 Imagem do Curso
Imagem do Curso 
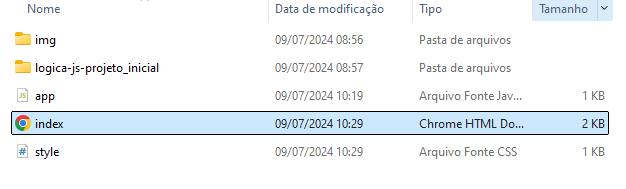
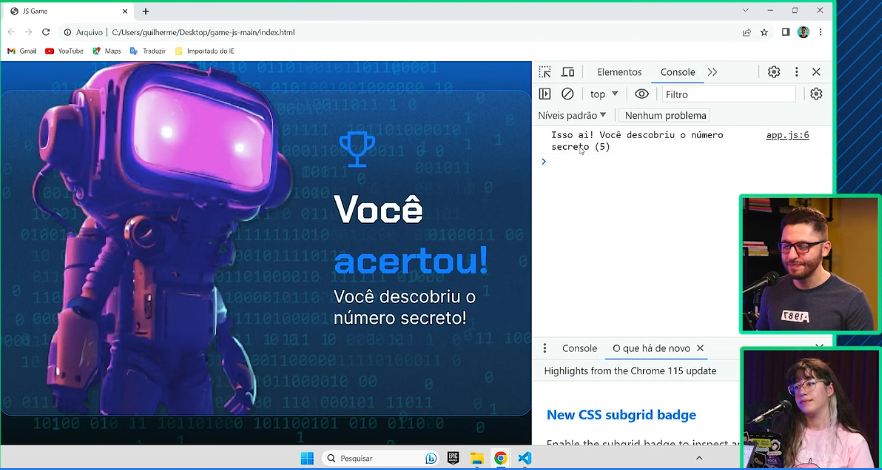
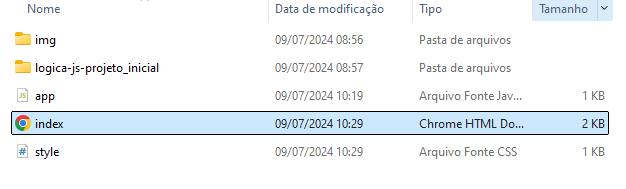
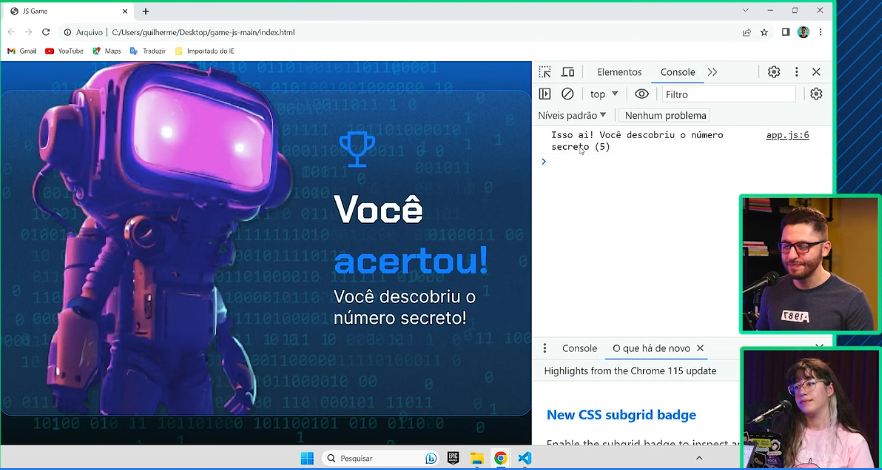
imagem que aparece em minha maquina
 Imagem do Curso
Imagem do Curso 
imagem que aparece em minha maquina
Olá Karine! Tudo bem?
Analisei o código disponibilizado pelos instrutores e ele demostra a imagem correta ao rodá-lo com o Live Server.
A imagem que aparece no seu print realmente está presente no arquivo de imagens do projeto, mas para que ela apareça no fundo da página deveria ser adicionada no arquivo HTML.
Para ajustar isso, acesse o arquivo "style.css" e olhe os elementos de estilo da linha 16 à 42, eles devem estar da seguinte forma (observe as importações de imagens na propriedade background-image:):
body::before {
background-image: url("img/code.png");
background-repeat: no-repeat;
background-position: right;
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
opacity: 0.4;
}
.container {
width: 1200px;
height: 600px;
display: flex;
align-items: center;
justify-content: space-between;
border-radius: 24px;
border: 1px solid #1875E8;
box-shadow: 4px 4px 20px 0px rgba(1, 8, 14, 0.15);
background-image: url("img/Ruido.png");
background-size: 100% 100%;
position: relative;
}
Ao ajustar as imagens usadas, o seu projeto deve ficar igual o que é mostrado no curso.
Espero ter ajudado e bons estudos!