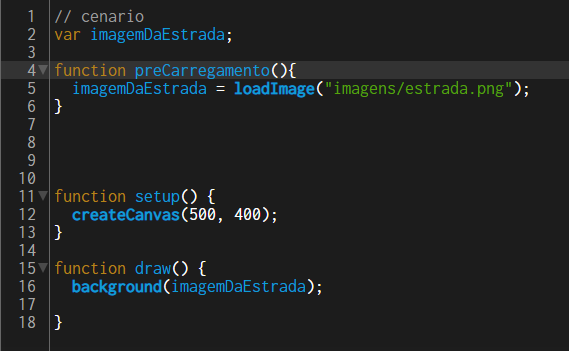
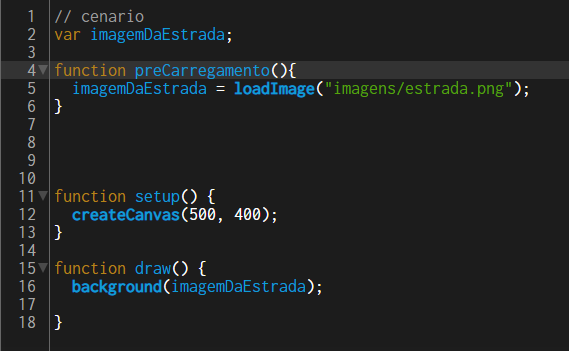
 Porque quando troco o nome da função "preload" o código não funciona? Pensei que funções recebessem qualquer nome que quiséssemos.
Porque quando troco o nome da função "preload" o código não funciona? Pensei que funções recebessem qualquer nome que quiséssemos.
 Porque quando troco o nome da função "preload" o código não funciona? Pensei que funções recebessem qualquer nome que quiséssemos.
Porque quando troco o nome da função "preload" o código não funciona? Pensei que funções recebessem qualquer nome que quiséssemos.
Oi Arthur tudo bem ?
preload não é uma palavra reservada do javascript então sim o uso desse nome é livre, talvez ao alterar o nome da funcao você também deve alterar o nome onde ela também é chamada.
Se você fizer a alteração e o erro persistir, manda o erro aqui no forum.
segue a lista de palabras reservadas: https://www.w3schools.com/js/js_reserved.asp
Oi oi, Arthur e Marcos!
Espero que esteja tudo bem com vocês!
O questionamento de vocês é realmente muito interessante e faz todo o sentido. Para compreendermos melhor precisamos entender o que é o P5 e como ele funciona, vamos lá?
p5.js é uma biblioteca JavaScript para codificação criativa, com foco em tornar a codificação acessível e inclusiva para artistas, designers, educadores, iniciantes e qualquer outra pessoa! O p5.js é gratuito e de código aberto porque acreditamos que o software e as ferramentas para aprendê-lo devem ser acessíveis a todos.
Usando a metáfora de um sketch, p5.js tem um conjunto completo de funcionalidades de desenho. No entanto, você não está limitado à sua tela de desenho. Você pode pensar em toda a página do navegador como um esboço/sketch, incluindo objetos HTML5 para texto, entrada, vídeo, webcam e som.
Mas o que isso significa?
Devido ao p5.js ter sido desenvolvido para ser acessível, a biblioteca vem com inúmeras funções pré-prontas, justamente para facilitar o processo de escrita do código. Sendo assim, a função preload() é uma dessas soluções que já estão incluídas na biblioteca para facilitar a vida do desenvolvedor. E como a função preload() funciona?
Chamada diretamente antes de setup (), a função preload () é usada para lidar com o carregamento assíncrono de arquivos externos de forma bloqueadora. Se uma função de pré-carregamento for definida, a setup () irá esperar até que qualquer chamada de carregamento dentro dela tenha terminado. Nada além de chamadas de carregamento (loadImage, loadJSON, loadFont, loadStrings, etc.) deve estar dentro da função de pré-carregamento. Se o carregamento assíncrono for preferido, os métodos de carregamento podem ser chamados em setup () ou em qualquer outro lugar com o uso de um parâmetro de retorno de chamada.
Por padrão, o texto "loading ..." será exibido.
(...)
Mas o que isso significa?
A function preload() é a função que faz o pré-carregamento de imagens e outros arquivos. Essa função já pré-pronta na biblioteca p5.js que irá carregar os arquivos para que você possa consumi-los em seu código e para aparecerem no ambiente de visualização.
E é por isso que nós não podemos modificar seu nome, ela já está contida na biblioteca do p5.js de forma padrão e se alterarmos o navegador não conseguirá encontrar a referência. :)
Vou deixar aqui os links que redirecionam para a fonte de informações, que é a sessão de referência do p5.js
Reference do p5.js que explica detalhadamente o que é a function preload()
Home do p5 com informações sobre a biblioteca
Espero que tenha conseguido ajudá-lo!
Em caso de dúvidas ou se quiser compartilhar seu progresso, estamos à disposição!
Um grande abraço e até breve!