Bom dia, obrigado pelo retorno.
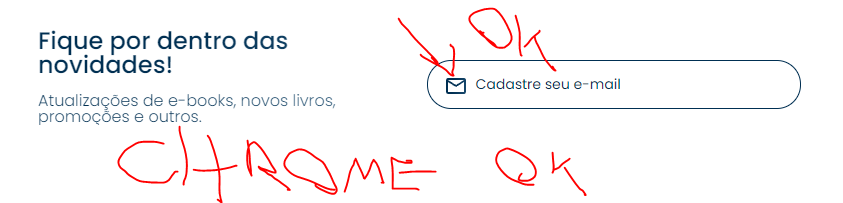
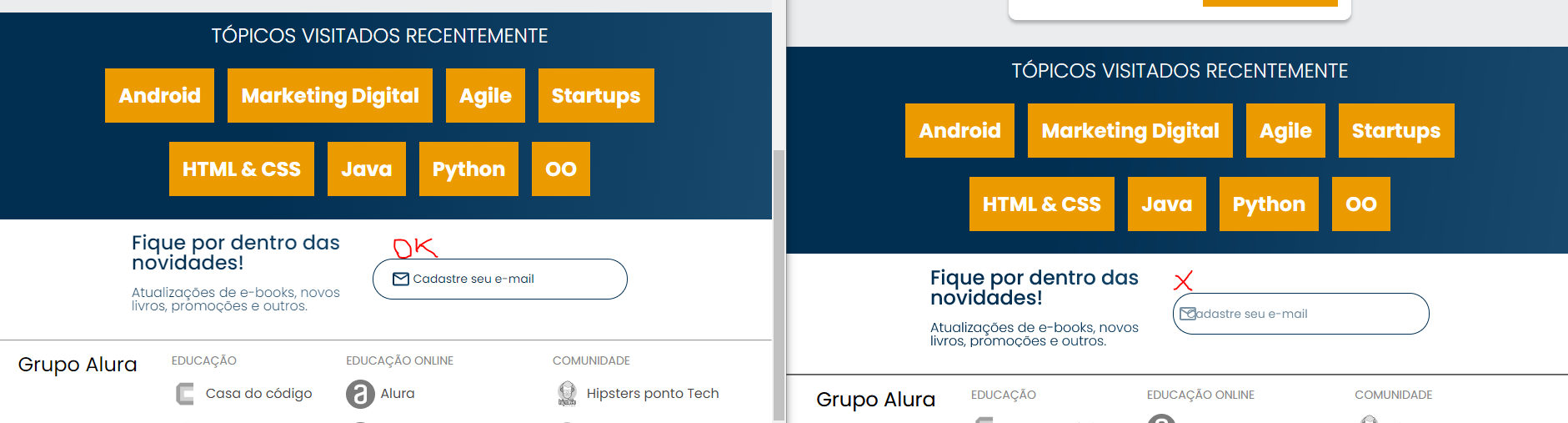
Para deixar bem claro a experiência coloquei os dois navegadores lado a lado, o da esquerda é o Chrome o da direita o Firefox.
