Vi algumas duvidas parecidas, porem mesmo assim não consegui solucionar. a bolinha não toca em nenhuma das 2 raquetes.
//variaveis da bolinha let xBolinha = 300 let yBolinha = 200 let diametro = 20 let raio = diametro / 2;
//velocidade da bolinha let velocidadeXBolinha = 6; let velocidadeYBolinha = 6;
//variaveis da raqueteplayer1
let xRaquete = 5; let yRaquete =150; let comprimentoRaquete = 10; let alturaRaquete = 90;
// variaveis do oponente let xRaqueteOponente = 585; let yRaqueteOponente =150; let comprimentoRaqueteOponente = 10; let alturaRaqueteOponente = 90; let velocidadeYOponente;
let colidiu = false
function setup() { createCanvas(600, 400); }
function draw() { background(0); mostraBolinha(); movimentaBolinha(); verificaColisaoBorda(); raquete(xRaquete, yRaquete); movimentaMinhaRaquete(); //verificaColisaoRaquete(); verificaColisaoRaquete (xRaquete, yRaquete); raquete(xRaqueteOponente, yRaqueteOponente); verificaColisaoRaquete(xRaqueteOponente, yRaqueteOponente);
}
function raquete (x,y) {
rect( x, y, comprimentoRaquete , alturaRaquete)
} function raqueteOponente () {
rect( xRaqueteOponente, yRaqueteOponente, comprimentoRaqueteOponente , alturaRaqueteOponente) }
function mostraBolinha() { circle(xBolinha, yBolinha, diametro);
}
function movimentaBolinha(){
xBolinha += velocidadeXBolinha; //yBolinha += velocidadeYBolinha; }
function verificaColisaoBorda(){
if (xBolinha + raio > width || xBolinha - raio < 0 ) velocidadeXBolinha *=-1;
if (yBolinha + raio > height || yBolinha -raio < 0) velocidadeYBolinha *=-1 }
function movimentaMinhaRaquete(){ if (keyIsDown(UP_ARROW)){ yRaquete -= 10; } if (keyIsDown(DOWN_ARROW)){ yRaquete += 10; } }
function verificaColisaoRaquete(){ if (xBolinha - raio < xRaquete + comprimentoRaquete && yBolinha - raio < yRaquete + alturaRaquete && yBolinha + raio > yRaquete){ velocidadeXBolinha *=-1 } }
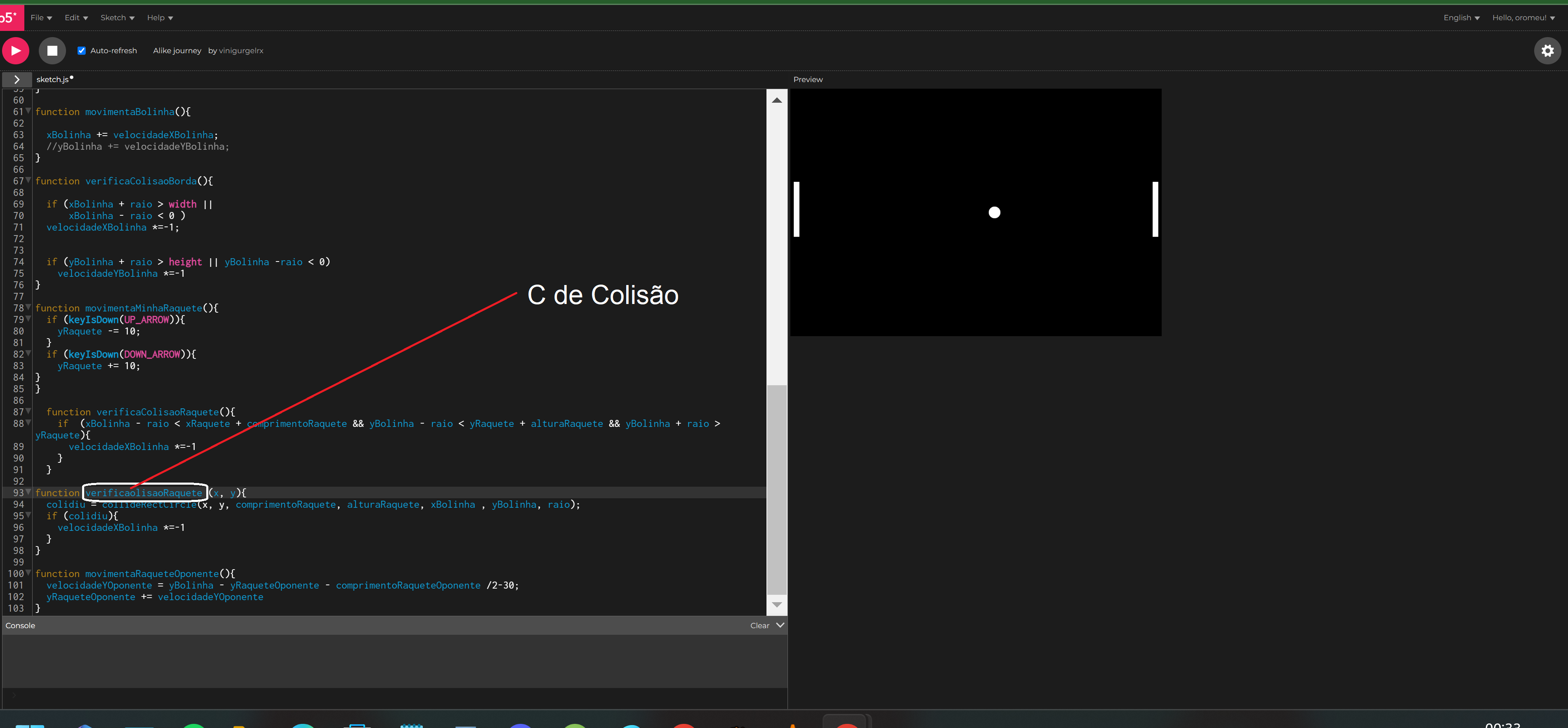
function verificaolisaoRaquete (x, y){ colidiu = collideRectCircle(x, y, comprimentoRaquete, alturaRaquete, xBolinha , yBolinha, raio); if (colidiu){ velocidadeXBolinha *=-1 } }
function movimentaRaqueteOponente(){ velocidadeYOponente = yBolinha - yRaqueteOponente - comprimentoRaqueteOponente /2-30; yRaqueteOponente += velocidadeYOponente }