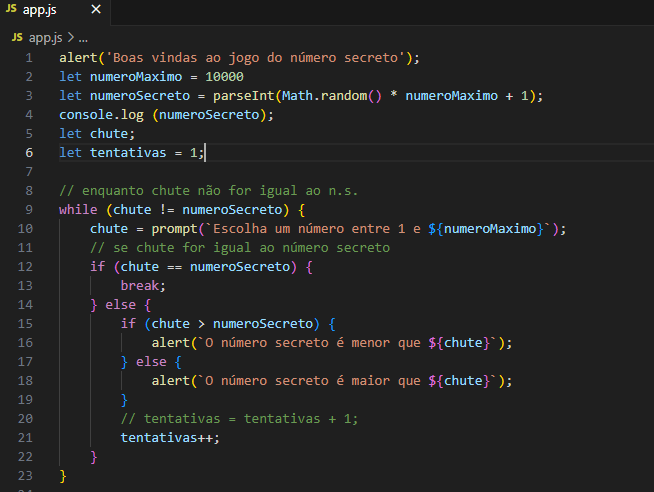
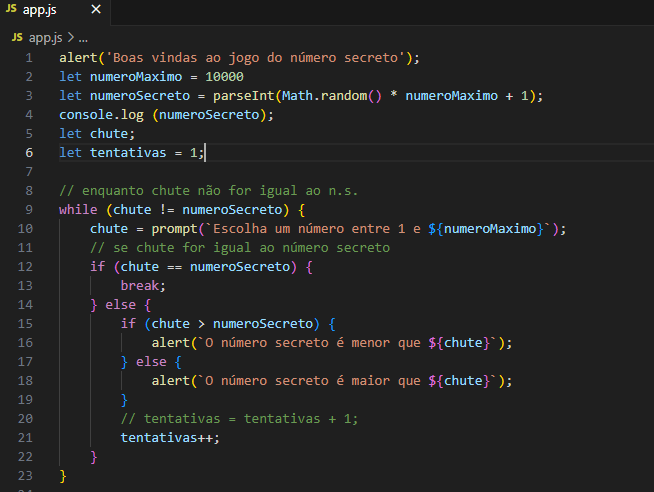
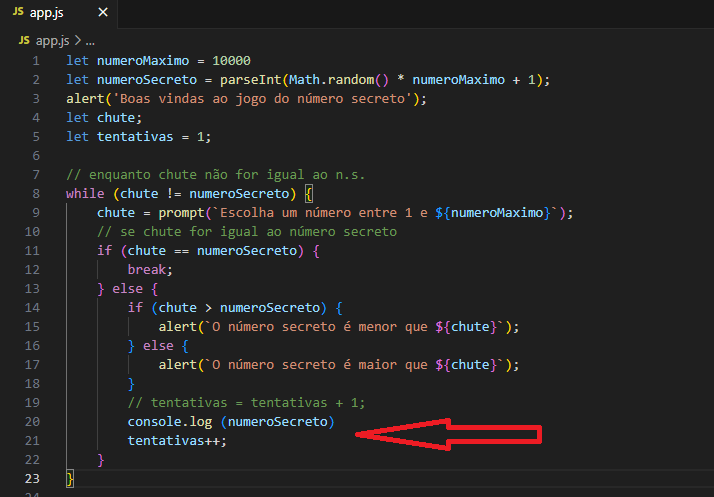
Qual o problema no código ?