O código inicial é este (o meu esta em SASS, mas o resultado é o mesmo):
.contato__email {
border: 0.1rem solid $azul;
border-radius: 2.4rem;
color: $azul;
padding: 1.6rem;
width: 90%;
&::placeholder {
background: url("../../img/Email.svg") 5px center no-repeat;
color: $azul;
font-family: $fonte-principal;
font-size: 1.4rem;
font-weight: 400;
padding-left: 3.2rem;
}
/* &:placeholder-shown {
padding-left: 3.5rem;
} */
}
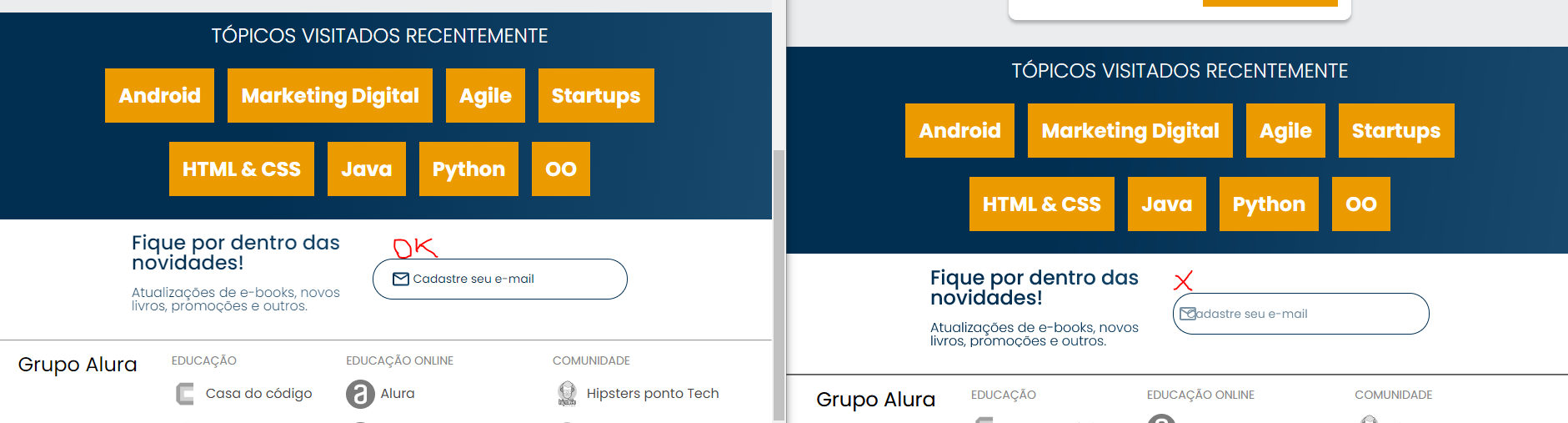
Deixei o &:placeholder-shown comentado e segue o retorno:

Agora vou habilitar o
&:placeholder-shown
segue o codigo:
.contato__email {
border: 0.1rem solid $azul;
border-radius: 2.4rem;
color: $azul;
padding: 1.6rem;
width: 90%;
&::placeholder {
background: url("../../img/Email.svg") 5px center no-repeat;
color: $azul;
font-family: $fonte-principal;
font-size: 1.4rem;
font-weight: 400;
padding-left: 3.2rem;
}
&:placeholder-shown {
padding-left: 3.5rem;
}
}
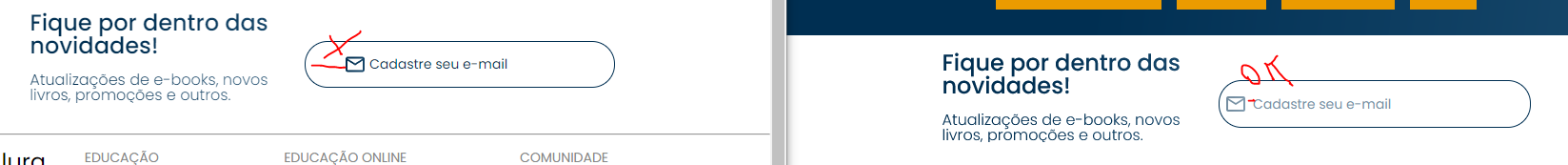
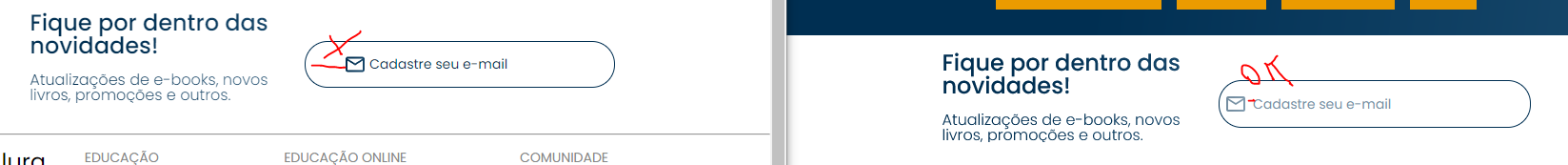
Resolve no Firefox (ainda precisa de um padding esquerdo na carta para ficar perfeito, mas é só um detalhe). O problema é que da um padding também no Chrome.

