quando escrevo as funçoes ditas pelo gui de "width" e "height" elas n funcionam mesmo estando da mesma forma que o video. https://editor.p5js.org/Tonidxd/sketches/V9mGELppN link do meu código.
quando escrevo as funçoes ditas pelo gui de "width" e "height" elas n funcionam mesmo estando da mesma forma que o video. https://editor.p5js.org/Tonidxd/sketches/V9mGELppN link do meu código.
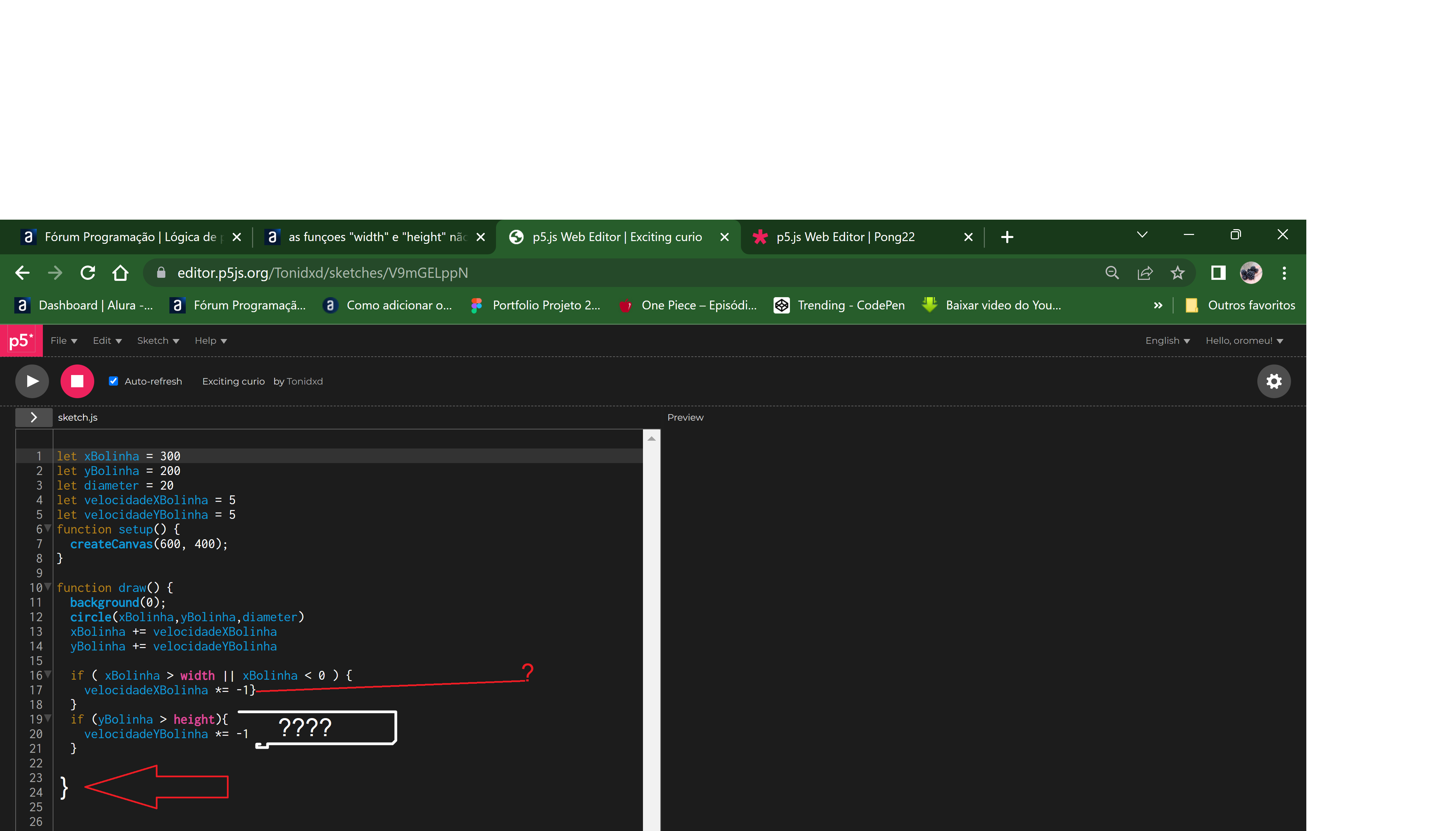
Boa tarde, na linha 17 voce adicionou um fecha chaves } onde nao deveria existir e na linha 22 onde deveria existir um fecha chaves } voce esqueceu de colocar.
Olá Antônio, eu diria pra vc ficar atento para com as chaves. Isso faz uma diferença!! Também havia um "if" incompleto, por isso, parte da colisão não funcionava. O código abaixo funciona OK.
Abraço!
let xBolinha = 300
let yBolinha = 200
let diameter = 20
let velocidadeXBolinha = 5
let velocidadeYBolinha = 5
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
circle(xBolinha,yBolinha,diameter)
xBolinha += velocidadeXBolinha
yBolinha += velocidadeYBolinha
if ( xBolinha > width || xBolinha < 0 ) {
velocidadeXBolinha *= -1
}
if (yBolinha > height || yBolinha < 0){
velocidadeYBolinha *= -1
}
} 
Eu estava com o mesmo problema, eu não tinha colocado o "if" dentro dos colchetes do "function draw", muito obrigado @Fernando Ribeira.
function draw() {
background(0);
circle(xBolinha,yBolinha,diametro)
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
if ( xBolinha > width || xBolinha < 0) {
velocidadeXBolinha *= -1;
}
if ( yBolinha > height || yBolinha <0) {
velocidadeYBolinha *= -1;
}
}Eu também fiquei uns 20 minutos tentando entender o porque de uma function nao esta funcionando.... era as chaves.
Boa noite Jose, tudo bem?
Por favor, marque sua duvida como "resolvida", isso pode ajudar outras pessoas com a mesma duvida caso façam uma busca no forum.
Abraço!