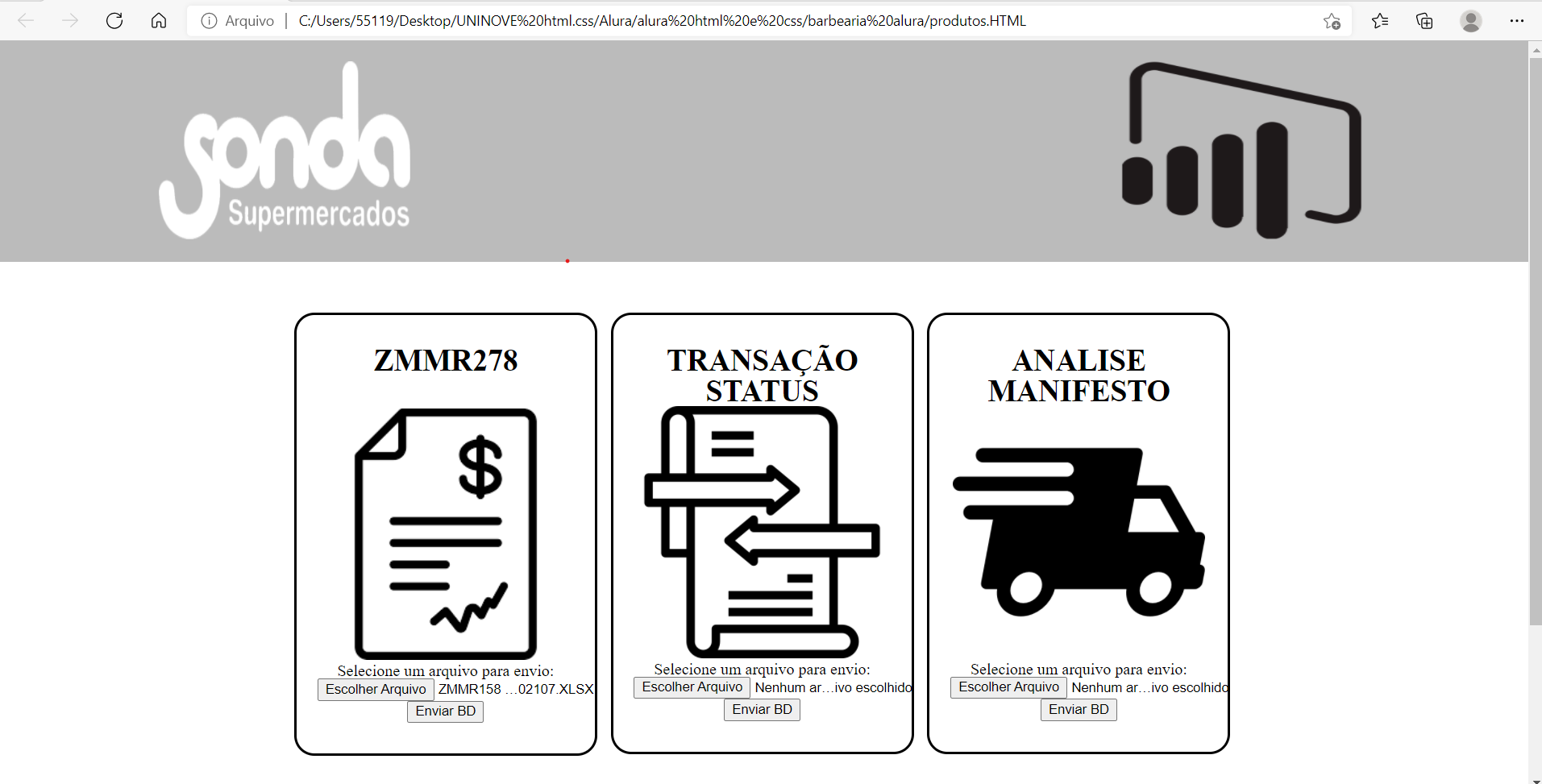
Olá, sou o Gustavo e estou com um projeto no serviço simples porem não consigo achar uma solução. Eu criei uma pagina na Web usando apenas o HTML e CSS e gostaria de anexar um arquivo CSV "Excel" e enviar para o banco de dados MySQL .

usei o seguinte código
<nav>
<ul class="navegacao"></ul>
<li><img src="Powerbi.png" alt="powerbi" height="177" width="250"></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="produtos">
<li>
<h2>ZMMR278</h2>
<br>
<br>
<img src="zmmr278.png" alt="zmmr278" height="250" width="250">
<form action="teste.php" method="post" name="meu_formulario">
<p>Selecione um arquivo para envio:</p> <input type="file" name="arquivo">
<input type="button" value="Enviar BD">
</li>
<li>
<h2>TRANSAÇÃO STATUS</h2>
<img src="transacao.png" alt="transacao" height="250" width="250">
<form action="teste.php" method="post" name="meu_formulario">
<p>Selecione um arquivo para envio:</p> <input type="file" name="arquivo">
<input type="button" value="Enviar BD">
</li>
<li>
<h2>ANALISE MANIFESTO</h2>
<img src="caminhao.png"alt="caminhao" height="250" width="250">
<form action="teste.php" method="post" name="meu_formulario">
<p>Selecione um arquivo para envio:</p> <input type="file" name="arquivo">
<input type="button" value="Enviar BD">
</li>
</ul>
</main>
<footer>
<img src="logo-negativo.png" alt="logo-negativo" height="100" width="150" >
</footer>
</body>Obrigado pela atenção pessoal que parar pra tentar ajudar.



