Estou com dúvida em relação a como obtenho as cooredanadas X e Y no HTML, pois tipo eu sei q a 0,0 é a que fica no canto superior esquerdo, mais caso eu queira saber outra?
Estou com dúvida em relação a como obtenho as cooredanadas X e Y no HTML, pois tipo eu sei q a 0,0 é a que fica no canto superior esquerdo, mais caso eu queira saber outra?
Oi Adriano, tudo bem?
As coordenadas são definidas por (X, Y), onde X é o eixo X da nossa página (horizontal), e Y é o eixo Y da página (vertical).
Para entender melhor de qual elemento você está querendo pegar as coordenadas, eu precisaria que você me mandasse seu código para conseguir te auxiliar melhor!
Nós fazemos isso com Javascript mesmo, temos algumas alternativas como o offsetTop, que retorna a medida, em pixels, da distância do elemento atual em relação ao topo do seu elemento pai (que pode ser o corpo da página, como o body). O mesmo acontece com o offsetLeft, que retorna a medida em relação a esquerda do seu elemento pai.
Você pode ver mais informações sobre nesse link.
Fico no aguardo, abraços!

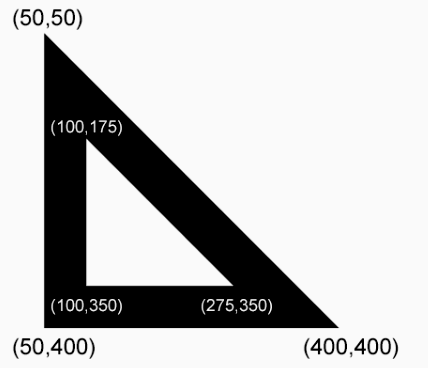
Tipo nesse exemplo, as coordenadas X e Y são mostradas, mas caso elas não estivessem ai, como eu saberia qual seria elas só de olhar o desenho?
Oi Adriano!
Na verdade, nesse caso, nós não iríamos conseguir saber só de olhar o desenho, seria preciso as informações para conseguirmos desenhar na tela com o uso do Javascript.
O que temos em mente é apenas uma "base", por exemplo, a coordenada (50, 50) será 50px deslocado no eixo X e 50px deslocado no eixo Y. Esse exercício pedia que nós desenhássemos um esquadro com Javascript, por isso ele deu todas as coordenadas para conseguirmos realizar.
Espero ter ajudado, bons estudos =)
Entendo, Obrigado pela explicação.