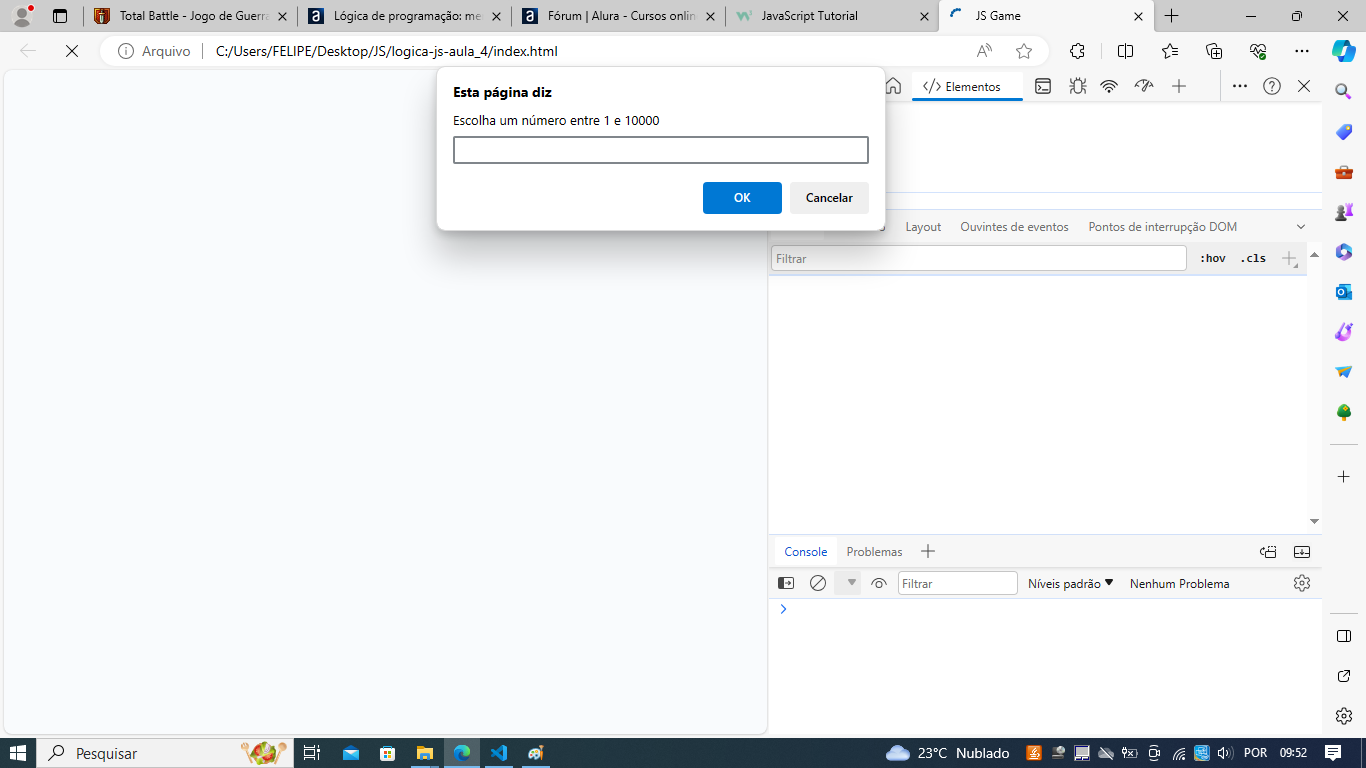
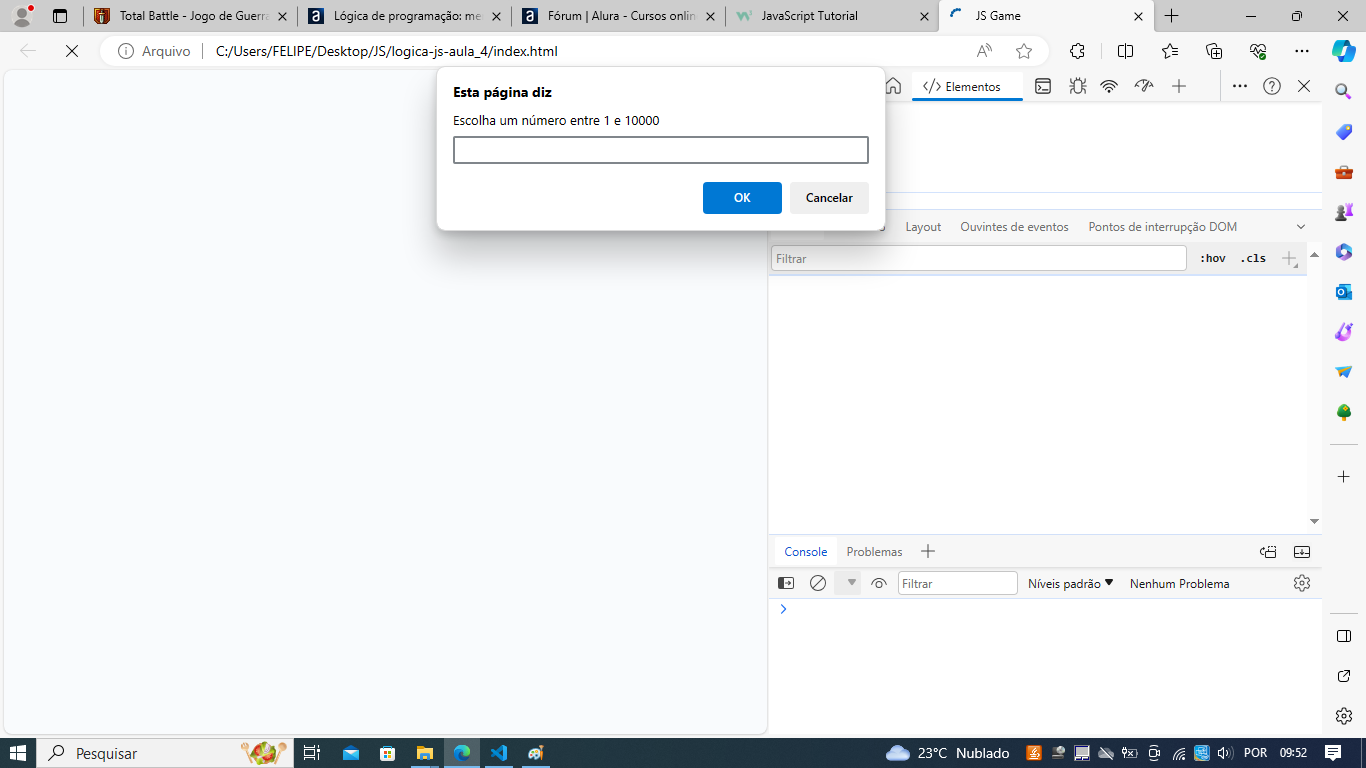
Console não aparece nada

