Oii Kauã
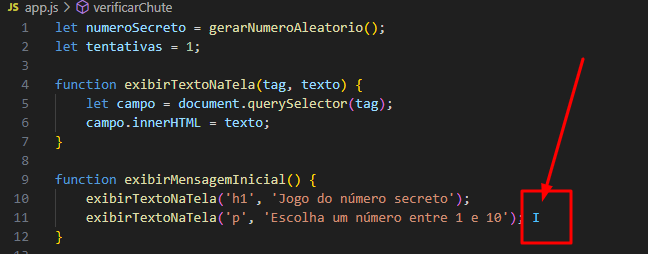
Esse trecho de código que você compartilhou, parece estar correto, precisaria ver o restante do código.
Verifica se você adicionou essa linha de código document.getElementById('reiniciar').removeAttribute('disabled'); no final do primeiro if dentro da função verificarChute.
Depois precisa implementar a função reiniciarJogo, que no caso a sua parece estar correta, veja:
function reiniciarJogo() {
numeroSecreto = gerarNumeroAleatorio();
limparCampo();
tentativas = 1;
exibirMensagemInicial();
document.getElementById('reiniciar').setAttribute('disabled', true)
}
Vou deixar o JavaScript completo dessa aula de "Reiniciar o jogo":
let numeroSecreto = gerarNumeroAleatorio();
let tentativas = 1;
function exibirTextoNaTela(tag, texto) {
let campo = document.querySelector(tag);
campo.innerHTML = texto;
}
function exibirMensagemInicial() {
exibirTextoNaTela('h1', 'Jogo do número secreto');
exibirTextoNaTela('p', 'Escolha um número entre 1 e 10');
}
exibirMensagemInicial();
function verificarChute() {
let chute = document.querySelector('input').value;
if (chute == numeroSecreto) {
exibirTextoNaTela('h1', 'Acertou!');
let palavraTentativa = tentativas > 1 ? 'tentativas' : 'tentativa';
let mensagemTentativas = `Você descobriu o número secreto com ${tentativas} ${palavraTentativa}!`;
exibirTextoNaTela('p', mensagemTentativas);
document.getElementById('reiniciar').removeAttribute('disabled');
} else {
if (chute > numeroSecreto) {
exibirTextoNaTela('p', 'O número secreto é menor');
} else {
exibirTextoNaTela('p', 'O número secreto é maior');
}
tentativas++;
limparCampo();
}
}
function gerarNumeroAleatorio() {
return parseInt(Math.random() * 3 + 1);
}
function limparCampo() {
chute = document.querySelector('input');
chute.value = '';
}
function reiniciarJogo() {
numeroSecreto = gerarNumeroAleatorio();
limparCampo();
tentativas = 1;
exibirMensagemInicial();
document.getElementById('reiniciar').setAttribute('disabled', true)
}
 bom dia, eu estou em "Lógica de Programação: explore funções e listas" na aula "reiniciando jogo" e estou tendo problemas na hora de tirar o atributo de "novo jogo", eu já assisti essa aula quatro vezes e arrumei o código, mas o problema persiste.
bom dia, eu estou em "Lógica de Programação: explore funções e listas" na aula "reiniciando jogo" e estou tendo problemas na hora de tirar o atributo de "novo jogo", eu já assisti essa aula quatro vezes e arrumei o código, mas o problema persiste.