

Estou com este mesmo problema. O package.json está da seguinte forma:
{
"private": true,
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"mix": "mix"
},
"devDependencies": {
"axios": "^1.1.2",
"laravel-mix": "^6.0.49",
"laravel-vite-plugin": "^0.7.5",
"vite": "^4.0.0"
},
"dependencies": {
"bootstrap": "^5.3.1"
}
}
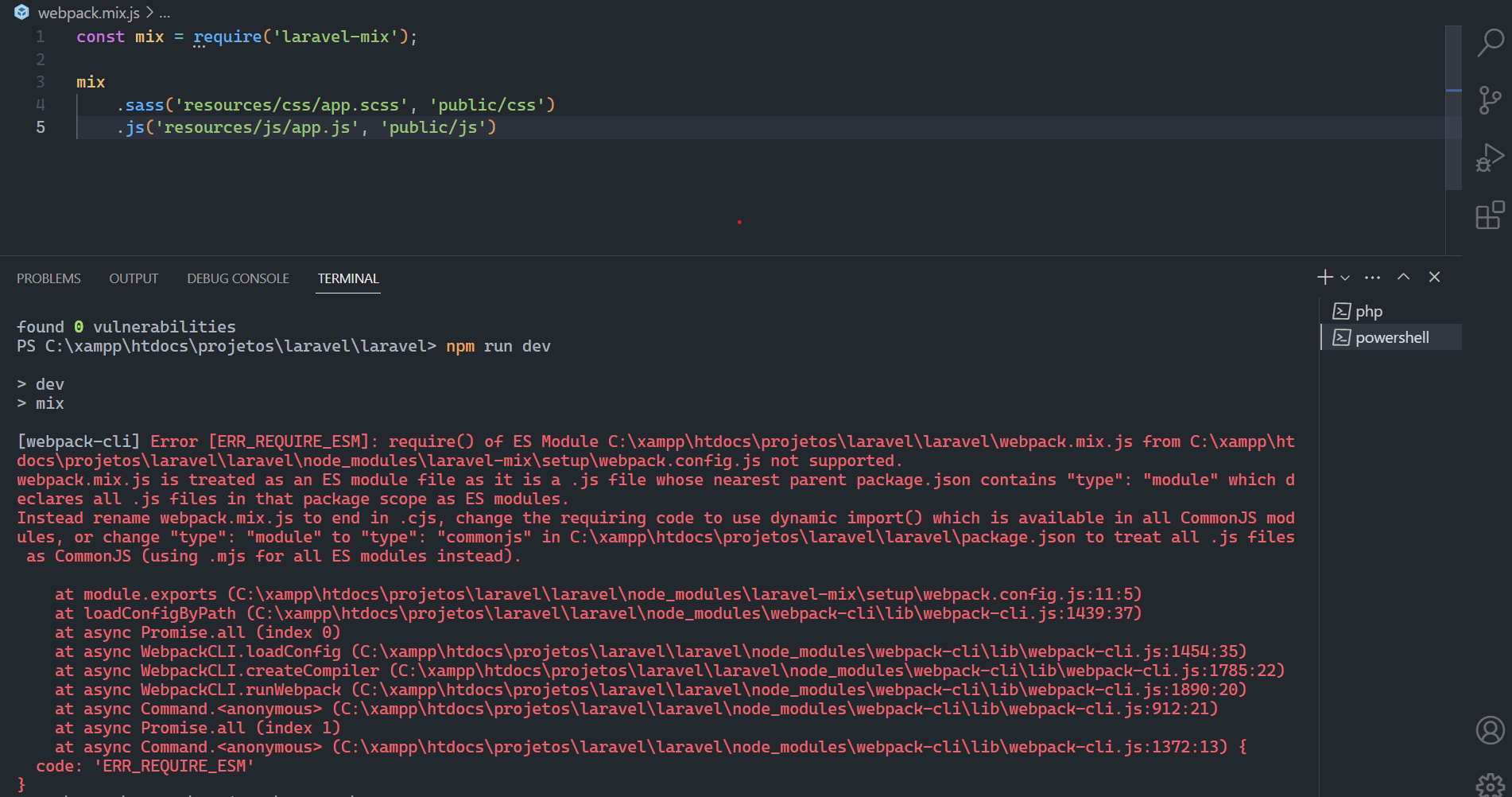
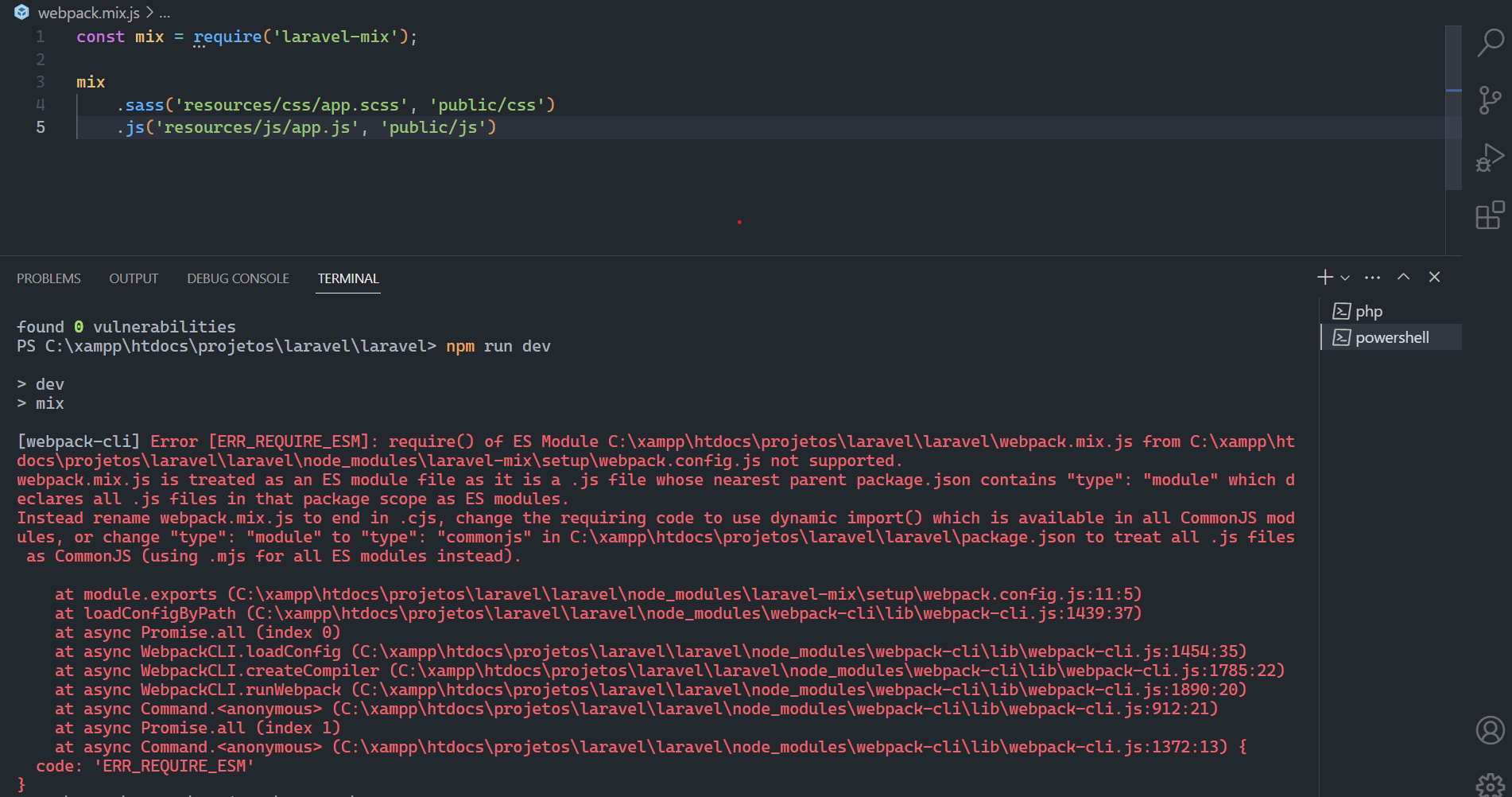
E o webpack.mix.js está assim:
const mix = require('laravel-mix');
mix
.sass('resources/css/app.scss', 'pubick/css')
.js('resources/js/app.js', 'public/js')
;
E aí acabei travando nessa parte, pois ao executar o npm run mix (conforme orientado no Capítulo 4: Laravel Mix -> Módulo 04: Para saber mais: Vite e Mix, estou recebendo o seguinte erro no Terminal:
$ npm run mix
> mix
> mix
[webpack-cli] Error [ERR_REQUIRE_ESM]: require() of ES Module C:\xampp\htdocs\1_-_Cursos\series-app-with-laravel\webpack.mix.js
from C:\xampp\htdocs\1_-_Cursos\series-app-with-laravel\node_modules\laravel-mix\setup\webpack.config.js not supported.
