Olá, Caua.
Tudo bem?
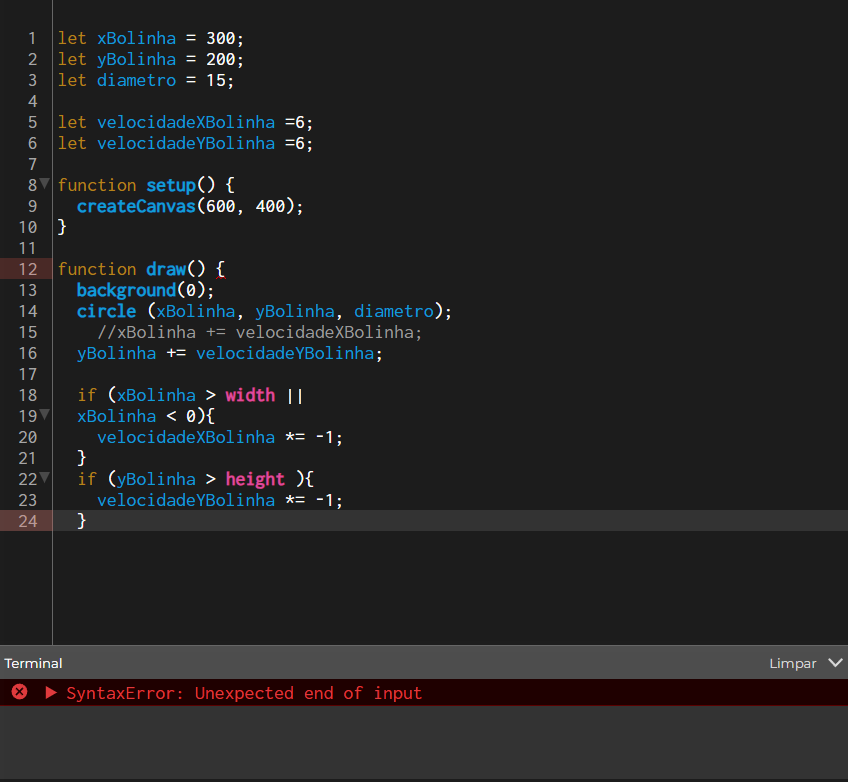
Se você reparar na chave de abertura da função "draw", vai ver que ela está vermelha, ou seja, há um erro com ela, isso indica que a chave foi aberta mas não fechada, você precisa fechar as chaves da função "draw", no final depois de todo o código você deve adicionar o "}".
CORRIGIDO FICA:
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
let velocidadeXBolinha =6;
let velocidadeYBolinha =6;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
circle (xBolinha, yBolinha, diametro);
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
if (xBolinha > width ||
xBolinha < 0){
velocidadeXBolinha *= -1;
}
if (yBolinha > height ){
velocidadeYBolinha *= -1;
}
}
Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.
 boa noite
acho q os ifs nao estao dentro dos bigodes do draw, existe alguma forma de eu resolver isso de forma rapida sem ter q refazer o codigo ?
mesmo se a linha do xBolinha nao estiver comentada o codigo nao funciona. oq eu to errando ?https://editor.p5js.org/cauaaab/sketches/lTFiVB9o5
boa noite
acho q os ifs nao estao dentro dos bigodes do draw, existe alguma forma de eu resolver isso de forma rapida sem ter q refazer o codigo ?
mesmo se a linha do xBolinha nao estiver comentada o codigo nao funciona. oq eu to errando ?https://editor.p5js.org/cauaaab/sketches/lTFiVB9o5

