
Na minha tela aparecem varias mensagens ... como eu configuro pra ficar de jeito correto?

Na minha tela aparecem varias mensagens ... como eu configuro pra ficar de jeito correto?
Oi, Wesley, tudo bem?
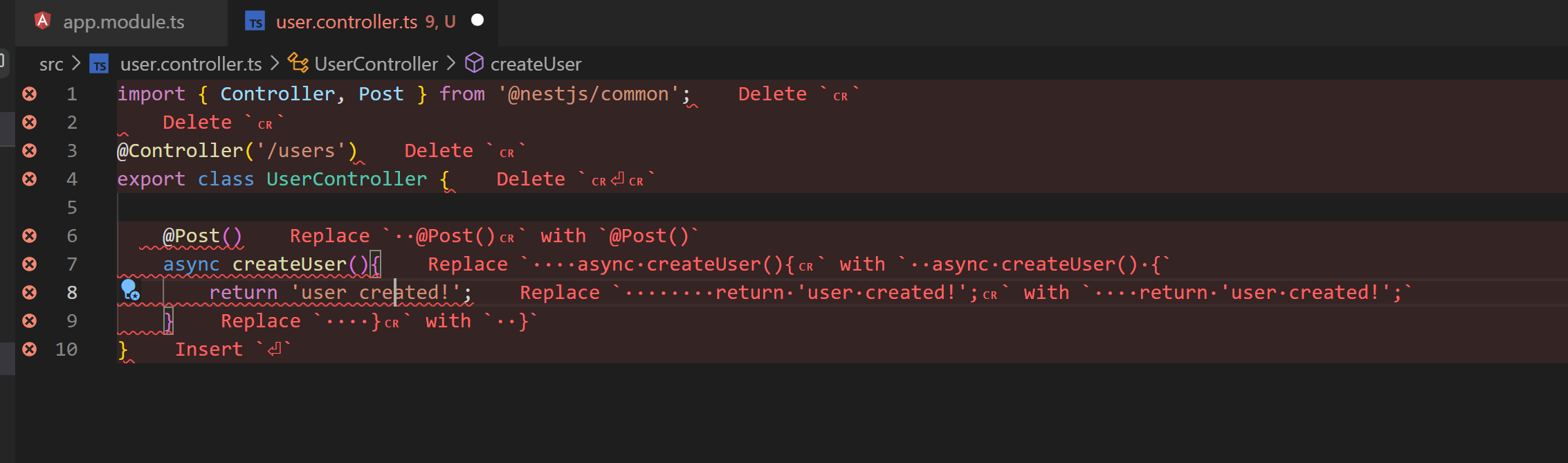
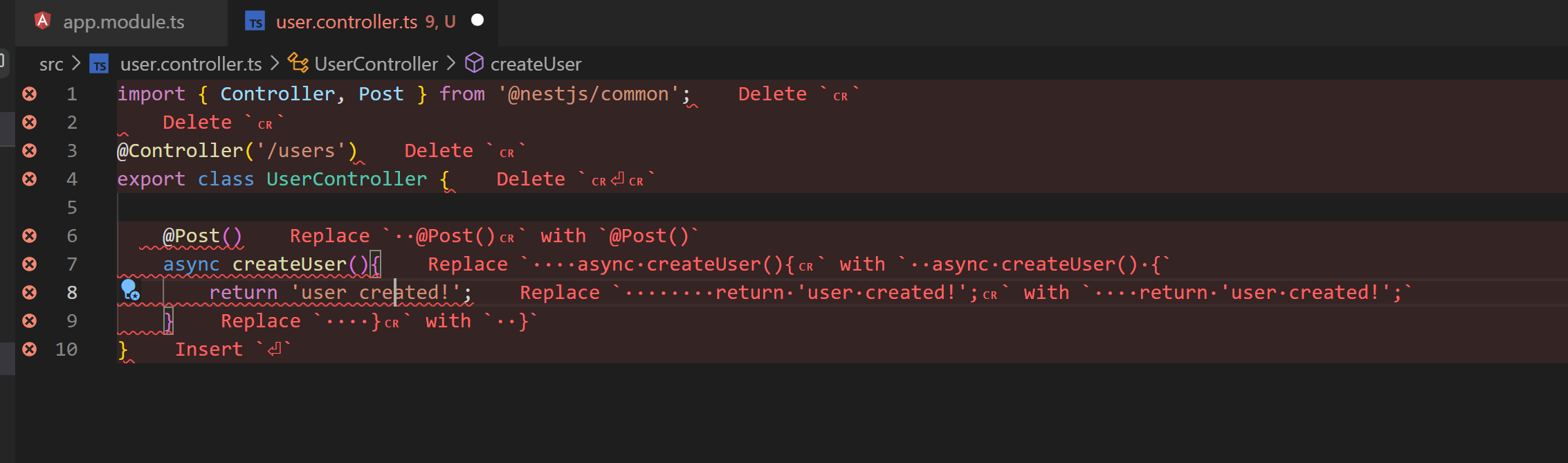
Você deve ter a extensão do ESLint instalada no seu VSCode, que está apontando as divergências em relação às configurações do arquivo .eslintrc.js.
A primeira coisa que você pode fazer é executar o comando npm run lint no seu projeto, que já está configurado para corrigir os erros apontados pelo ESLint. Assim, a maioria dos erros devem sumir.
A segunda coisa que você pode fazer é configurar o VSCode para corrigir esses erros automaticamente quando você salvar um arquivo. Para isso, siga esses passos:
Pressione as teclas "Ctrl + Shift + P". Isso abrirá a barra de comando do VSCode.
Digite "Open User Settings (JSON)" na barra de comando e pressione Enter. Isso abrirá o arquivo settings.json.
Adicione o seguinte código dentro do objeto JSON desse arquivo:
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"files.eol": "\n",Aproveitei para adicionar a configuração "files.eol": "\n",. Isso vai fazer com que seus arquivos do VSCode sejam criados automaticamente com o fim de linha LF ou \n (específico do linux), em vez de CRLF ou \r\n (específico do windows). eol significa "End Of Line", que é "Fim de linha" do inglês.
Você também pode mudar de CRLF para LF manualmente em um arquivo existente, na barra inferior do VSCode, mas pode ser chato fazer isso para todo arquivo criado, então você pode usar essa configuração no settings.json.
Espero ter ajudado! Abraços e bons estudos :)