webpack.mix.js is treated as an ES module file as it is a .js file whose nearest parent package.json contains "type": "module" which declares all .js files in that package scope as ES modules.
Instead rename webpack.mix.js to end in .cjs, change the requiring code to use dynamic import() which is available in all CommonJS modules, or change "type": "module" to "type": "commonjs" in C:\xampp\htdocs\1_-_Cursos\series-app-with-laravel\package.json
to treat all .js files as CommonJS (using .mjs for all ES modules instead).
at module.exports (C:\xampp\htdocs\1_-_Cursos\series-app-with-laravel\node_modules\laravel-mix\setup\webpack.config.js:11:5) at loadConfigByPath (C:\xampp\htdocs\1_-_Cursos\series-app-with-laravel\node_modules\webpack-cli\lib\webpack-cli.js:1439:37) at async Promise.all (index 0)
at async WebpackCLI.loadConfig (C:\xampp\htdocs\1_-_Cursos\series-app-with-laravel\node_modules\webpack-cli\lib\webpack-cli.js:1454:35)
at async WebpackCLI.createCompiler (C:\xampp\htdocs\1_-_Cursos\series-app-with-laravel\node_modules\webpack-cli\lib\webpack-cli.js:1785:22)
at async WebpackCLI.runWebpack (C:\xampp\htdocs\1_-_Cursos\series-app-with-laravel\node_modules\webpack-cli\lib\webpack-cli.js:1890:20)
at async Command.<anonymous> (C:\xampp\htdocs\1_-_Cursos\series-app-with-laravel\node_modules\webpack-cli\lib\webpack-cli.js:912:21)
at async Promise.all (index 1)
at async Command.<anonymous> (C:\xampp\htdocs\1_-_Cursos\series-app-with-laravel\node_modules\webpack-cli\lib\webpack-cli.js:1372:13) {
code: 'ERR_REQUIRE_ESM'
}
Se alguém puder, nos oriente em como solucionar este erro.
Obrigado pela atenção, Melk.
Vinicius, bom dia! Tudo bem?
Cara, não consegui encontrar maneira de configurar corretamente o webpack para nos livrar desse erro, então fui buscar a solução que o próprio Laravel traz, que é usar o Vite. Estou usando o Laravel 10.
Nesta video-aula do YouTube, no canal Clube Full-Stack o instrutor ensina a configurar o Vite para fazer a build tanto do CSS como o JS. https://www.youtube.com/watch?v=i0_DcgHQiS0
Espero que te ajude. Melk.
Boa tarde!
Resolvi removendo o "type": "module", do package.json.