ola Armano, obrigado pelas dicas, mas depois de muitos esforços eu consegui fazer funcionar. Para quem estiver passando pelo mesmo problema eu deixei um tutorial abaixo com intrusões de como eu fiz funciona
Configurando Ngrok
Configurando Ngrok para rodar com múltiplos dispositivos com envio de requisição http(GET,PUT,DELL,POST....)
# 1ºPasso: faça sua inscrição


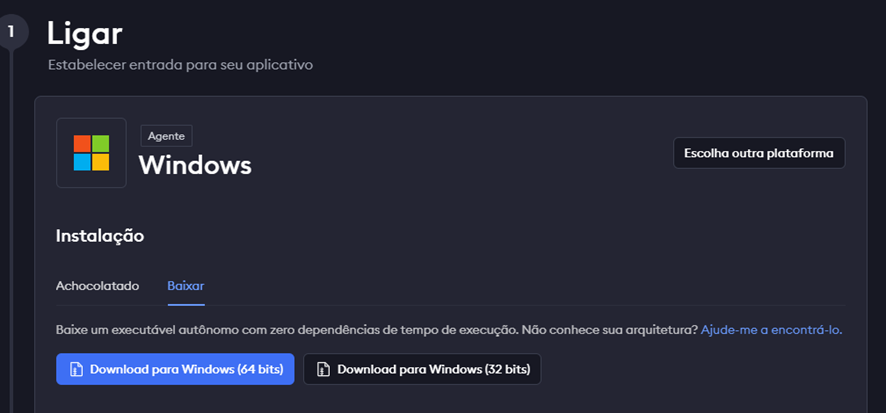
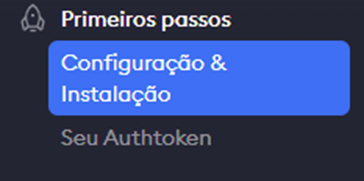
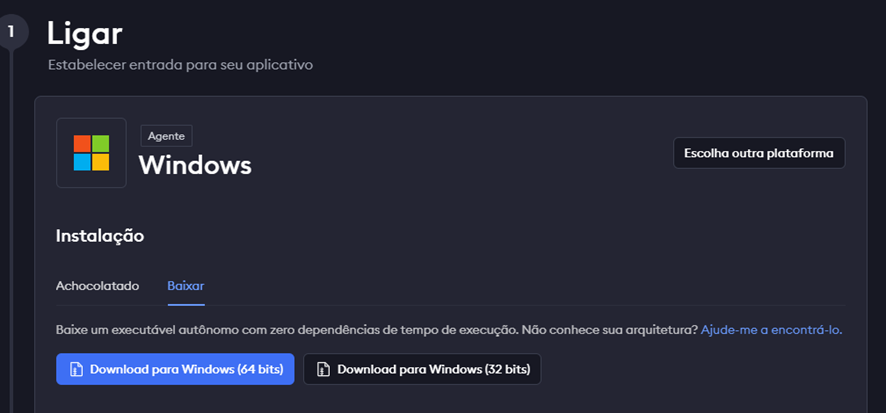
2ºPasso:Faça o download na opção “Configuração e Instalação”.
 Clique na opção baixa e descompacte o arquivo em um diretório de sua preferência.
Clique na opção baixa e descompacte o arquivo em um diretório de sua preferência.
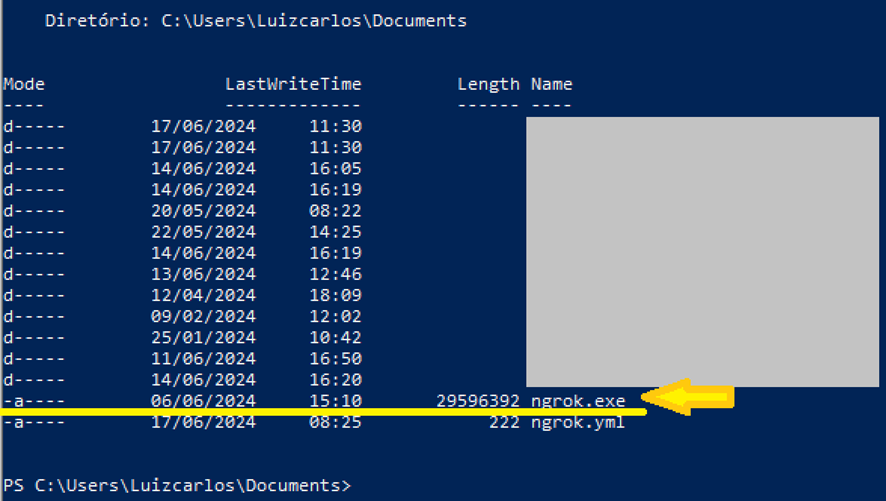
 Após fazer isso navegue até o arquivo com Prompt de comando ou o Windows PowerShell.