Qual o problema no código ?

Console não aparece nada

Pelo que apurei , só aparece no console , se eu abrir ele antes (F12) de colocar o endereço da página. Se eu abrir o console depois que faz a primeira pergunta do alert ele não aparece nada no console, e eu já mudei a linha do console.log para a linha onde se encontra o "if-else" e mesmo assim não adiantou, alguém sabe solucionar ?

Fausto, tudo bem?
Coloca um " ; " depois de let numeroMaximo = 10000 e console.log(numeroSecreto) para testarmos.
Estou acessando pelo celular e nao consigo testar aqui...
Abraços e aguardo seu retorno.
Olá Nicolas , Tudo bem ! Inseri e continua da mesma forma
Abs
Olá, Fausto,
Cheguei em casa e fiz alguns testes!!! Aparentemente conseguimos resolver.
Percebi que assim que o primeiro alert era fechado o prompt no while já era iniciado, pesquisei um pouco e cheguei na conclusão que essa "operação assíncrona" poderia ser o problema. Então, removi o primiero alert e funcionou!!! Em seguida, pesquisei como colocar uma pausa depois do alert, pois faz sentido manter no código, e encontrei o setTimeout.
Coloquei uma pausa de 1 segundo antes do código abaixo do alert ser execultado e funcionou!!
Ficou assim:
alert('Boas vindas ao jogo do número secreto');
setTimeout(function() {
let numeroMaximo = 10000;
let numeroSecreto = parseInt(Math.random() * 100 + 1);
let chute;
let tentativas = 1;
// enquanto chute não for igual ao n.s.
while (chute != numeroSecreto) {
chute = prompt(`Escolha um número entre 1 e ${numeroMaximo}`);
// se chute for igual ao número secreto
if (chute == numeroSecreto) {
break;
} else {
if (chute > numeroSecreto) {
alert(`O número secreto é menor que ${chute}`);
} else {48
alert(`O número secreto é maior que ${chute}`);
}
// tentativas = tentativas + 1;
console.log(numeroSecreto);
tentativas++;
}
}
let palavraTentativa = tentativas > 1 ? 'tentativas' : 'tentativa';
alert(`Isso ai! Você descobriu o número secreto ${numeroSecreto} com ${tentativas} ${palavraTentativa}.`);
}, 1000);
Espero que funcione ai também! Abraços!
Ajudou aqui Nícolas! Valeu!