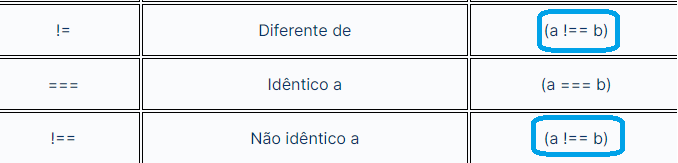
E fiquei com dúvida se não há um erro de digitação aqui... != Diferente de (a !== b) !== Não idêntico a (a !== b)
E fiquei com dúvida se não há um erro de digitação aqui... != Diferente de (a !== b) !== Não idêntico a (a !== b)
Não sei se é essa sua dúvida, mas vamos lá. Podemos atribuir a uma variável o valores referentes, por exemplo, a números(numbers) e a texto(string). Na documentação do mozilla você vai entender um pouco melhor.
Não igual (!=) : Retorna verdadeiro caso os operandos não sejam iguais. Ex.: var1 != 4 var2 != "3"
**Ele vai analisar se é diferente levando em conta apenas o valor, ainda que você escreva em formato de texto, ou seja, entre aspas.;**
Estritamente não igual (!==) : Retorna verdadeiro caso os operandos não sejam iguais e/ou não sejam do mesmo tipo. Ex.: var1 !== "3" 3 !== '3' Quando ele fala sobre não ser do mesmo tipo, significa que ainda que o número esteja entre aspas, ou seja, em formato de string, ele não vai querer. Isto quer dizer que o valor atribuído à variável estar ou não entre aspas, gerará consequencias na leitura do código. Só para ficar mais claro: 3 é estritamente diferente de "3", pois o primeiro valor é o numero e o segundo um texto.
Ficou claro?
https://developer.mozilla.org/pt-BR/docs/Web/JavaScript/Guide/Expressions_and_Operators
Na dúvida, consulta a documentação: https://developer.mozilla.org/pt-BR/docs/Web
Oi, Mariana. Beleza? Suas explicações foram muito claras, até aproveitei pra revisar. No caso não há dúvida conceitual, mas acho que um erro de digitação na tabela do artigo, mesmo. Olha:
 != Diferente de (a !=b)
!== Não identico a (a !== b)
!= Diferente de (a !=b)
!== Não identico a (a !== b)
Exato, deve ter sido um erro de digitação. Se não tiver mais dúvida, coloca o tópico como resolvido, por favor!