Olá Josefa, tudo bem com você?
Gostaria de agradecer pela paciência em obter um retorno!
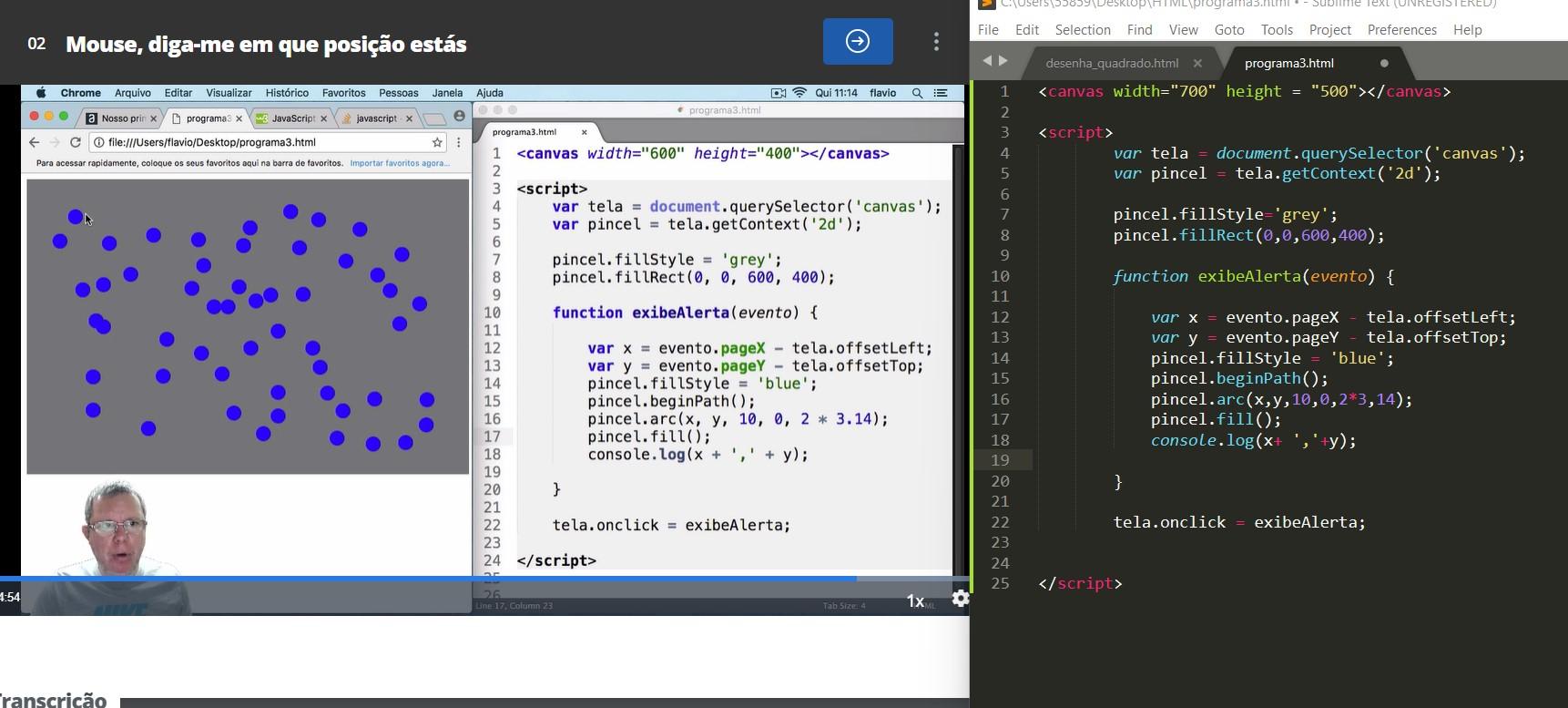
Sobre o seu código eu testei o seu e o do professor, e de fato o seu aparece as coordenadas, mas não aparece os círculos, e o que gerou isso foi apenas uma virgula, no seguinte trecho:
pincel.arc(x, y, 10, 0, 2*3,14);
Na parte “23,14”, você usou uma vírgula, mas você deveria ter usado um ponto dessa forma:
pincel.arc(x, y, 10, 0, 2*3.14);
Com isso seu projeto irá funcionar perfeitamente, deixarei o código abaixo para que você teste em seu PC.
<script>
<canvas width="700" height="500"></canvas>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0,0,600,400);
function exibeAlerta(evento) {
var x = evento.pageX - tela.offsetLeft;
var y = evento.pageY - tela.offsetTop;
pincel.fillStyle="blue";
pincel.beginPath();
pincel.arc(x, y, 10, 0, 2*3.14);
pincel.fill();
console.log(x + ", " + y);
}
tela.onclick = exibeAlerta;
</script>
No geral foi isso, espero ter ajudado, tento tomar cuidado na questão do uso de virgula(,), ponto(.), e ponto e vírgula(;).
Continue se dedicando e praticando com seus conhecimentos, pois assim você irá muito mais longe!
Um enorme abraço e bons estudos.
Caso este post tenha lhe ajudado, por favor, marcar como solução! ✓.