
 Eu sou o Leonardo e estou no curso lógica de programação com listas.
já estou na última aula do curso (publicando o projeto no github)
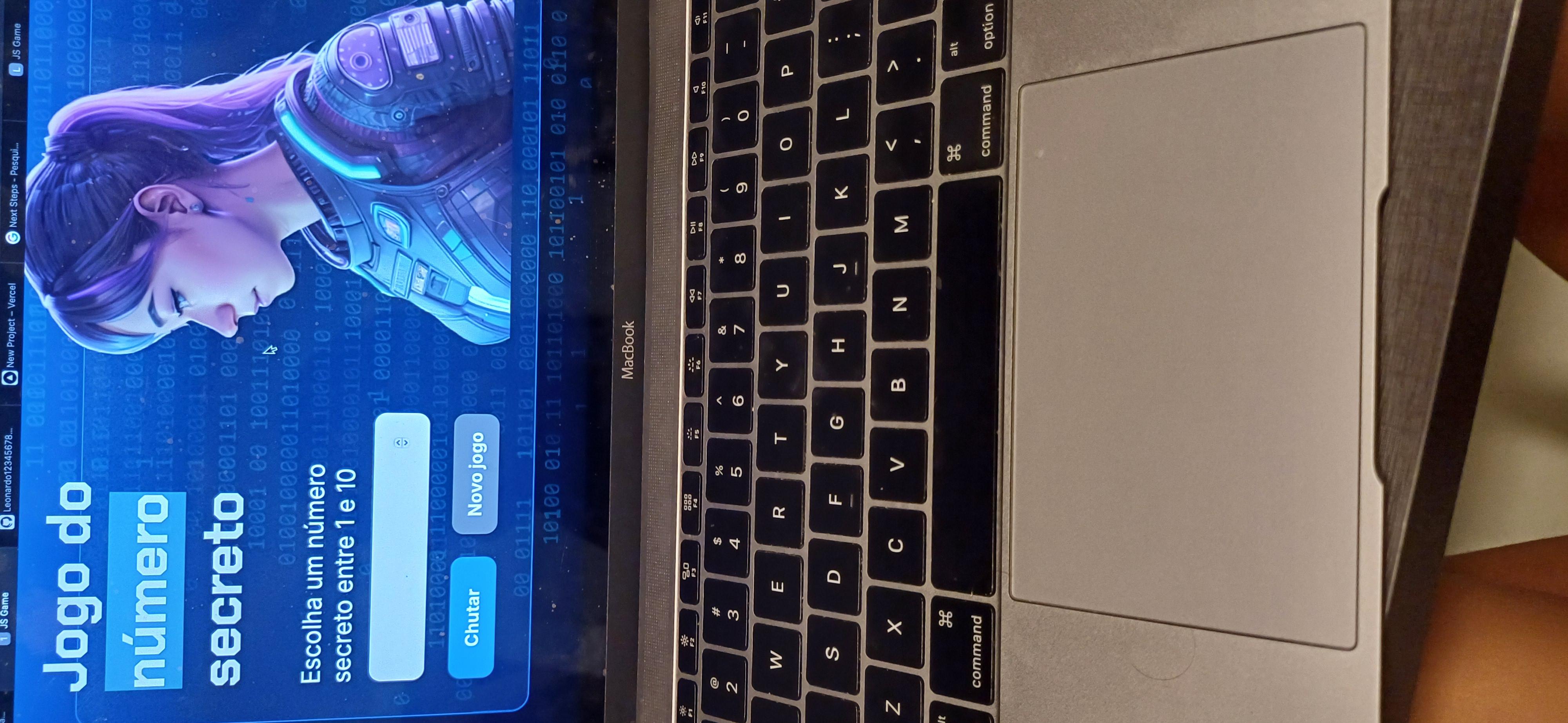
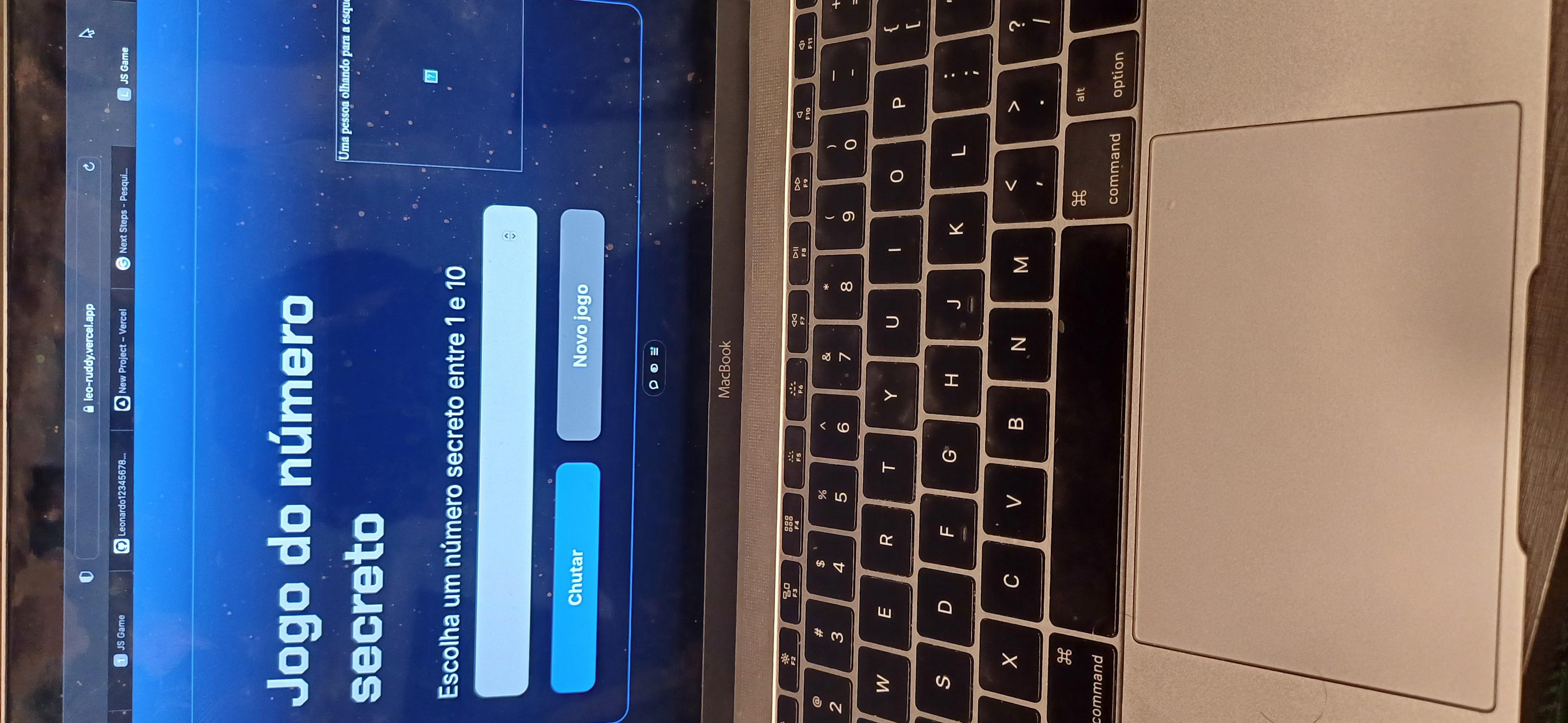
e nessa aula o nosso jogo do número secreto já está pronto ele tem várias imagens a de fundo e tem uma que é uns códigos outra que é uma mulher de inteligência Artificial olhando para esquerda, e já tentei várias vezes e sempre que vou publicar ele no site veceel eu seleciono todos os arquivos necessários nas mesmo assim fica sem essas imagens que citei, já tentei mais de 4 x, tem alguma coisa especifica que eu possa fazer para o jogo carregar com todas as imagens inseridas
Eu sou o Leonardo e estou no curso lógica de programação com listas.
já estou na última aula do curso (publicando o projeto no github)
e nessa aula o nosso jogo do número secreto já está pronto ele tem várias imagens a de fundo e tem uma que é uns códigos outra que é uma mulher de inteligência Artificial olhando para esquerda, e já tentei várias vezes e sempre que vou publicar ele no site veceel eu seleciono todos os arquivos necessários nas mesmo assim fica sem essas imagens que citei, já tentei mais de 4 x, tem alguma coisa especifica que eu possa fazer para o jogo carregar com todas as imagens inseridas
https://vercel.com/leonardo123456789000000s-projects link do projeto no vercel o projeto chama numerosecretoleo
https://numerosecretoleo.vercel.app link do jogo
https://github.com/Leonardo123456789000000/jogo-l-u
link dorepositório no git



