Olá Jose, tudo bem?
Peço desculpas pela demora em obter um retorno
Para realizar esse procedimento vamos criar uma função que gera números aleatórios, no arquivo carros.js, como exemplificado mais abaixo:
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min) + min);
}
Essa função recebe um valor mínimo e um valor máximo, ou seja, ele pode ser sorteado entre 0 e 4, por exemplo, vamos utilizar essa função para sortear a imagem escolhida para o carro, caso queira saber mais deixo a documentação sobre essa função .
Logo depois na função preload que fica no arquivo imagens.js, vamos iniciar uma variável que vai guardar somente imagens dos carros, elas serão as nossas imagens a serem sorteadas, quanto mais imagens passamos aqui mais variedade teremos, observe o código abaixo:
preload(){
repositorioCarros = [imagemCarro, imagemCarro2, imagemCarro3,]
/*===================== Restante do código ================*/
}
Logo depois precisamos criar uma função que faz a junção da aleatoriedade, com o banco de imagens, sendo assim temos a função carroAleatorio criada no arquivos carros.js, como exemplificada no trecho de código abaixo.
function carroAleatorio(){
let carro = repositorioCarros[getRandomInt(0,repositorioCarros.length)];
return carro;
}
Por fim, devemos alterar a voltaPosicaoInicialDoCarro() função para que ao passar a tela uma nova imagens seja carregada, dando o efeito que está mudando de carro constantemente, espie a alteração:
function voltaPosicaoInicialDoCarro(){
for (let i = 0; i < imagemCarros.length; i++){
if (passouTodaATela(xCarros[i])){
xCarros[i] = 600;
if (i != 0){ // nova alteração
imagemCarros[i] = carroAleatorio();
}
}
}
}
Veja que foi adicionado um novo if, que diz “ se i for diferente de 0” execute o código, no qual passa uma nova imagem para a posição desse carro com o mesmo valor do i, sendo assim a todo momento temos uma imagem que pode se repetir ou não, vai depender do valor a função getRandomInt vai gerar.
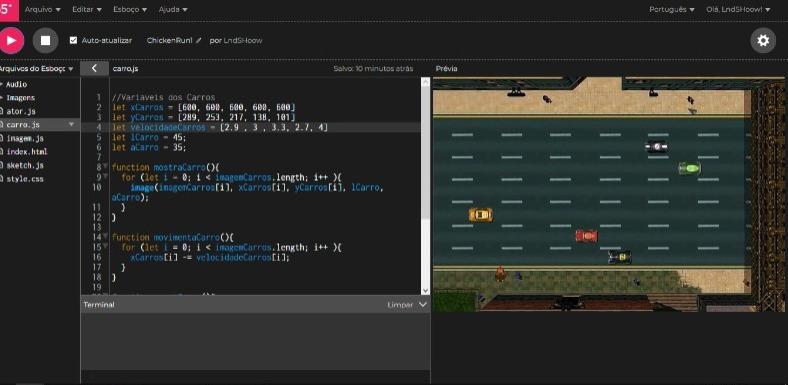
Depois dessas adições e alterações temos um resultado semelhante a esse:

Utilizei muitos nomes de arquivos, variáveis e funções durante a explicação, que podem ser diferentes da utilizada em seu jogo, por conta disso deixo o link do código que utilizei para implementar a sua ideia:
Caso enfrente alguma dificuldade na implementação peço que compartilhe o código, desse modo posso lhe auxiliar de uma melhor forma, para compartilhar basta seguir o tutorial abaixo:
- Com o p5 aberto e já logado, clique em File (arquivo)
- Logo depois em Share(compartilhar)
- Por fim, copie o terceiro link do "edit".
- Cole o link na resposta do fórum
OBS:amei a sua ideia sobre a temática de GTA, meus parabéns!
Espero ter ajudado! Reforço que caso tenha alguma dúvida, estou à disposição para ajudá-lo.
Sucesso
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!
 Estou fazendo meu jogo baseado em GTA2 =D
Estou fazendo meu jogo baseado em GTA2 =D



