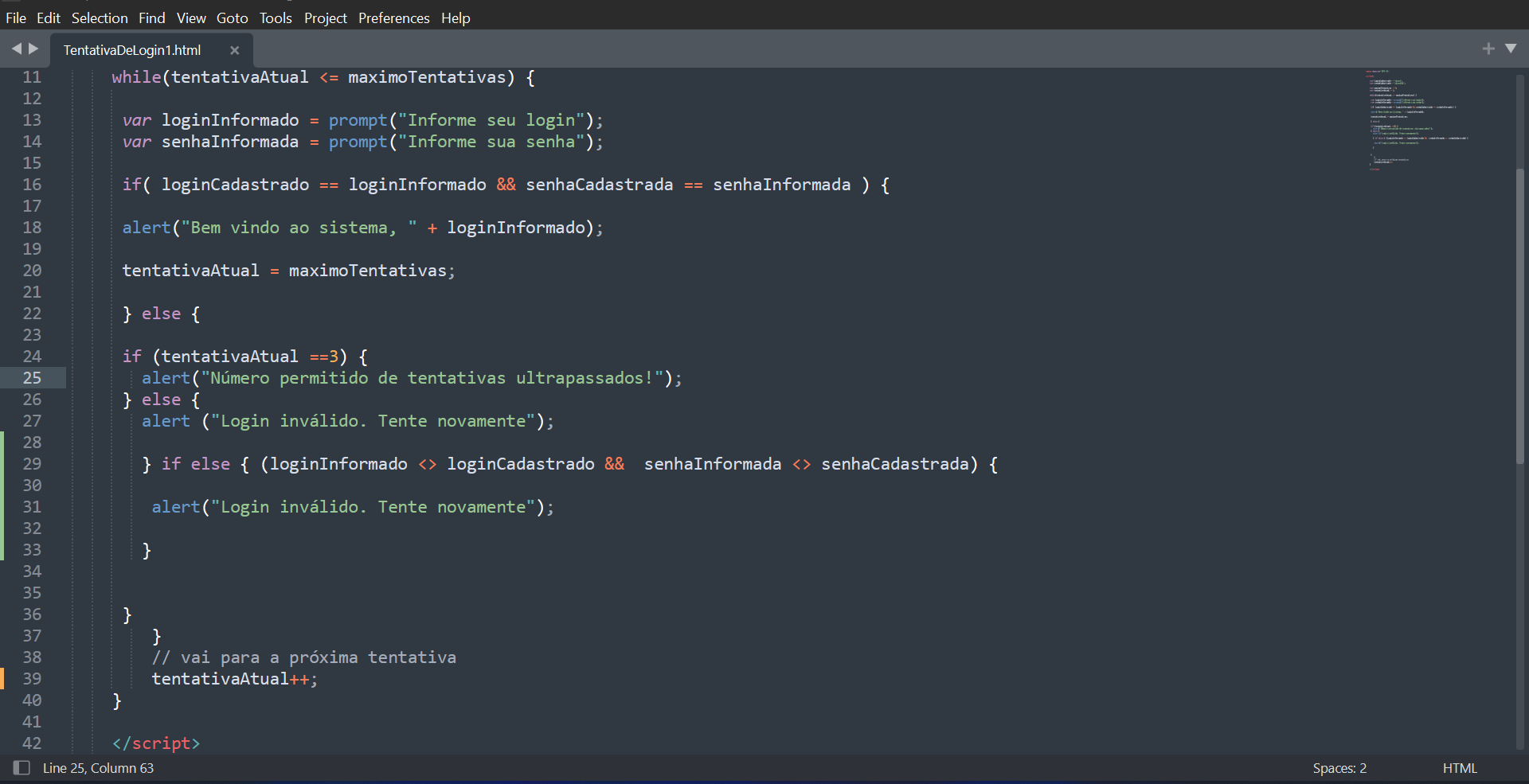
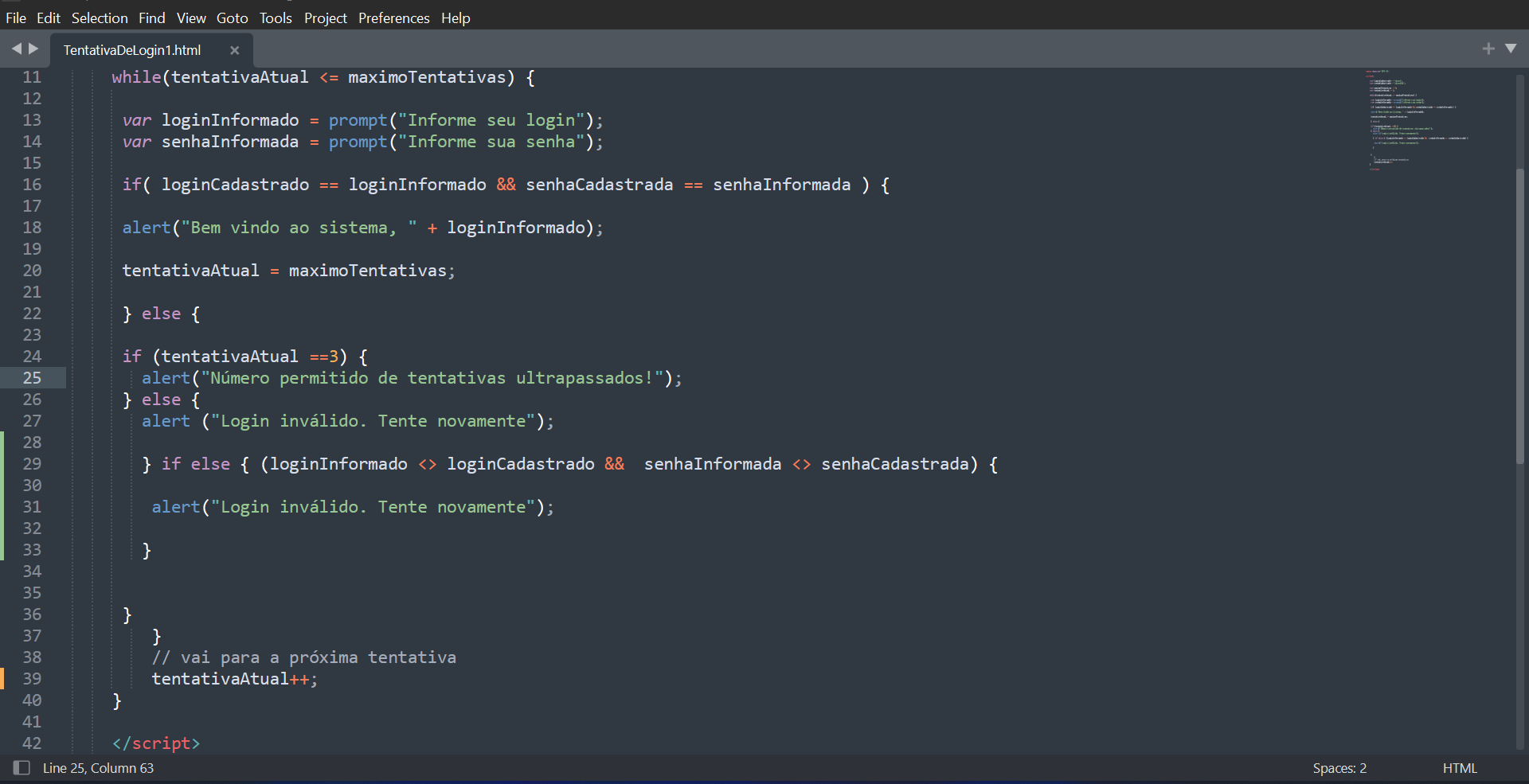
Ao digitar o login errado, mesmo assim ele pede senha. Como seria o código se tivéssemos que modificar para que digitando o login errado já pulasse para a próxima tentativa?

Ao digitar o login errado, mesmo assim ele pede senha. Como seria o código se tivéssemos que modificar para que digitando o login errado já pulasse para a próxima tentativa?

Olá Leandro, tudo bom? Teria como você postar o seu código inteiro ali no botão "Inserir bloco de código" ?
Bom dia Leandro, tudo bem?
Obrigado pela paciência na espera da resposta.
Essa é uma ótima pergunta! Quando modificamos o código para que ele passe direto de um login para o outro se erramos, primeiro precisamos considerar 2 coisas:
ìf e else);else if é uma condicional que geralmente é utilizada quando queremos que o programa escolha entre três opções de acordo com certas condições.
Por exemplo:<meta charset="UTF-8">
<script>
var alturaGabriel = 1;
var alturaLeandro = 2;
//A primeira condição a ser checada:
if(alturaGabriel > alturaLeandro){
alert("Gabriel é mais alto que Leandro")
//Se a primeira condição for falsa, checa a segunda condição
} else if(alturaGabriel < alturaLeandro) {
alert("Leandro é mais alto que Gabriel")
//Se a segunda condição for falsa, mostra:
} else {
alert("Gabriel e Leandro tem mesma altura")
}
</script>Agora indo para o código modificado em si, destaco alguns pontos aqui que também serão comentados no próprio código:
contador é uma variável usada para impedir que a mensagem de “Tente Novamente” seja repetida quando acabasse as tentativas.Agora sim! Com tudo em mente, compartilho como seria o código se ao errar o login, já fosse para próxima tentativa:
<meta charset="UTF-8">
<script>
//Variáveis de login
var loginCadastrado = "alura";
