O meu carro não se movimenta. Ja cliquei no preview, atualizei...
O meu carro não se movimenta. Ja cliquei no preview, atualizei...
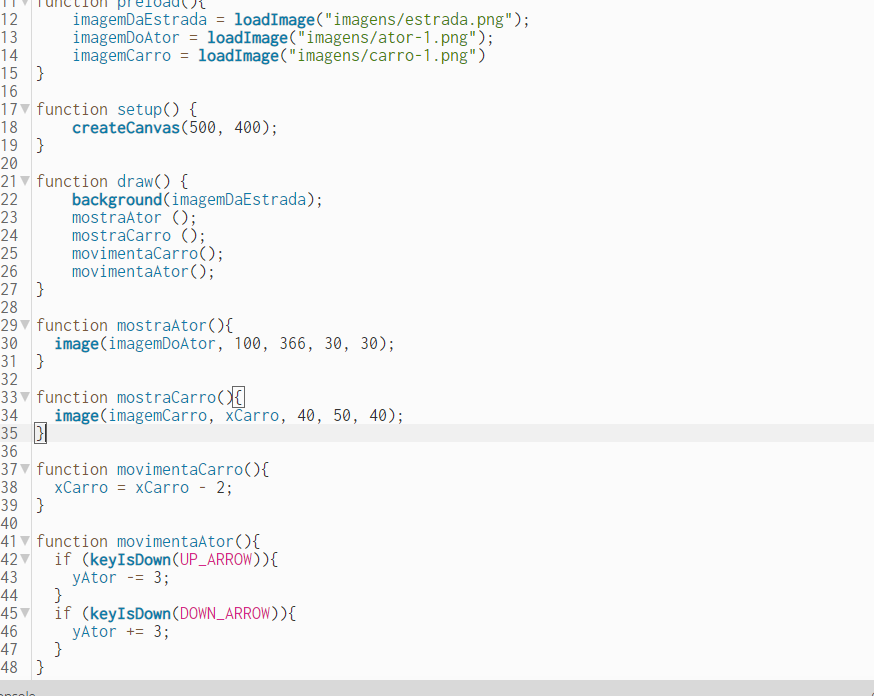
let imagemDaEstrada; let imagemDoAtor; let imagemCarro;
//carro let xCarro = 600;
//ator let yAtor = 366
function preload(){ imagemDaEstrada = loadImage("imagens/estrada.png"); imagemDoAtor = loadImage("imagens/ator-1.png"); imagemCarro = loadImage("imagens/carro-1.png") }
function setup() { createCanvas(500, 400); }
function draw() { background(imagemDaEstrada); mostraAtor (); mostraCarro (); movimentaCarro(); movimentaAtor(); }
function mostraAtor(){ image(imagemDoAtor, 100, 366, 30, 30); }
function mostraCarro(){ image(imagemCarro, xCarro, 40, 50, 40); }
function movimentaCarro(){ xCarro = xCarro - 2; }
function movimentaAtor(){ if (keyIsDown(UP_ARROW)){ yAtor -= 3; } if (keyIsDown(DOWN_ARROW)){ yAtor += 3; } }

Olá, Edison! Tudo bem com você?
Olhando por aqui eu realmente não consegui identificar um problema no seu código. Aparece algum erro no console do p5.js?
O carro não aparece ou ele fica apenas parado? O ator vaquinha aparece?
Pergunto isso porque um problema bastante comum é a gente cometer pequenos erros na hora de declarar o caminho para os arquivos ou imagens no p5.js. Aí o editor não encontra os arquivos e gera o problema.
Você poderia confirmar se as imagens estão com o mesmo nome que os arquivos?
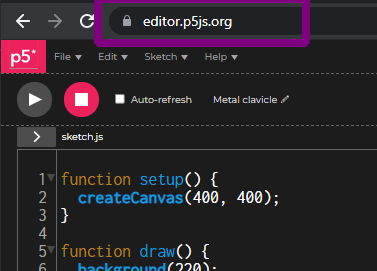
Algo que ajuda bastante é se você compartilhar o link do seu projeto do p5.js aqui conosco, basta copiar a url que aparece no seu projeto e postar aqui. Vou enviar uma imagem para facilitar:

Fico no aguardo, até breve e bons estudos!