Após fazer isso navegue até o arquivo com Prompt de comando ou o Windows PowerShell.



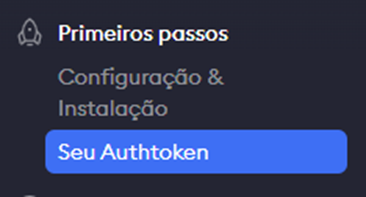
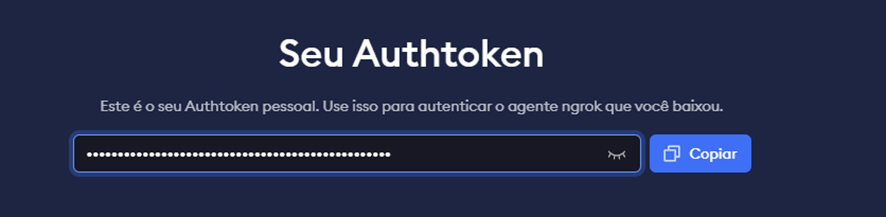
3ºPasso: Navegue até a opção “Seu Token ”
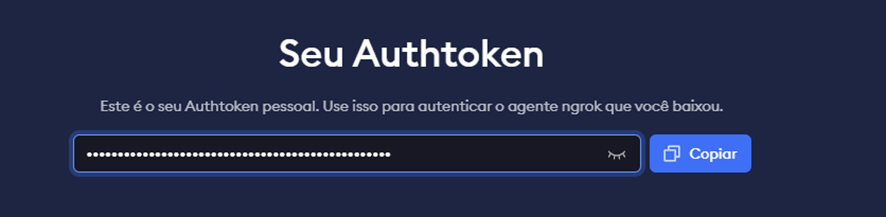
 Vai abrir uma janela com um código. Esse é seu token
Vai abrir uma janela com um código. Esse é seu token
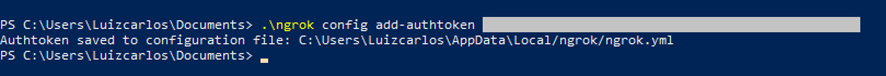
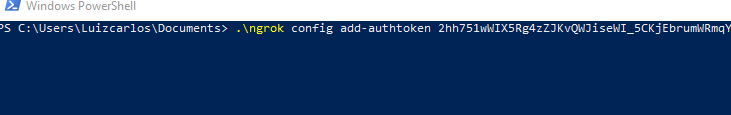
 Se estiver no Windows execute o comando
Se estiver no Windows execute o comando
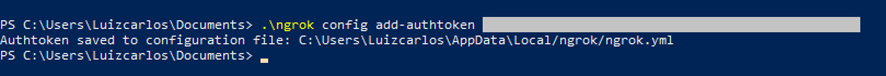
“.\ngrok config add-authtoken Seu_Token_Aqui ”
Se tudo ocorrer bem aparecera isso aqui

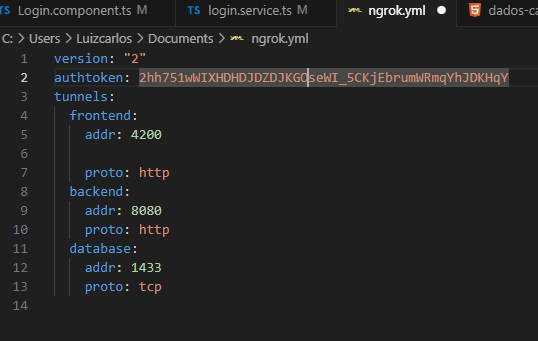
4ºPasso: Crie um arquivo de texto e coloque essas configurações:
version: "2"
authtoken: SEU_TOKEN_AQUI
tunnels:
frontend:
addr: 4200 // A porta que roda seu projeto Front-end
proto: http
backend:
addr: 8080 // A porta que roda seu projeto Back-end
proto: http
database:
addr: 1433 // A porta que roda seu Banco de dados
proto: tcp
