Não estou conseguindo abrir o joguinho no Google pq nao aparece as imagens e tals, oq fazer?
Não estou conseguindo abrir o joguinho no Google pq nao aparece as imagens e tals, oq fazer?
Opa! Boa tarde, Yuri.
Se o index.html não tá rodando no VSCode, vamos dar aquela conferida no passo a passo pra ver onde pode estar o problema:
1 - Verifica se o arquivo está no lugar certo
→ O arquivo index.html tá mesmo dentro da pasta do projeto?
→ Caminho certinho? Algo tipo:
projeto/
├─ index.html
├─ style.css
└─ script.js
2 - Extensão para rodar o HTML no navegador
→ No VSCode, você precisa de uma extensão pra abrir o arquivo direto no navegador. A mais usada é o Live Server.
Se não tiver instalado, vai em:
Depois é só clicar com o botão direito no index.html > Open with Live Server.
3 - Tentou abrir manualmente?
→ Se não tiver usando extensão, tenta abrir assim:
4 - Erro de caminho
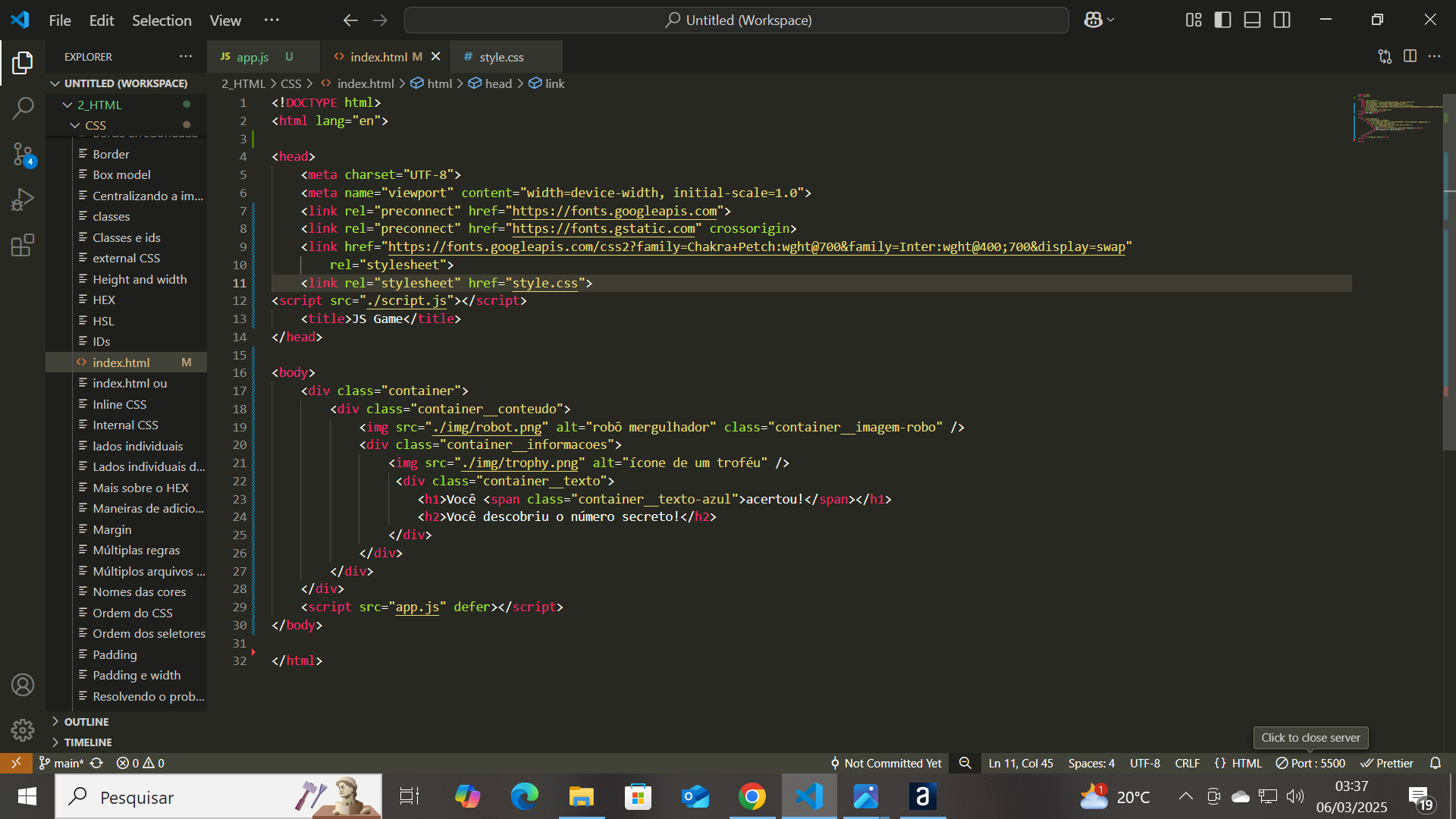
Se o jogo usa imagens, JS ou CSS e nada tá aparecendo, pode ser erro no caminho dos arquivos. A chamada no HTML tá assim?
<link rel="stylesheet" href="./style.css">
<script src="./script.js"></script>
O "./" garante que ele tá pegando da mesma pasta.
Espero tê-lo ajudado, bons estudos!

 Está assim e não aparece imagem no jogo
Está assim e não aparece imagem no jogo