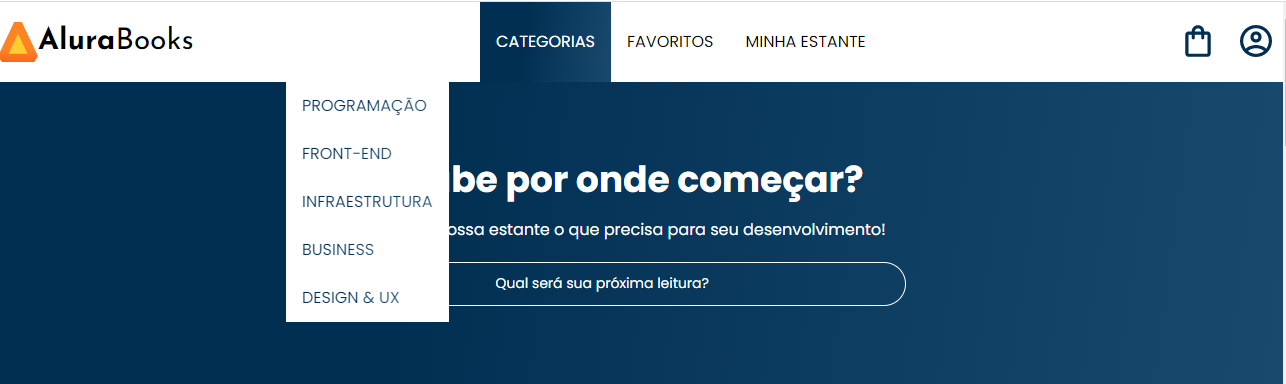
Olá, alguém poderia me ajudar? o menu ficou desalinhado tanto na versão 1024 quanto na 1728. Alguém já havia me ajudado antes dando a dica de colocar 'left:0' na versão mobile, mas nas outras não consegui.

`
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css"><div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu" class="container__rotulo">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"> Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"> Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"> Infraestrutura</a>
</li>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"> Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"> Design & UX</a>
</li>
</ul>
<img src="img/Logo.svg" alt="logo da alura" class="containel__logo">
<h1 class="container__titulo"><b class="container__titulo--negrito">Alura</b>Books</h1>
</div>
<ul class="opcoes">
<input type="checkbox" id="opcoes-menu" class="opcoes__botao">
<label for="opcoes-menu" class="opcoes__rotulo">
<li class="opcoes__item">Categorias</li>
</label>
<ul class="lista-menu">
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"> Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"> Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"> Infraestrutura</a>
</li>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"> Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"> Design & UX</a>
</li>
</ul>
<li class="opcoes__item"><a href="#" class="opcoes__link">Favoritos</a></li>
<li class="opcoes__item"><a href="#" class="opcoes__link">Minha estante</a></li>
</ul>
<div class="container">
<a href="#">
<img src="img/favoritos.svg" alt="Meus favoritos" class="container__imagem container__imagem-transparente">
</a>
<a href="#" class="container__link">
<img src="img/Sacola.svg" alt="Sacola de compras"class="container__imagem">
<p class="container__texto">Minha sacola</p>
</a>
<a href="#" class="container__link">
<img src="img/perfil.svg" alt="Meu prefil"class="container__imagem">
<p class="container__texto">Meu perfil</p>
</a>
</div>

