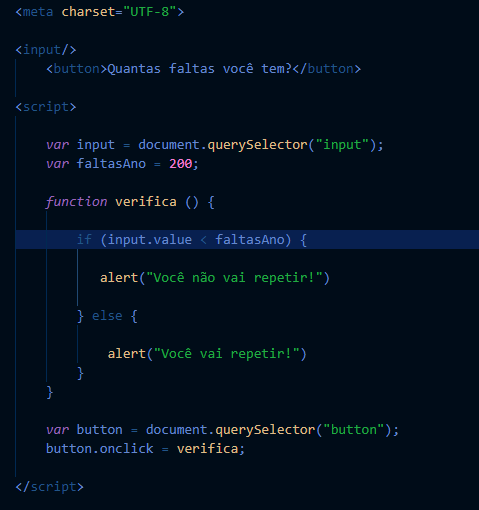
Eu acabei de terminar meu curso de lógica de programação I e quis treinar. Esse programa eu fiz com o intuito do usuário informar as faltas que ele tem na escola e o programa calcular se ele vai faltar ou não (no caso são 200 faltas para repetir). Quando eu insiro o número de faltas e clico no botão nada acontece. Alguém pode me ajudar? (eu fiz baseado em um exercício do curso de lógica de programação)
caso alguém consiga me ajudar, ficarei muito grata! tenho muito interesse nesse mundo de programação e pretendo seguir carreira, quaisquer críticas que possam me ajudar serão bem vindas!