
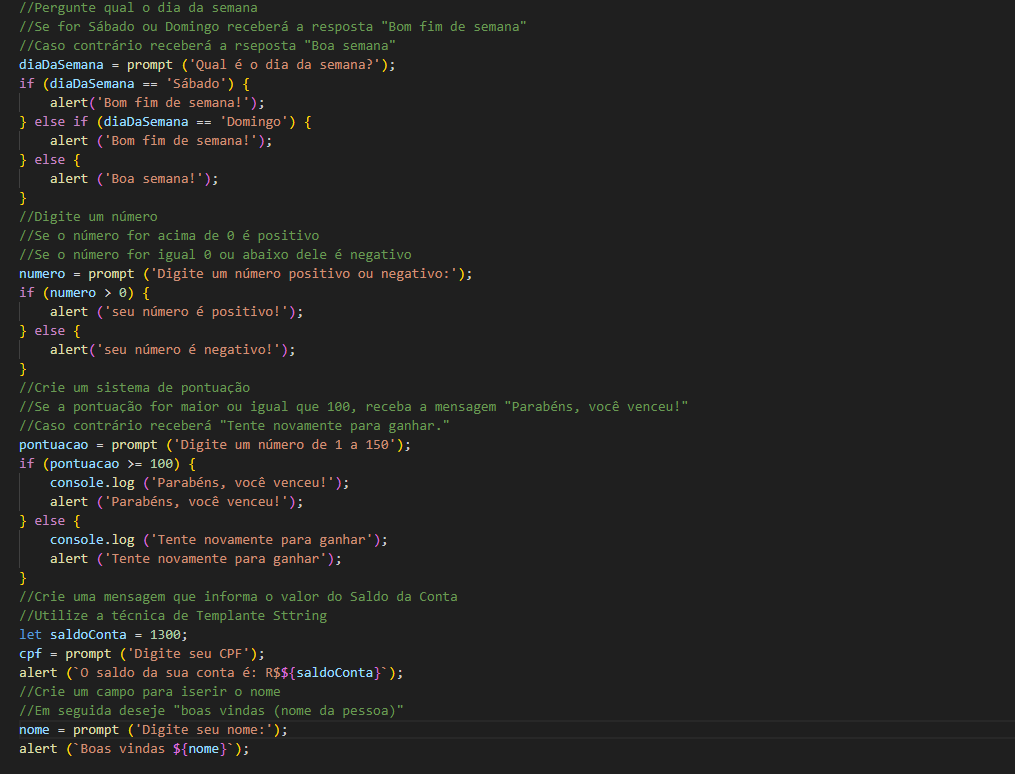
ESSE FOI MEU PROJETO FINAL SEGUINDO CADA UMA DAS ORIENTAÇÕES, PORÉM FIQUEI COM UMA DÚVIDA NO ULTIMO COMANDO PARA DIGITAR O NOME E EM SEGUIDA O SISTEMA DAR BOAS VINDAS COM O NOME DIGITADO E UTILIZEI O SIMPLES COMANDO
nome = prompt ('Digite seu nome:');
alert (Boas vindas ${nome});
PORÉM NAS RESPOSTAS DO CURSO UTILIZA SE O SEGUINTE COMANDO
let nome = prompt ('Digite seu nome:');
alert (Boas vindas ${nome});
Ambos deu certo, porém não consegui entender a diferença.
Outra pontuação e até duvida é que , como resposta do instrutor o campo de pontuação foi sugeriso fazer assim
pontuacao = 105; if (pontuacao >= 100) { console.log('Parabéns, você venceu!'); } else { console.log('Tente novamente para ganhar.'); }
porém não deu certo no meu sistema e então ajustei para assim
pontuacao = prompt ('Digite um número de 1 a 150'); if (pontuacao >= 100) { console.log ('Parabéns, você venceu!'); alert ('Parabéns, você venceu!'); } else { console.log ('Tente novamente para ganhar'); alert ('Tente novamente para ganhar'); }
SE CONSEGUIREM TIRAR MINHAS DÚVIDAS E ME FALAREM O QUE ACHAM EU AGRADEÇO.





