Oi, pessoal! ☆
Meu navegador padrão é o Chrome e estava tudo bem durante todo o curso. Porém percebi que, depois que usei o Ctrl + L no Console do navegador pela primeira vez, pra testar oMath.random(), tudo fica em branco! Não sei se isso é normal... se foi um erro meu... Mas acredito que não, porque reiniciei meu computador, limpei todos os dados do navegador e restaurei as definições padrões do DevTools e mesmo assim: nada!
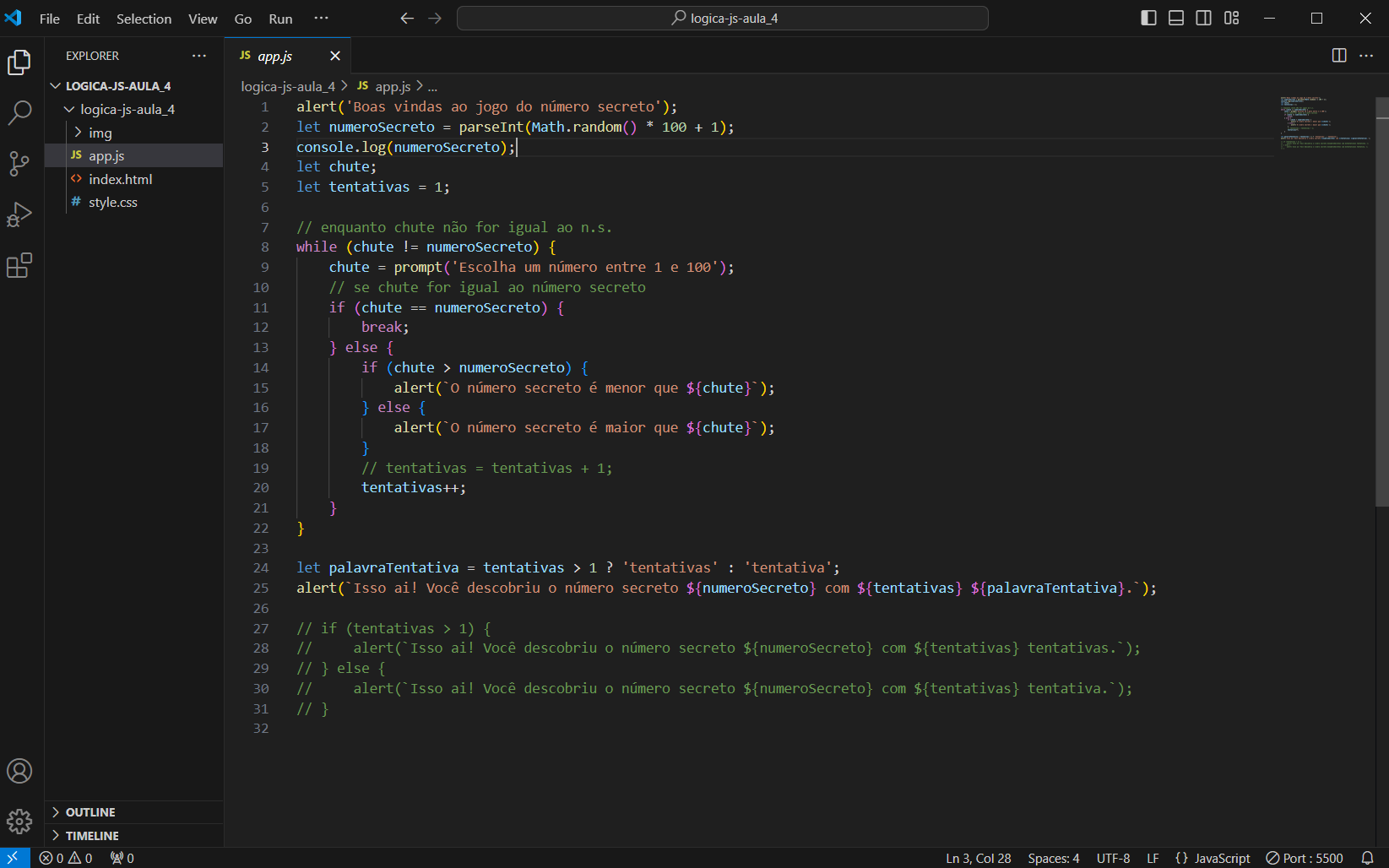
Esse é o código JavaScript. É o código do jogo do Número Secreto mesmo, sem alterações.

