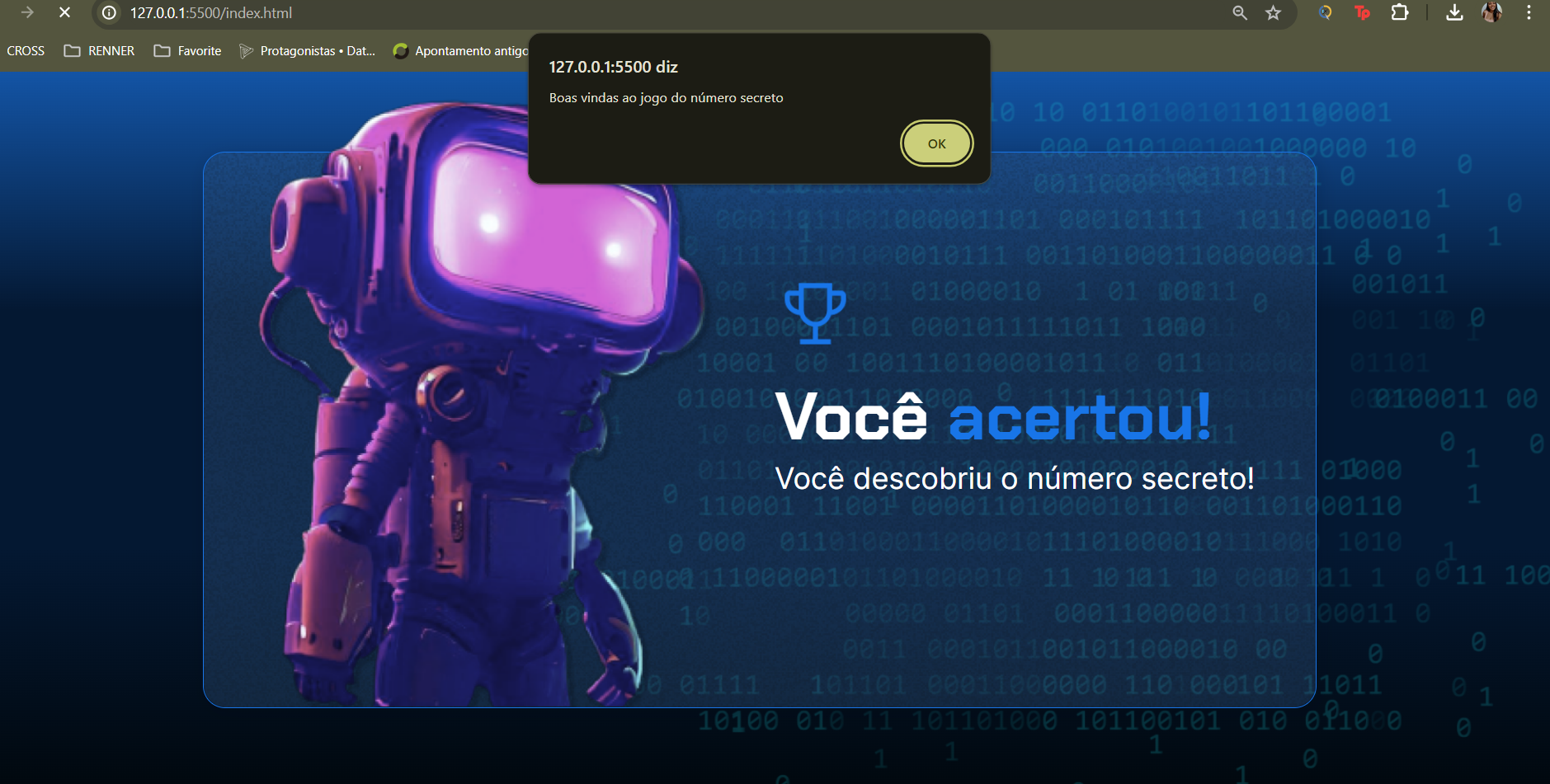
Olá! A imagem de fundo aparece desde o momento que o navegador é aberto... e não afinal quando se responde a pergunta. Eu baixei o projeto base e não mexi em nada além do que é informado nos vídeos, mas deixo aqui o código.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Chakra+Petch:wght@700&family=Inter:wght@400;700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>JS Game</title>
</head>
<body>
<div class="container">
<div class="container__conteudo">
<img src="./img/robot.png" alt="robô mergulhador" class="container__imagem-robo" />
<div class="container__informacoes">
<img src="./img/trophy.png" alt="ícone de um troféu" />
<div class="container__texto">
<h1>Você <span class="container__texto-azul">acertou!</span></h1>
<h2>Você descobriu o número secreto!</h2>
</div>
</div>
</div>
</div>
<script src="app.js" defer></script>
</body>
</html>
CSS:
* {
box-sizing: border-box;
margin: 0;
padding: 0;
color: white;
}
body {
background: linear-gradient(#1354A5 0%, #041832 33.33%, #041832 66.67%, #01080E 100%);
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
body::before {
background-image: url("img/code.png");
background-repeat: no-repeat;
background-position: right;
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
opacity: 0.4;
}
.container {
width: 1200px;
height: 600px;
display: flex;
align-items: center;
justify-content: space-between;
border-radius: 24px;
border: 1px solid #1875E8;
box-shadow: 4px 4px 20px 0px rgba(1, 8, 14, 0.15);
background-image: url("img/Ruido.png");
background-size: 100% 100%;
position: relative;
}
.container__conteudo {
display: flex;
align-items: center;
position: absolute;
bottom: 0;
}
.container__informacoes {
flex: 1;
padding: 20px;
}
.container__botao {
border-radius: 16px;
background: #1875E8;
padding: 16px 24px;
width: 100%;
font-size: 24px;
font-weight: 700;
border: none;
margin-top: 16px;
}
.container__texto {
margin: 16px 0 16px 0;
}
.container__texto-azul {
color: #1875E8;
}
h1 {
font-family: 'Chakra Petch', sans-serif;
font-size: 72px;
}
h2,
p,
button {
font-family: 'Inter', sans-serif;
}
h2 {
font-size: 32px;
font-weight: 400;
}
Meu código em JS:
alert('Boas vindas ao jogo do número secreto');
let numeroSecreto = 29;
prompt('Escolha um número entre 1 e 30');
VISUALMENTE::