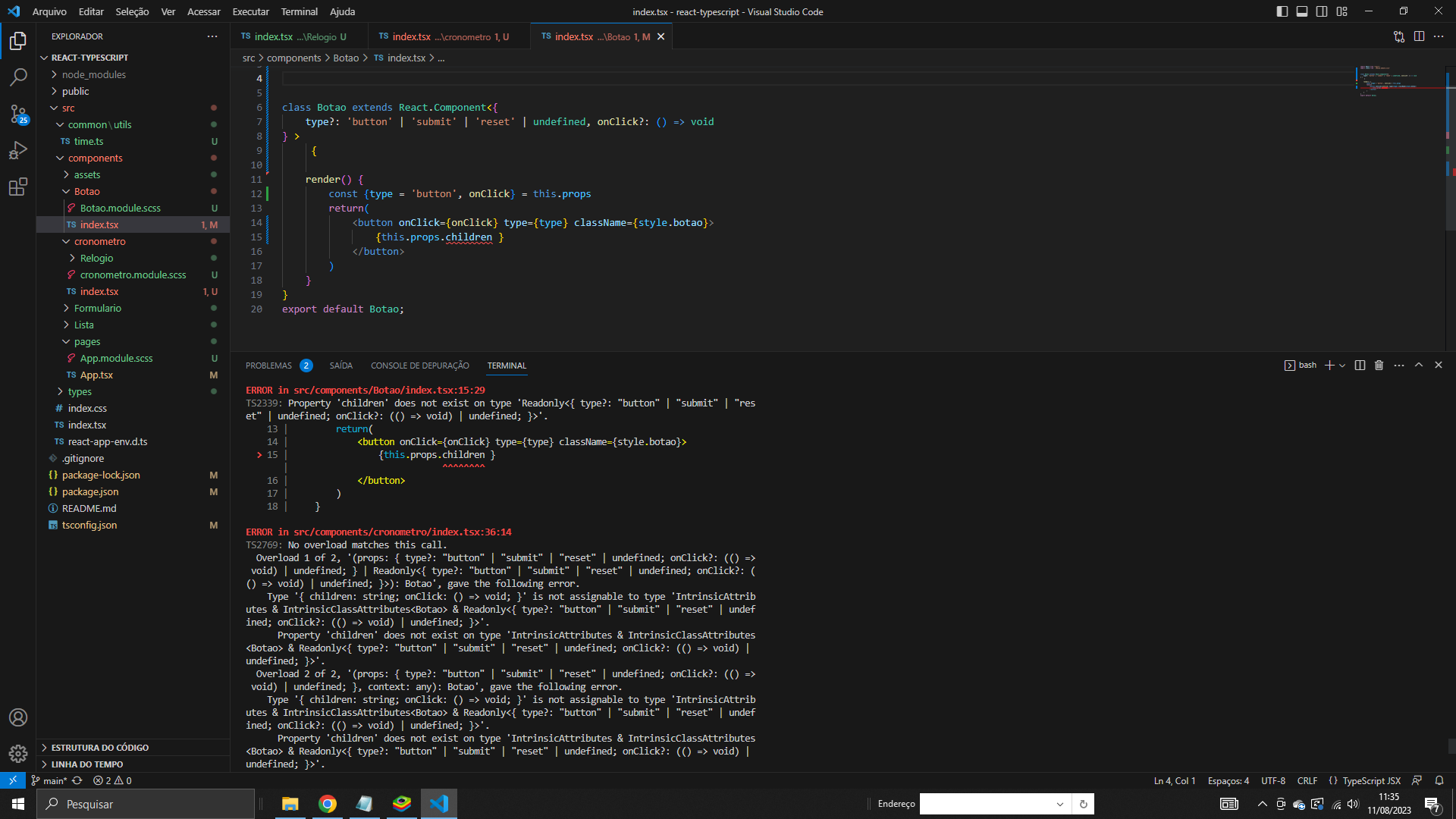
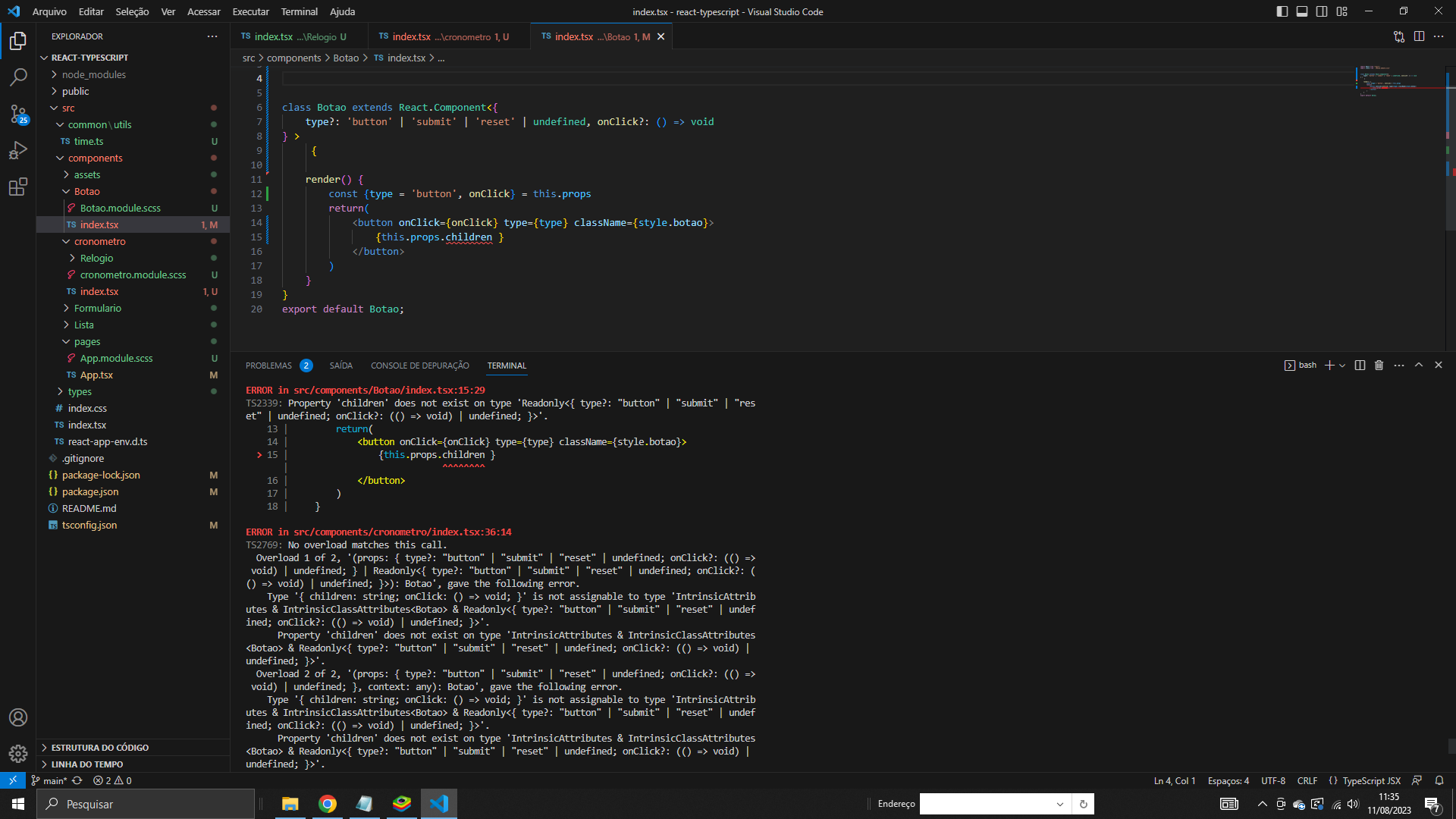
Sei que é um erro de versão, mas já tentei todas as soluções. "any", interface com ReactNode e eles acabam dando erro na props.

Sei que é um erro de versão, mas já tentei todas as soluções. "any", interface com ReactNode e eles acabam dando erro na props.

Oi Lucas, tudo bem?
Mas você pode informar quis foram as soluções que você testou?
Por exemplo, temos essas opções aqui:
Dente outras. Você poderia me informar se nenhuma, absolutamente nenhuma opção dessas resolve o problema.
Porque nesse caso eu iria precisar de mais informações para que eu possa entender melhor seu ambiente de desenvolvimento e possa lhe ajudar melhor.
Lembre-se, quando for comunicar uma dúvida e/ou um problema detalhes são essenciais para ambas as partes, tanto para quem pede ajuda como para quem vai buscar a solução.
Era isso, abraços e até.
esse código funciona:
import React from "react";
import style from "./Button.module.scss";
interface BotaoProps extends React.ButtonHTMLAttributes<HTMLButtonElement> {}
class Botao extends React.Component<BotaoProps> {
render() {
const { children, ...rest } = this.props;
return (
<button className={style.botao} {...rest}>
{this.props.children}
</button>
);
}
}
export default Botao;
se quiser saber como pesquisa sobre o React.ButtonHTMLAttributes<HTMLButtonElement>
Opa Leonardo, tudo ok?
Valeu pela contribuição, esse código é realmente uma solução, normalmente ele funcionaria, mas precisamos ver se funciona para o Lucas.
Eaí Lucas teste aí e veja se resolve.
Era isso. Valeu, até pessoal!
=)
Olá, tudo bom pessoal?
Tive o mesmo problema que o Lucas e resolvi adaptando a contribuição do Leornardo:
import React from "react";
import style from "./Button.module.scss";
interface BotaoProps extends React.ButtonHTMLAttributes<{
type?: "button" | "submit" | "reset" | undefined
}> {}
class Botao extends React.Component<BotaoProps> {
render() {
const { children, ...rest } = this.props;
return (
<button className={style.botao} {...rest}>
{this.props.children}
</button>
);
}
}
export default Botao;
espero que ajude, abraço :)