Boa tarde,
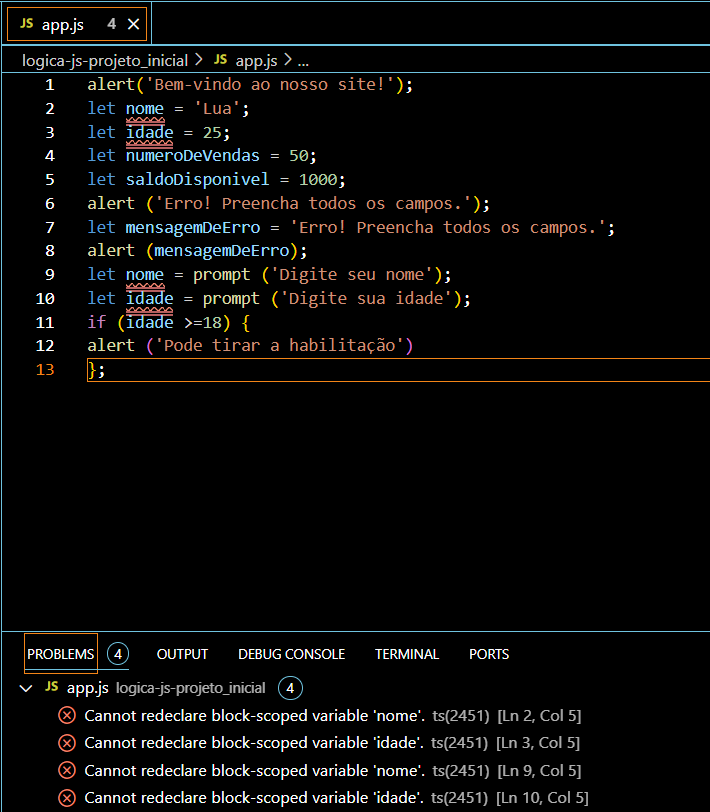
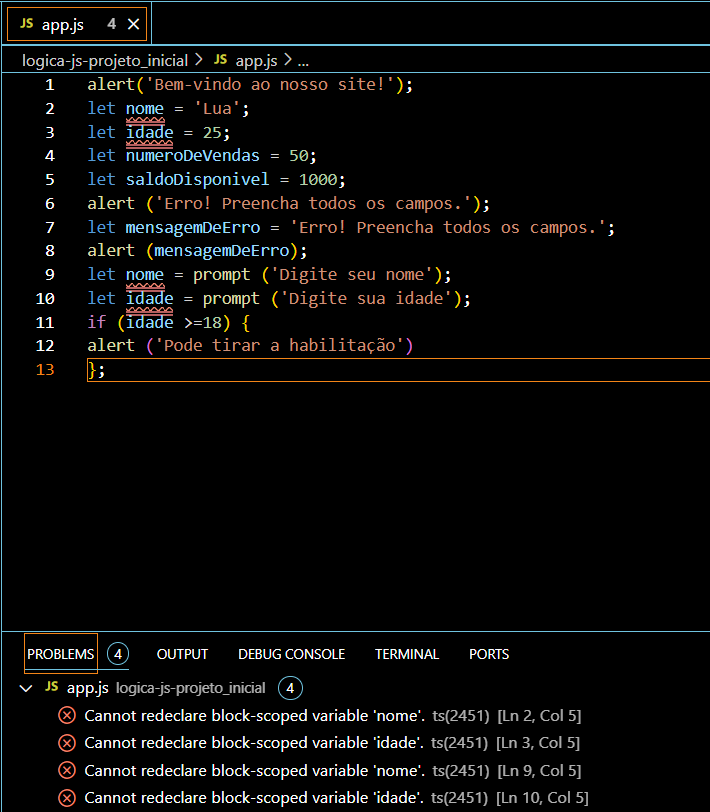
Gostaria de saber por quê quando eu faço como sugerido no GitHub nas linhas 9 e 10 dão aqueles 4 erros e quando eu tiro o 'let' ele corrige e da certo?
