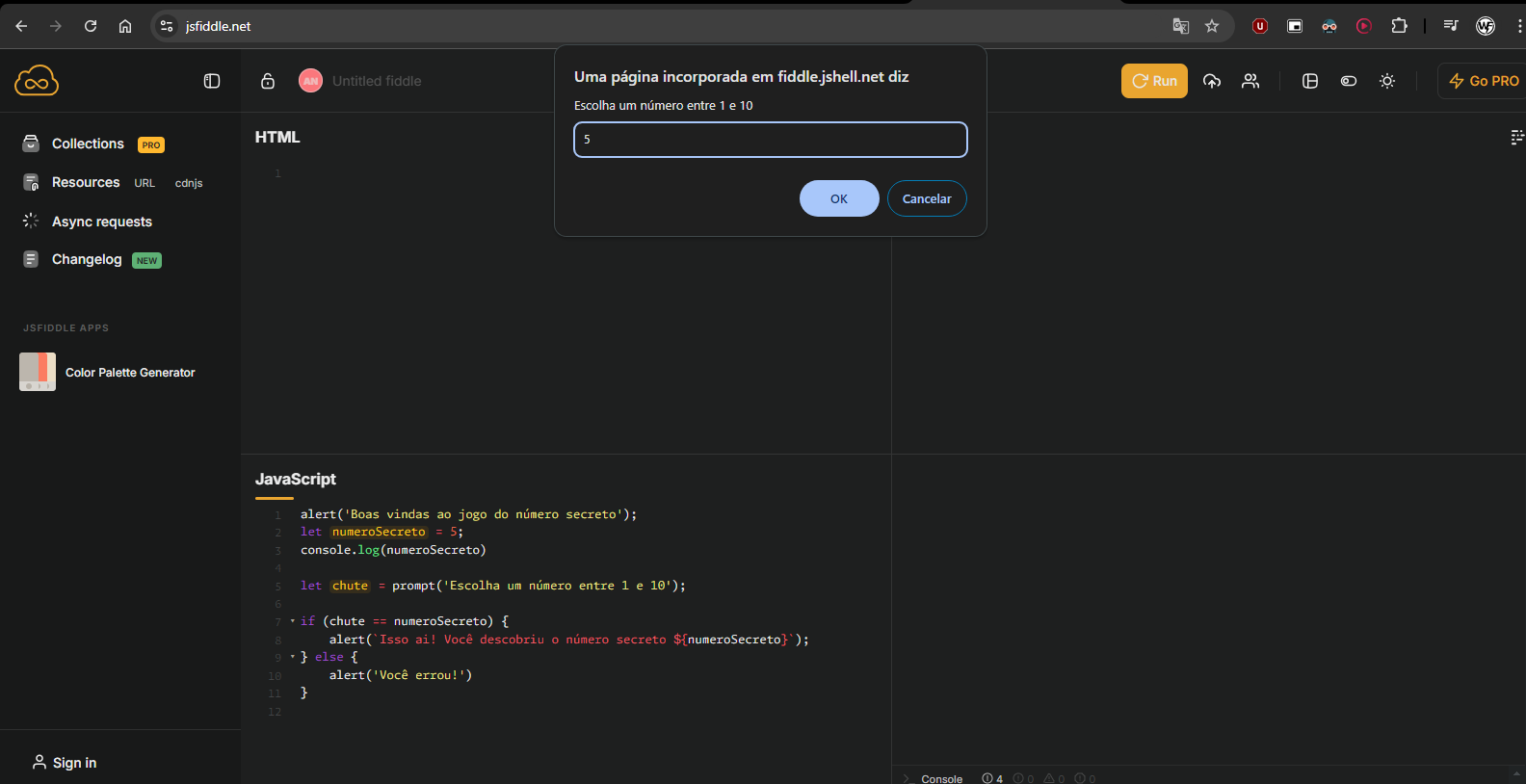
O JSFiddle é uma ferramenta online que permite aos desenvolvedores testar, depurar e compartilhar código de forma interativa. Ele é amplamente utilizado para criar pequenos trechos de código de HTML, CSS e JavaScript, chamados de "fiddles". Essas "fiddles" podem ser executadas no navegador diretamente dentro do site, o que facilita a visualização dos resultados em tempo real.
Vi que foi compartilhado o link do Stack Overflow falando sobre boas práticas do uso de ponto-vírgula e encontrei este site. Achei bem interessante a proposta no sentido de aprendizado, pois até então para treinar as aulas eu estava editando o próprio app.js. Com este site não preciso ter uma pasta HTML para testar o funcionamento do código :D