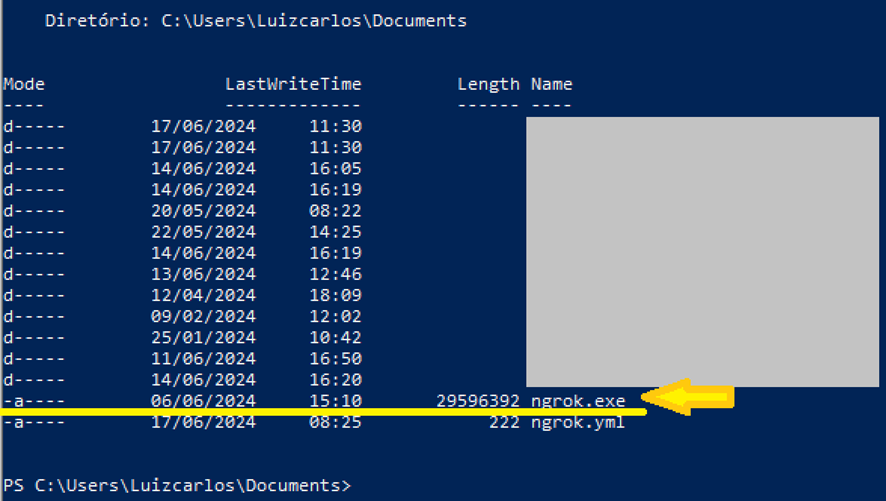
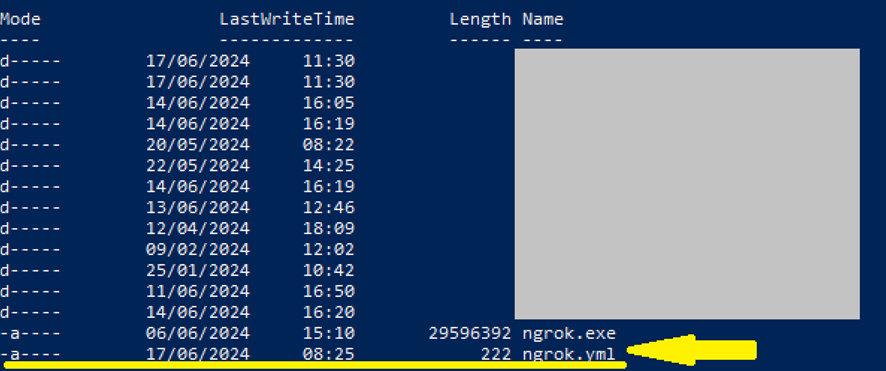
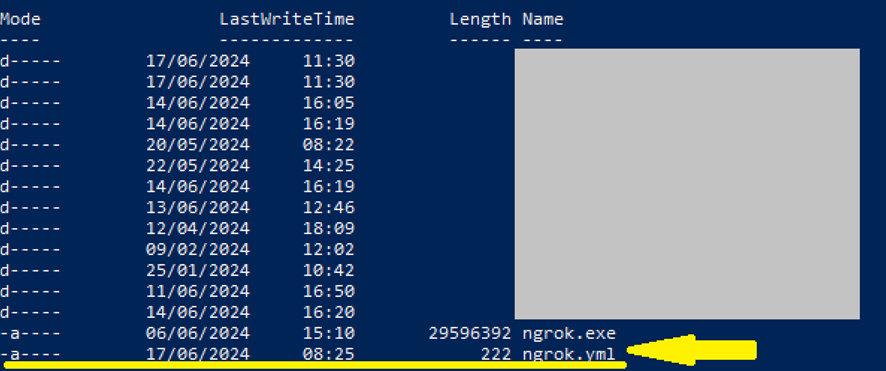
Renomeei o arquivo para “ngrok.yml” e o deixe no mesmo local onde extraiu o ngrok.exe

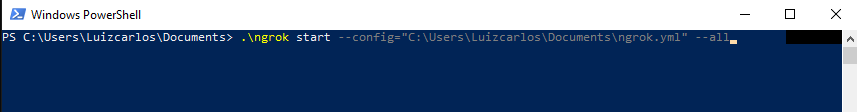
5ºPasso: execute o próximo comando:
“.\ngrok start --config="caminho_do_diretorio\ngrok.yml" --all”
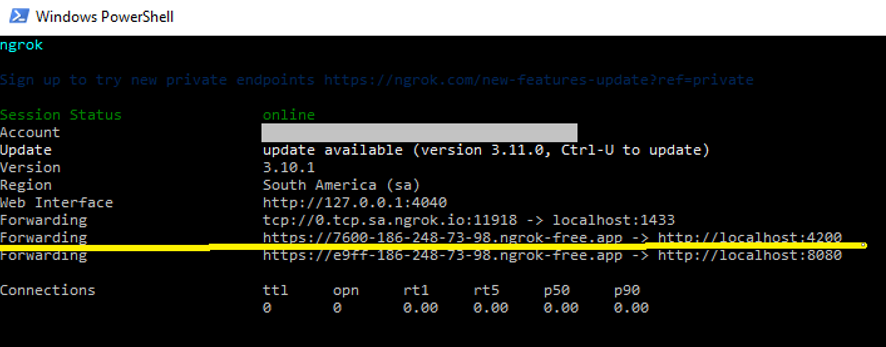
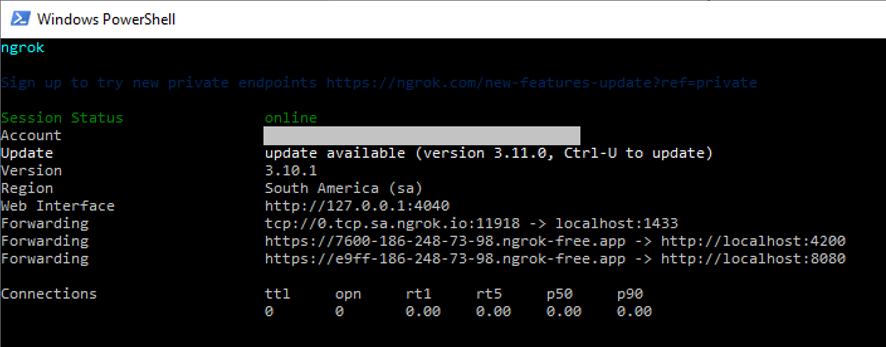
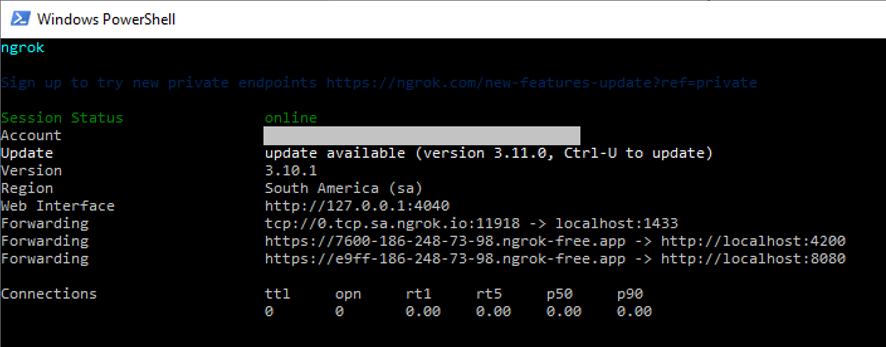
Se tudo ocorre bem aparecerá isso

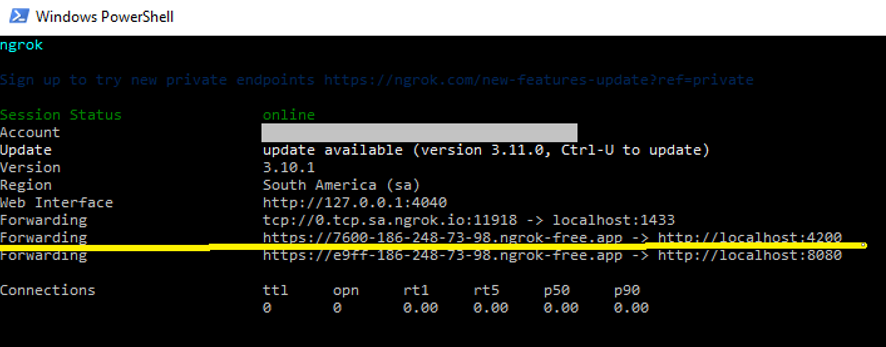
6ºPasso: Atenção esse passo é importante,
deve pegar o link gerado a parti da porta http://localhost:8080 que éhttps://e9ff-186-248-73-98.ngrok-free.app
E substituir em todos os seus enpoints/métodos no seu projeto front-end e troca pelo link
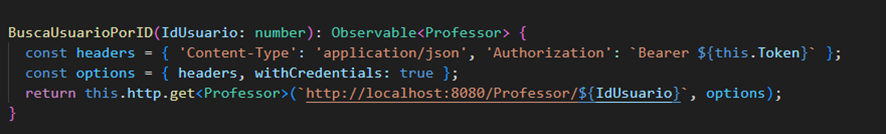
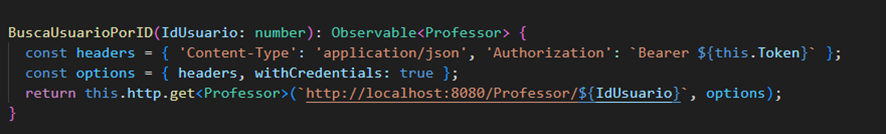
Exemplo: tenho no meu projeto front-end o seguinte método
 Esse método faz uma busca na minha api no back-end pelo caminho
“Localhost:8080/Professor/id”
