To com a seguinte dúvida:
Sempre tento fazer a mesma coisa da aula, só que mudando algumas coisinhas pra gerar cenários diferentes e entender o conteúdo repassado.
Fiz o mesmo exemplo e ficou exatamente como deveria ser passado e a saída é aquilo que imaginei, o nome do aluno com sua nota usando o método includes.
Beleza, até aí tudo bem.
Agora quis fazer o seguinte cenário: E se eu quisesse que me mostrasse somente os alunos que TIRARAM nota 10?
Utilizei o método includes, mas ele mostra somente o primeiro aluno na saída, andei pesquisando e observei que o método filter poderia sanar meu problema, mas ao repassar o método na condição utilizando o array PAI, ele sempre retorna o ARRAY vazio.
*Testando o método filter no meu exemplo abaixo: *
const NotasDez = listaDeAlunosENotas.filter(notaDez => notaDez == 10);
console.log(NotasDez);
Tentando outra condição, mas a saída é sempre o primeiro aluno que tirou 10, está aqui abaixo.
const alunos = ["Victor" , "Maria", "Mary", "Ariel"]
const mediaAlunos = [10, 6, 10, 8]
const listaDeAlunosENotas = [alunos, mediaAlunos]; //quando for imprimir dois arrays em um array, não inserir os colchetes
const procurarNotas = (nomeAluno) => { //arrow function que tem como parametro o nome que vou buscar no array
if(listaDeAlunosENotas[1].includes(nomeAluno)){ //testar o filter e testar funcionamento dele
//for(i = 0; i < listaDeAlunosENotas.length; i++){
let indices = listaDeAlunosENotas[1].indexOf(nomeAluno);
return listaDeAlunosENotas[0][indices] + `, sua média é ` + listaDeAlunosENotas[1][indices];
//}
} else {
console.log("ESTE ALUNO NÃO FAZ PARTE DESTA ESCOLA");
}
}
console.log(procurarNotas(10));Exatamente como na Aula está aqui abaixo: V
const alunos = ["Victor" , "Maria", "Mary", "Ariel"]
const mediaAlunos = [10, 6, 7, 8]
const listaDeAlunosENotas = [alunos, mediaAlunos]; //quando for imprimir dois arrays em um array, não inserir os colchetes
const procurarAluno = (nomeAluno) => { //arrow function que tem como parametro o nome que vou buscar no array
if(listaDeAlunosENotas[0].includes(nomeAluno)){ //testar o filter e testar funcionamento dele
let indices = listaDeAlunosENotas[0].indexOf(nomeAluno);
return listaDeAlunosENotas[0][indices] + `, sua média é ` + listaDeAlunosENotas[1][indices];
} else {
console.log("ESTE ALUNO NÃO FAZ PARTE DESTA ESCOLA");
}
}
console.log(procurarAluno("Mary"));Retornos/Saídas :
:
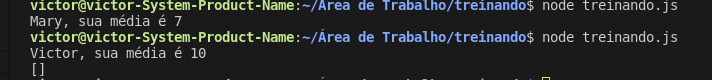
Primeira saída igual a aula (correto)
Segunda saída mostra somente um aluno nota 10 (parcialmente correto)
Terceira saída mostra o array vazio (utilizei filter) (errado)




