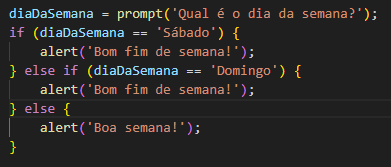
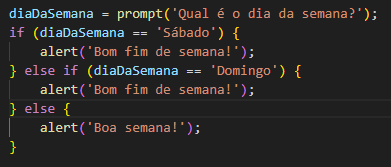
Boa tarde, pessoal!! utilizei o seguinte código para o desafio 2:
 e independente do dia da semana que eu insiro, surge a frase: Boa semana! ... tentei corrigir, mas não consegui, alguém sabe onde eu errei? rs
e independente do dia da semana que eu insiro, surge a frase: Boa semana! ... tentei corrigir, mas não consegui, alguém sabe onde eu errei? rs
Boa tarde, pessoal!! utilizei o seguinte código para o desafio 2:
 e independente do dia da semana que eu insiro, surge a frase: Boa semana! ... tentei corrigir, mas não consegui, alguém sabe onde eu errei? rs
e independente do dia da semana que eu insiro, surge a frase: Boa semana! ... tentei corrigir, mas não consegui, alguém sabe onde eu errei? rs
Olá, Lorraine!
Seu código me parece está correto, a lógica está certinha, mas pode haver um problema com a forma como o JavaScript está interpretando as strings que você está comparando. JavaScript é sensível a maiúsculas e minúsculas (case-sensitive), então se você digitar "sábado" com um "s" minúsculo, ele não vai corresponder a "Sábado" com "S" maiúsculo, como está no seu código, e vai acabar caindo no "Boa semana" o mesmo acontece para o Domingo..
Uma forma de corrigir isso seria padronizar a entrada do usuário para ter certeza de que a comparação será feita corretamente. Você pode usar o método .toLowerCase() o que digamos que é um avanço, mas é valido aprender sobre ele servvepara converter a entrada do usuário para minúsculas, assim:
diaDaSemana = prompt('Qual é o dia da semana?').toLowerCase();
if (diaDaSemana == 'sábado') {
alert('Bom fim de semana!');
} else if (diaDaSemana == 'domingo') {
alert('Bom fim de semana!');
} else {
alert('Boa semana!');
}
Dessa forma, não importa se o usuário digitar "Sábado", "sábado", "DOMINGO" ou "domingo", o código irá sempre converter para "sábado" ou "domingo" em minúsculas antes de fazer a comparação.
Deixo a documentação
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Perfeito Victor, funcionou! Muito obrigada! =)