Oque deve ser feito agora é uma substituição de url, vamos trocar o
Localhost:8080 pelo nosso link que foi gerado pelo ngrok
https://e9ff-186-248-73-98.ngrok-free.app
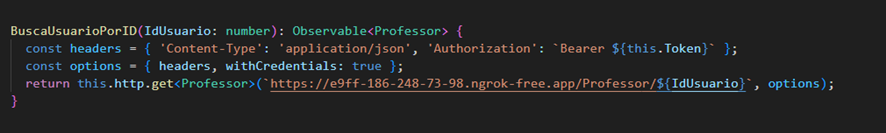
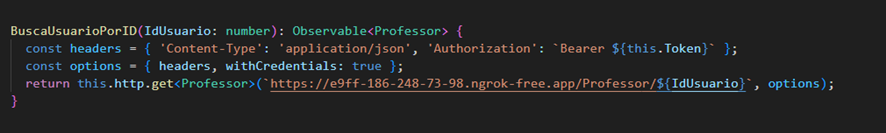
E agora nosso método ficara assim:
Esse método faz uma busca na minha api no back-end pelo caminho
“Localhost:8080/Professor/id”
Oque deve ser feito agora é uma substituição de url, vamos trocar o
Localhost:8080 pelo nosso link que foi gerado pelo ngrok
https://e9ff-186-248-73-98.ngrok-free.app
E agora nosso método ficara assim:
 Isso deve ser feito em todos os métodos para que sua aplicação funcione.
Isso deve ser feito em todos os métodos para que sua aplicação funcione.
- inicie o projeto com 'ng serve --disable-host-check'
7ºPasso: Agora é só compartilha o link do font-end que foi gerado pelo ngrok
“https://7600-186-248-73-98.ngrok-free.app”











 Clique na opção baixa e descompacte o arquivo em um diretório de sua preferência.
Clique na opção baixa e descompacte o arquivo em um diretório de sua preferência.
 Após fazer isso navegue até o arquivo com Prompt de comando ou o Windows PowerShell.
Após fazer isso navegue até o arquivo com Prompt de comando ou o Windows PowerShell.



 Vai abrir uma janela com um código. Esse é seu token
Vai abrir uma janela com um código. Esse é seu token
 Se estiver no Windows execute o comando
Se estiver no Windows execute o comando 


 Esse método faz uma busca na minha api no back-end pelo caminho
“Localhost:8080/Professor/id”
Oque deve ser feito agora é uma substituição de url, vamos trocar o
Localhost:8080 pelo nosso link que foi gerado pelo ngrok
Esse método faz uma busca na minha api no back-end pelo caminho
“Localhost:8080/Professor/id”
Oque deve ser feito agora é uma substituição de url, vamos trocar o
Localhost:8080 pelo nosso link que foi gerado pelo ngrok
 Isso deve ser feito em todos os métodos para que sua aplicação funcione.
Isso deve ser feito em todos os métodos para que sua aplicação funcione.