Então pensei o seguinte vou adicionar um moz-placeholder-shown porque assim somente seria ajustado no Firefox e pronto. Para minha surpresa o moz-placeholder-shown é ignorado, ou seja, não existe este comando somente moz-placeholder.
Por fim eu não gostaria de ir para o lado negro da força e retirar esta carta para navegadores Firefox. Fazendo por exemplo:
.contato__email {
border: 0.1rem solid $azul;
border-radius: 2.4rem;
color: $azul;
padding: 1.6rem;
width: 90%;
&::placeholder {
background: url("../../img/Email.svg") 5px center no-repeat;
color: $azul;
font-family: $fonte-principal;
font-size: 1.4rem;
font-weight: 400;
padding-left: 3.2rem;
}
&::-moz-placeholder {
background: url("");
}
}
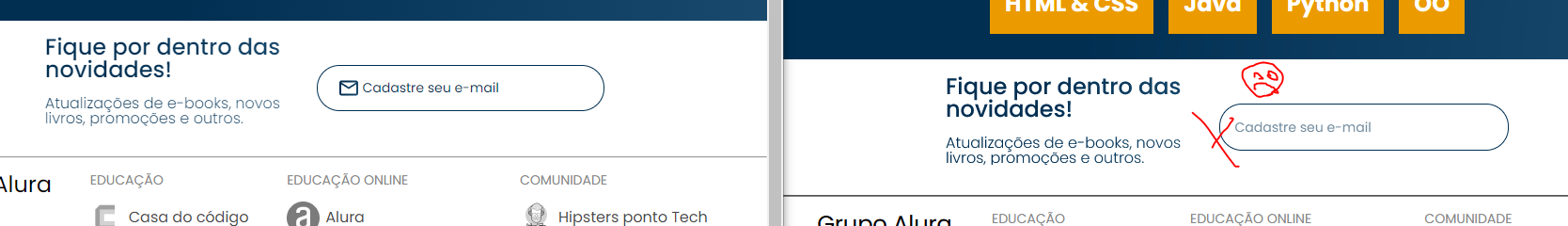
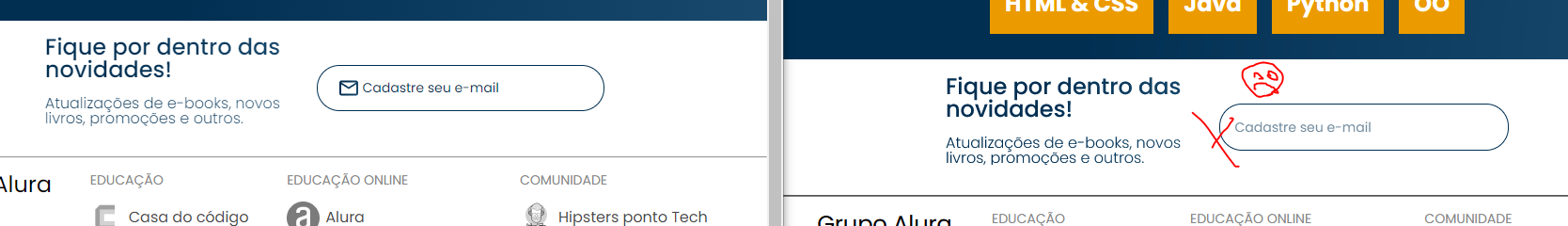
O resultado seria:

Que tristeza eu gostava daquela carta. ☹
Alguém enxerga alguma solução para este problema? Algum Jedi pode nos ajudar a manter tudo em harmonia e com as forças equilibradas?
Rs, grande abraço e obrigado.
#compartilheConhecimento