let nome = prompt ('Digite seu nome'); let idade = prompt ('Digite sua idade');


Boa tarde,
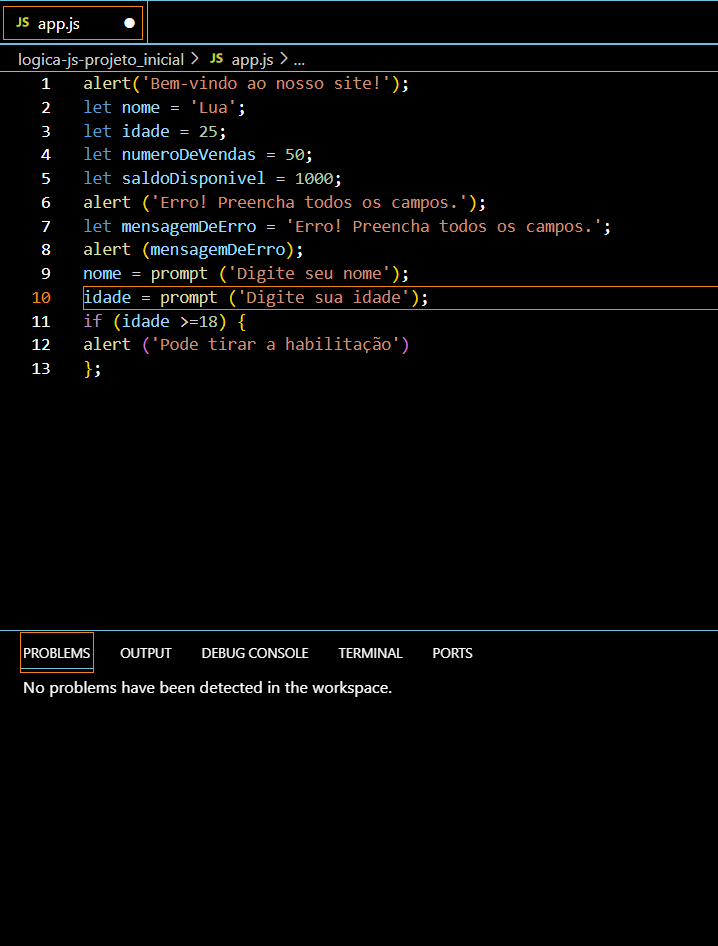
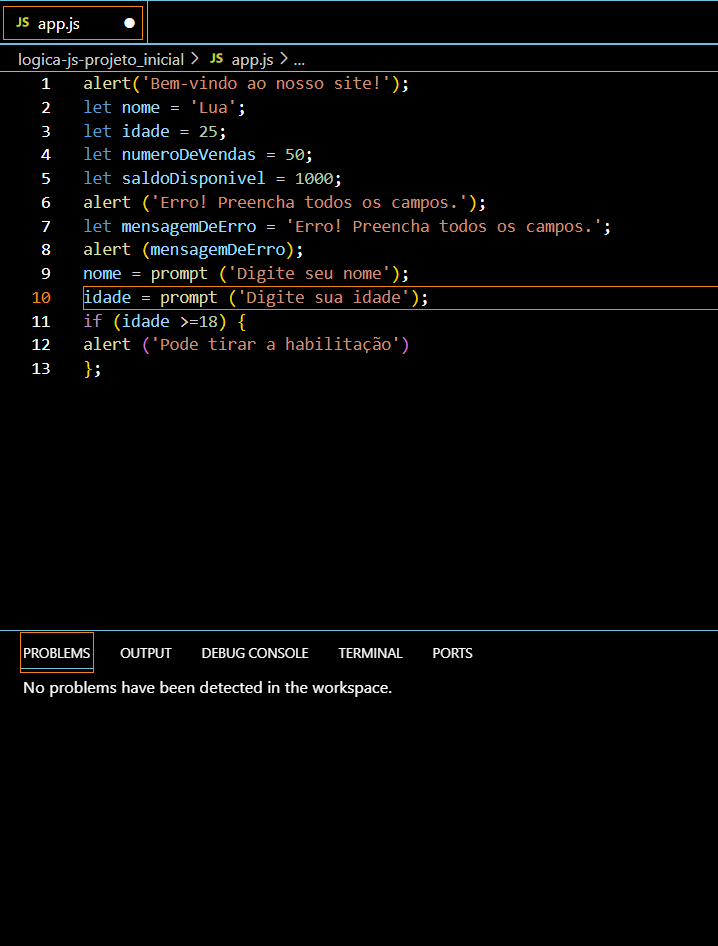
Gostaria de saber por quê quando eu faço como sugerido no GitHub nas linhas 9 e 10 dão aqueles 4 erros e quando eu tiro o 'let' ele corrige e da certo?
let nome = prompt ('Digite seu nome'); let idade = prompt ('Digite sua idade');


Oi, João! Tudo bem?
O problema está ocorrendo devido à tentativa de redeclaração das variáveis apontadas com o mesmo nome dentro do escopo, ou seja, estamos declarando as variáveis nome e idade duas vezes.
No JavaScript, quando usamos a palavra-chave let para declarar uma variável, ela não pode ser redeclarada no mesmo escopo, porém, podemos observar que na primeira imagem, tentamos redeclarar as variáveis nome e idade que já haviam sido declaradas anteriormente no código. Por isso, o erro "Cannot redeclare block-scoped variable 'nome'" é exibido.
Já na segunda imagem, ao remover o let das linhas 9 e 10, estamos na verdade atualizando os valores das variáveis nome e idade que já foram declaradas, e não tentando redeclarar, o que é permitido e é a maneira correta de alterar o valor de variáveis já existentes.
Portanto, sempre que quisermos atualizar o valor de uma variável já declarada, devemos usar o nome da variável sem a palavra-chave let, evitando o erro de redeclaração e permite que o código funcione como esperado.
Espero ter ajudado! Caso tenha ficado alguma dúvida, sinta-se à vontade em comunicar, estou à disposição!
Um forte abraço e bons estudos!