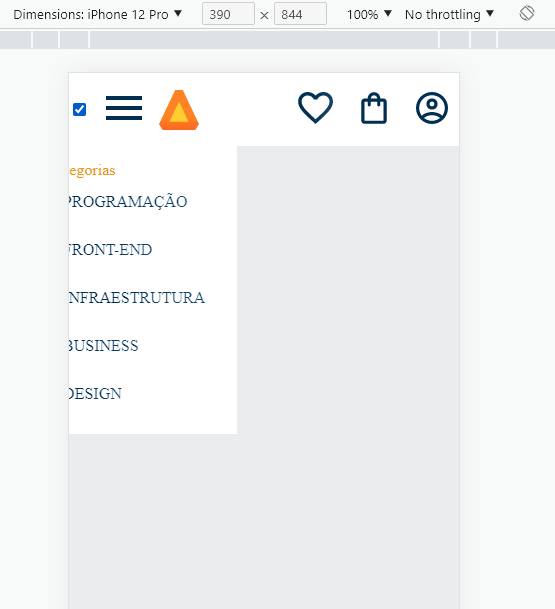
a lista do meu menu ficou posicionada fora da tela. Alguém pode me ajudar? obrigada!

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Books</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="header.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"> Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"> Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"> Infraestrutura</a>
</li>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"> Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"> Design</a>
</li>
</ul>
<img src="img/Logo.svg" alt="logo da alura">
</div>
<div class="container">
<a href="#"><img src="img/favoritos.svg" alt="Meus favoritos" class="container__imagem"></a>
<a href="#"><img src="img/Sacola.svg" alt="Sacola de compras"class="container__imagem"> </a>
<a href="#"><img src="img/perfil.svg" alt="Meu prefil"class="container__imagem"></a>
</div>
</header>
</body>
</html>@import url("styles/header.css");
:root {
--cor-de-fundo: #EBECEE;
--branco: #ffffff;
--laranja:#EB9B00;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
}
body {
background-color: var(--cor-de-fundo);
}.cabecalho__menu-hamburguer {
width: 48px;
height: 48px;
background-image: url("../img/Menu.svg");
display: inline-block;
background-repeat: no-repeat;
background-position: center;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container{
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
.container__imagem{
padding: 0.7em;
}
.lista-menu{
display: none;
position: absolute;
top: 100%;
}
.container__botao:checked~.lista-menu{
display: block;
}
.lista-menu,
.lista-menu__item{
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo{
color: var(--laranja);
}
.lista-menu__link{
background: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}



