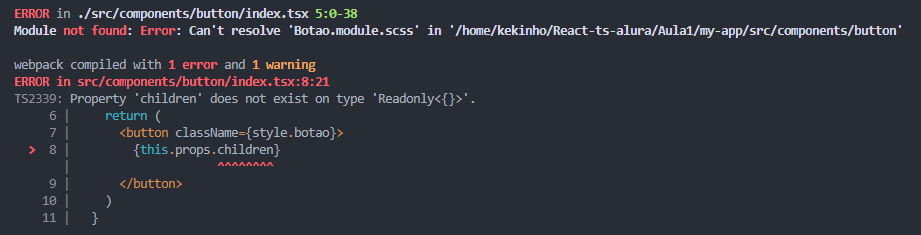
Estou tentando declaram o this.props.children so que está apresentando um erro, segue o erro:

alguem tem ideia do que pode ser?
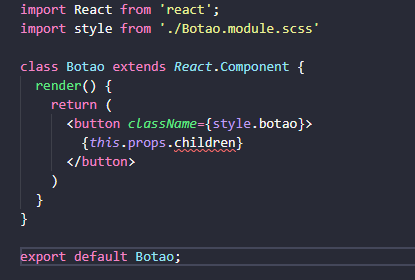
meu codigo abaixo:
import React from 'react';
import style from 'Botao.module.scss';
class Botao extends React.Component {
render() {
return (
<button className={style.botao}>
{this.props.children}
</button>
)
}
}
export default Botao;(Está idêntica ao do professor)