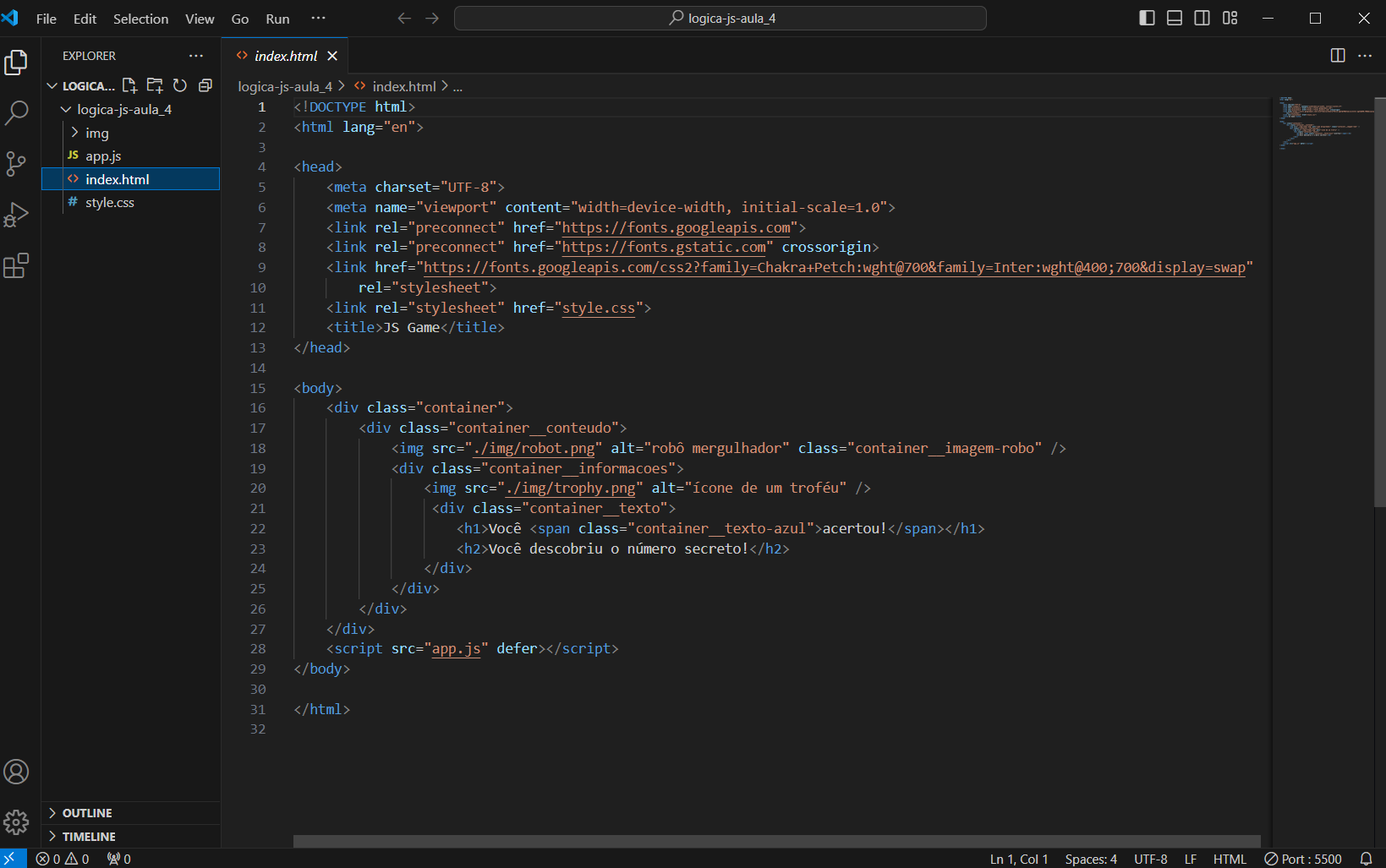
E esse é o código html, que também não mexi.

