Durante a atividade 14 (HTML e CSS: reponsividade com mobile-first, cápitulo 03), na aula em que é mostrado a construção da seção de contato e do footer. Em relação a construção da seção de contato, quando insiro o input email e, no placeholder, uma imagem (Email.svg) para ficar no lado esquerdo do texto, no Google Chrome, a estratégia de usar o padding-left para afastar o texto "Cadastre seu email" da imagem deu certo, mas no Firefox, por algum motivo, o padding-left não surte efeito, assim como ilustram as imagens abaixo:
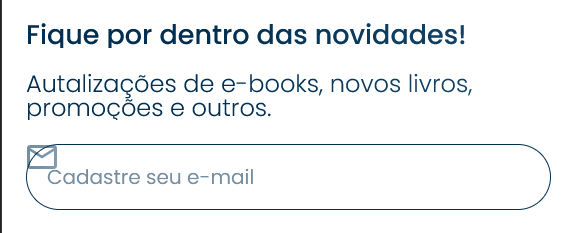
- Imagem da seção contato no Firefox:

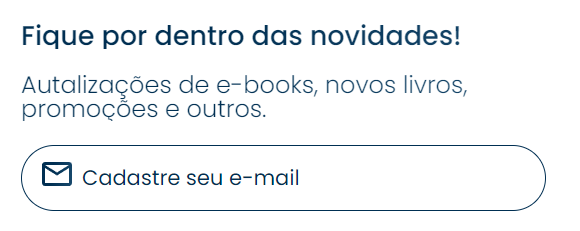
- Imagem da seção contato no Google Chrome:

Código: contato.css
.contato {
background-color: var(--branco);
padding: 1em;
}
.contato__titulo,
.contato__texto {
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
}
.contato__titulo {
font-size: 18px;
font-weight: 500;
}
.contato__texto {
font-weight: 300;
margin: 1em 0;
}
.contato__email {
padding: 1em;
border: 1px solid var(--azul);
border-radius: 24px;
width: 90%;
color: var(--azul);
}
.contato__email::placeholder {
font-family: var(--fonte-principal);
color: var(--azul);
background: url("../img/Email.svg") no-repeat;
padding-left: 2.0em;
}
Para "contornar" esse comportamento utilizei as propriedades background-position: 1em; e text-align: center; mas gostaria de saber se teria uma solução melhor, sem afetar o layout?
Desde já agradeço a ajuda.



