ModalGR@mgr-000853 MINGW64 ~/Desktop/STACKS/STACK LARAVEL/Laravel criando uma aplicação com MVC/controle-series (main)
$ npm run dev
> @ dev C:\Users\ModalGR\Desktop\STACKS\STACK LARAVEL\Laravel criando uma aplicação com MVC\controle-series
> mix
● Mix █████████████████████████ building (37%)
...mport loader .\node_modules\sass-loader\dist\c
js.js
Deprecation Warning: Passing percentage units to the global abs() function is deprecated.
In the future, this will emit a CSS abs() function to be resolved by the browser.
To preserve current behavior: math.abs(100%)
● Mix █████████████████████████ building (37%) 1/2
entries 2/3 dependencies 1/2 modules 1 active
...[39m sass-loader › resources\css\app.scss
Deprecation Warning: Passing percentage units to the global abs() function is deprecated.
In the future, this will emit a CSS abs() function to be resolved by the browser.
To preserve current behavior: math.abs(100%)
● Mix █████████████████████████ sealing (86%)
record modules
Deprecation Warning: Passing percentage units to the global abs() function is deprecated.
In the future, this will emit a CSS abs() function to be resolved by the browser.
To preserve current behavior: math.abs(100%)
To emit a CSS abs() now: abs(#{100%})
● Mix █████████████████████████ emitting (95%)
emit
BuildCallbackPlugin
Deprecation Warning: Passing percentage units to the global abs() function is deprecated.
In the future, this will emit a CSS abs() function to be resolved by the browser.
To preserve current behavior: math.abs(100%)
To emit a CSS abs() now: abs(#{100%})
More info: https://sass-lang.com/d/abs-percent
╷
1 │ ┌ @import "~bootstrap/scss/bootstrap";
2 │ └
╵
resources\css\app.scss 1:1
divide()
node_modules\bootstrap\scss\mixins\_grid.scss 59:12 row-cols()
node_modules\bootstrap\scss\mixins\_grid.scss 85:13 @content
node_modules\bootstrap\scss\mixins\_breakpoints.scss 68:5 media-breakpoint-up()
node_modules\bootstrap\scss\mixins\_grid.scss 72:5 make-grid-columns()
node_modules\bootstrap\scss\_grid.scss 38:3
@import
node_modules\bootstrap\scss\bootstrap.scss 20:9
@import
resources\css\app.scss 1:9
root stylesheet
╵
resources\css\app.scss 1:1
divide()
node_modules\bootstrap\scss\mixins\_grid.scss 59:12 row-cols()
node_modules\bootstrap\scss\mixins\_grid.scss 85:13 @content
node_modules\bootstrap\scss\mixins\_breakpoints.scss 68:5 media-breakpoint-up()
node_modules\bootstrap\scss\mixins\_grid.scss 72:5 make-grid-columns()
node_modules\bootstrap\scss\_grid.scss 38:3
@import
node_modules\bootstrap\scss\bootstrap.scss 20:9
@import
resources\css\app.scss 1:9
root stylesheet
✔ Mix
Compiled successfully in 10.64s
Deprecation Warning: Passing percentage units to the global abs() function is deprecated.
In the future, this will emit a CSS abs() function to be resolved by the browser.
To preserve current behavior: math.abs(100%)
To emit a CSS abs() now: abs(#{100%})
More info: https://sass-lang.com/d/abs-percent
╷
1 │ ┌ @import "~bootstrap/scss/bootstrap";
2 │ └
╵
resources\css\app.scss 1:1
divide()
node_modules\bootstrap\scss\mixins\_grid.scss 59:12 row-cols()
node_modules\bootstrap\scss\mixins\_grid.scss 85:13 @content
node_modules\bootstrap\scss\mixins\_breakpoints.scss 68:5 media-breakpoint-up()
node_modules\bootstrap\scss\mixins\_grid.scss 72:5 make-grid-columns()
node_modules\bootstrap\scss\_grid.scss 38:3
@import
node_modules\bootstrap\scss\bootstrap.scss 20:9
@import
resources\css\app.scss 1:9
root stylesheet
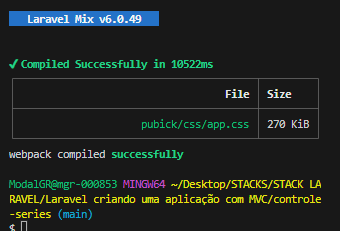
Laravel Mix v6.0.49
✔ Compiled Successfully in 10522ms
┌────────────────────────────────────────┬─────────┐│ File │ Size │├────────────────────────────────────────┼─────────┤│ pubick/css/app.css │ 270 KiB │└────────────────────────────────────────┴─────────┘webpack compiled successfully
após essa mensagem, a aplicação é encerrada, ou seja, ao digitar http://localhost:8000/series é como se a aplicação nao estivesse sendo compilada a aplicação encerra sozinha

 recebo essa mensagem do Laravel antes da aplicação se encerrar sozinha
recebo essa mensagem do Laravel antes da aplicação se encerrar sozinha