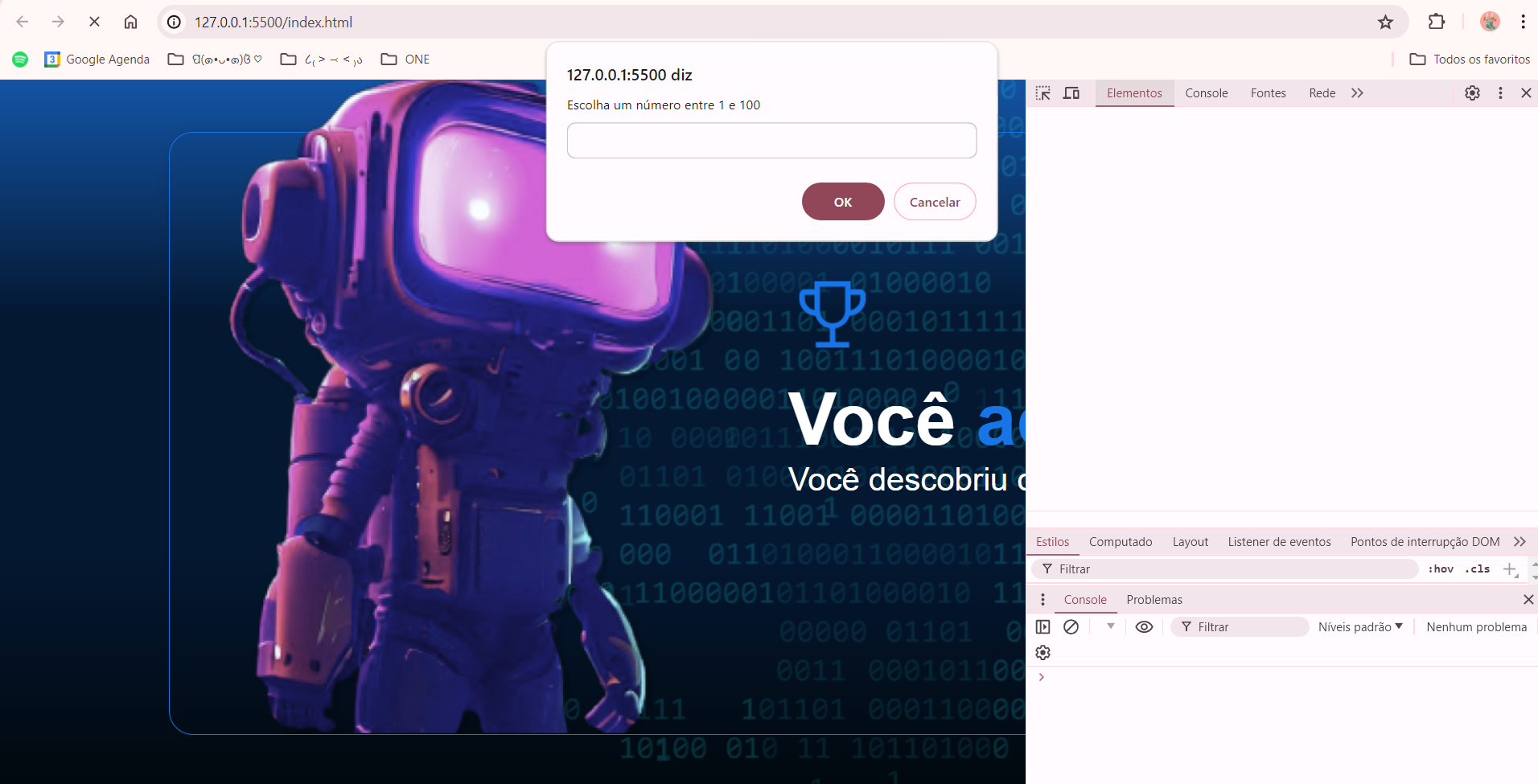
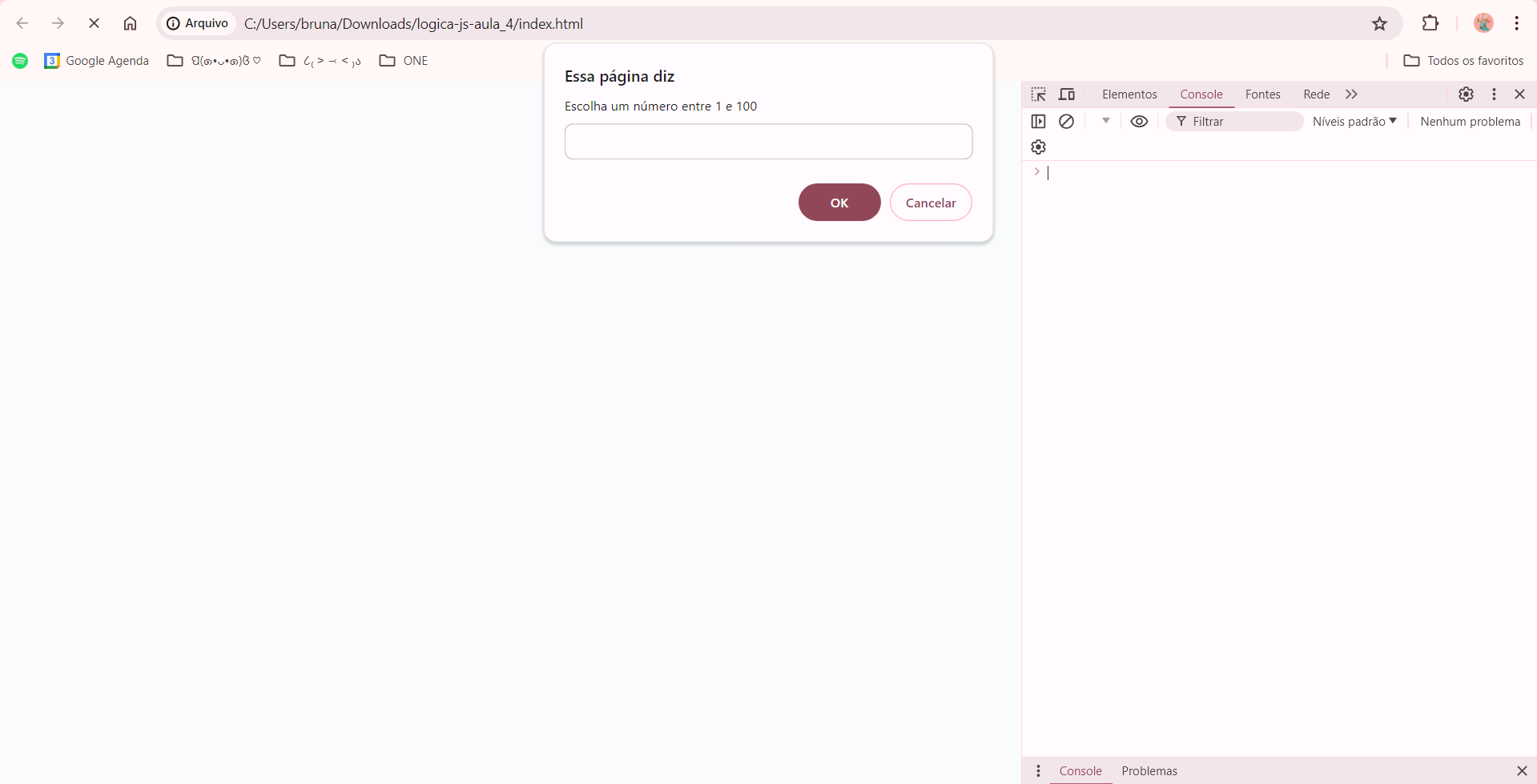
E aqui são prints do que acontece no DevTools, tanto nos Elementos quanto no Console (respectivamente):
Este foi aberto com a extensão Live Server do Visual Studio Code. (Não acho que isso mude alguma coisa...)

...Visto que este foi aberto diretamente dos meus arquivos do computador e também não apresenta nada no Console e nem nos Elementos. Não aparece nem a imagem do robô de fundo!

Esse é o meu problema... não sei o que aconteceu com o Chrome! Estava funcionando perfeitamente. Eu testei também no Microsoft Edge e aconteceu o mesmo problema. Acabei instalando o Mozila Firefox e nele funcionou perfeitamente como está no código e como deveria ser! Então eu não estou totalmente sem console, porque, no Firefox, funciona. Mas eu queria muito que ele voltasse a funcionar no Chrome por ser o meu navegador preferido, e porque ele um dia já funcionou! Não sei o que mudou agora... mas é uma pena, porque já estou mais familiarizada com ele e ele realmente é o meu navegador padrão, então todos os arquivos estão "orientados" a abrirem direto nele.
Alguém também já teve esse erro? Conseguiu resolver? Como?
Desde já, muito obrigada! ♡