var senhaCadastrada = "alura321";
//Variáveis de tentativa - invés de definir um limite e ir aumentando como antigamente, iremos descer o número de tentativas individualmente.
var tentativaLogin = 3;
var tentativaSenha = 3;
//Variáveis de tentativa - se tornam obsoletas por definir de forma coletiva
//var maximoTentativas = 3;
//var tentativaAtual = 1;
//Contador que limita a quantidade de tentativas - para não exibir a mensagem de tente novamente na última tentativa
var contadorLogin = 1;
var contadorSenha = 1;
//Tentativa do Usuário = vai verificar repetidas vezes as tentativas e diminuir o número de tentativas de login sempre que colocar algo.
while(tentativaLogin >= 1) {
var loginInformado = prompt("Informe seu login");
tentativaLogin--
//Trabalhando com login individualmente e criando uma variável que permite a senha ser apresentada somente se o login for o correto
if(loginCadastrado == loginInformado) {
var loginCorreto = true;
break
} else {
if(contadorLogin != 3) {
alert("Login inválido, tente novamente");
contadorLogin++
}
}
}
//Trabalhando com a senha somente SE o login estiver correto
if(loginCorreto) {
while(tentativaSenha >= 1) {
var senhaInformada = prompt("Informe sua senha");
tentativaSenha--
if(senhaCadastrada == senhaInformada) {
var senhaCorreta = true;
break
} else {
if(contadorSenha != 3) {
alert("Senha inválida, tente novamente;");
contadorSenha++
}
}
}
}
//Por último, se login e senha estiverem corretos, entram no sistema ou extrapolam o maximo de tentativas
if(loginCorreto==true && senhaCorreta==true) {
alert("Bem-vindo ao sistema, " + loginInformado);
} else {
alert("Número permitido de tentativas ultrapassados!");
}
</script>
Caso tenha qualquer dúvida fique à vontade para deixá-la aqui no fórum que estamos à disposição, conte conosco!
Um bom dia e bons estudos. =)