Olá,
Minha dúvida é referente ao Rodape, importado no arquivo routes.js.
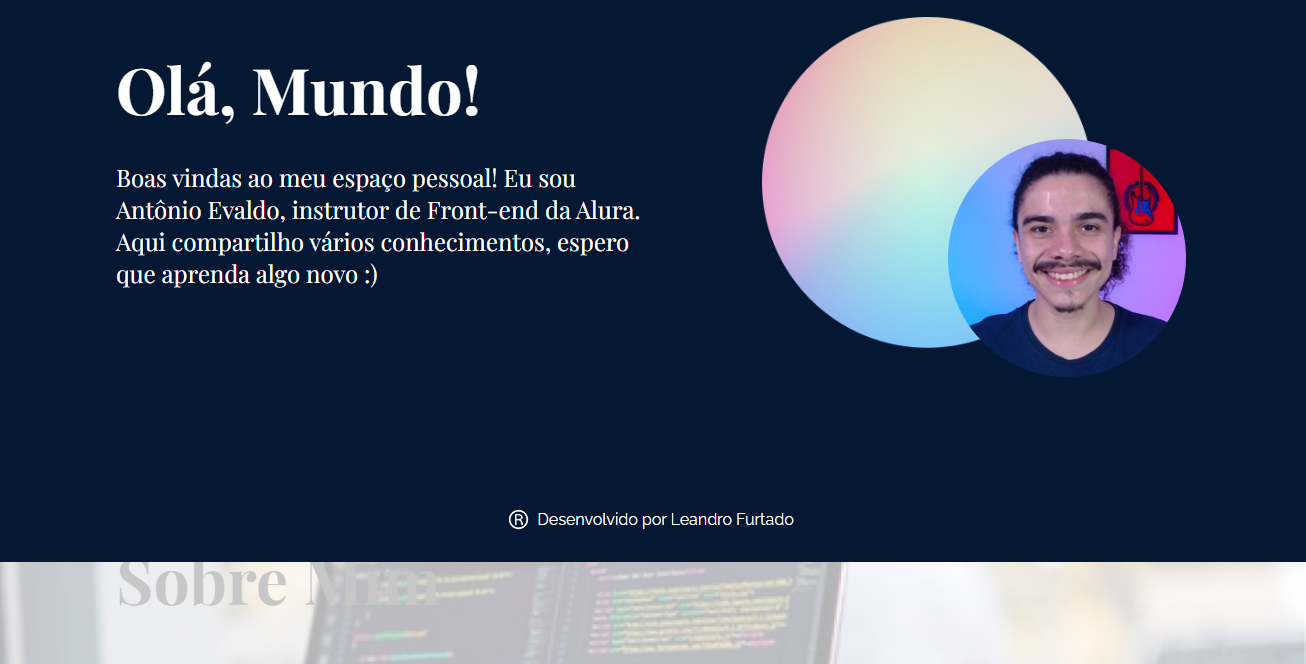
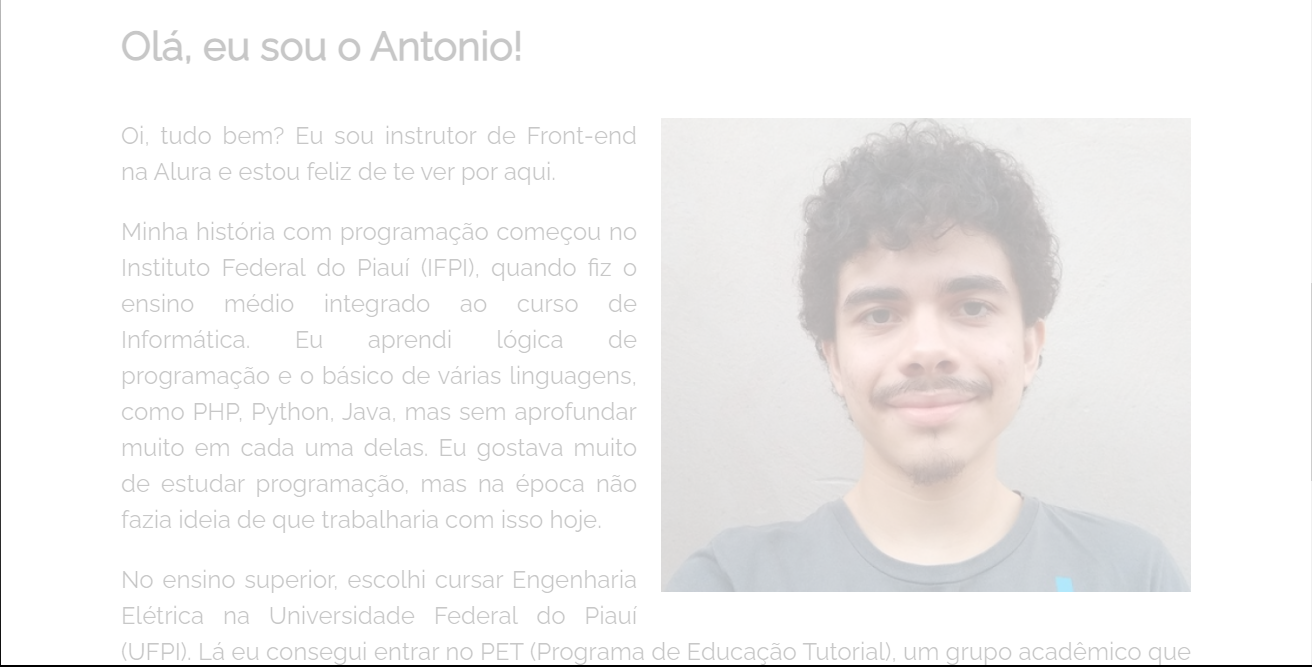
Ele aparece corretamente no fim da página <Inicio /> porém na página <SobreMim /> ele aparece logo abaixo do <Banner />.
 O meu código routes.js está dessa forma:
O meu código routes.js está dessa forma:
function AppRoutes() {
return (
<BrowserRouter>
<Menu />
<Routes>
<Route path='/' element={<PaginaPadrao />}>
<Route index element={<Inicio />} />
<Route path='sobremim' element={<SobreMim />} />
</Route>
<Route path='*' element={<div>Página não encontrada...</div>} />
</Routes>
<Rodape />
</BrowserRouter>
)
}
export default AppRoutes;
Acredito que a forma como ele está sendo chamado está correto, fora do componente <Routes /> já que ele deverá aparecer em todas as páginas.
OBS.: o meu projeto foi iniciado com Vite e não com CRA.


 Todo o CSS do código eu peguei direto do github oficial do projeto porque o meu intuito era realmente aprender o React Router Dom sem perder tempo tentando estilizar as coisas do zero.
Todo o CSS do código eu peguei direto do github oficial do projeto porque o meu intuito era realmente aprender o React Router Dom sem perder tempo tentando estilizar as coisas do zero.