Olá, Henriko! Sinto muito que você esteja enfrentando dificuldades com esse código.
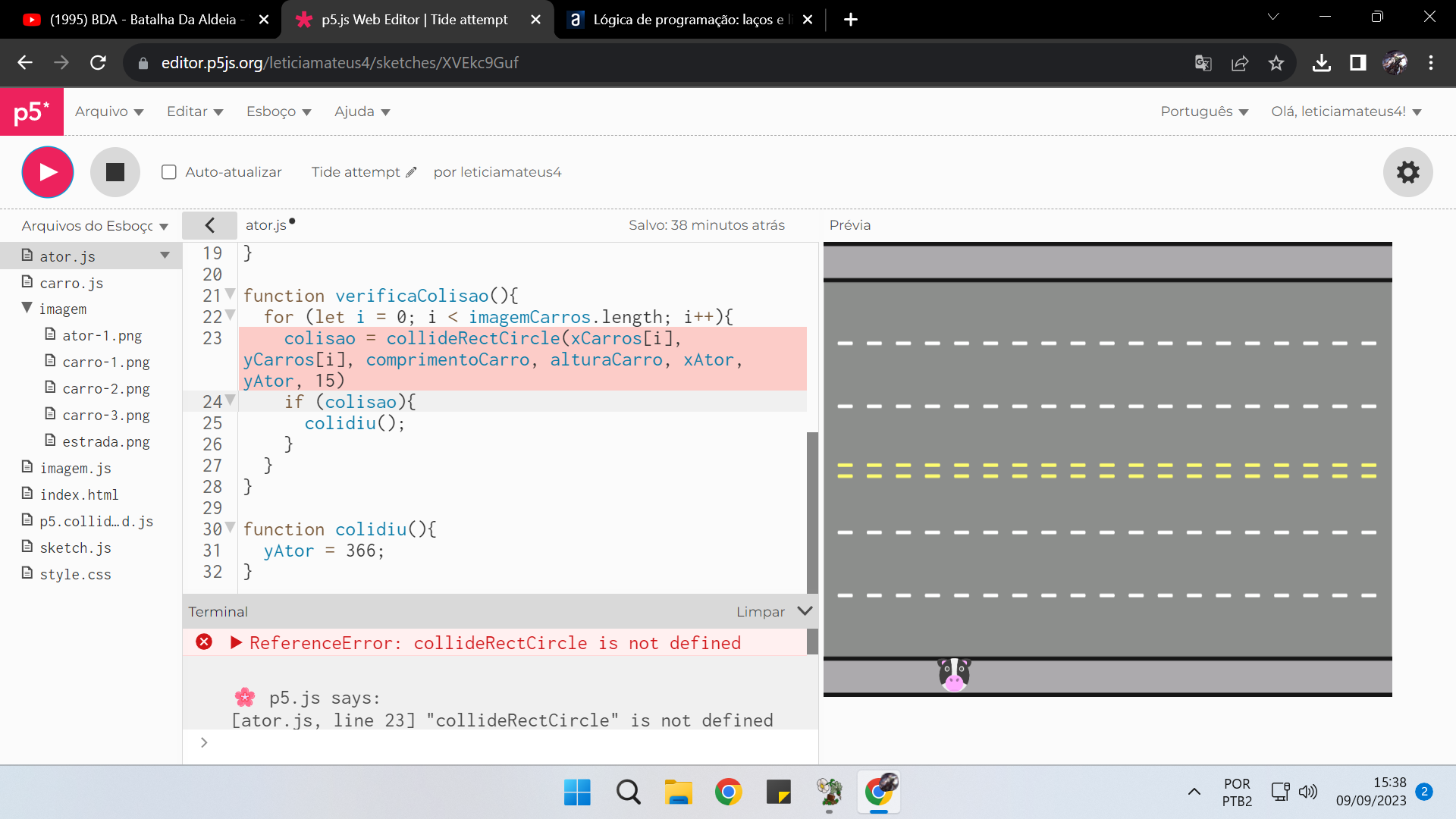
Pelo que você descreveu, parece que o erro está relacionado à função collideRectCircle não ser reconhecida. Isso geralmente ocorre quando a biblioteca que contém essa função não está sendo importada corretamente ou não está disponível.
A função collideRectCircle é uma função da biblioteca p5.js, que é usada para detectar a colisão entre um retângulo e um círculo. Então, certifique-se de que você está usando essa biblioteca em seu código. Você pode fazer isso adicionando o seguinte código no início do seu arquivo:
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/p5.js"></script>
Além disso, verifique se a função collideRectCircle está sendo chamada corretamente. A função deve ser chamada com cinco argumentos: as coordenadas x e y do retângulo, a largura e a altura do retângulo e o diâmetro do círculo. Aqui está um exemplo de como você pode chamar essa função:
let collision = collideRectCircle(rectX, rectY, rectWidth, rectHeight, circleDiameter);
Se você já fez tudo isso e ainda está recebendo o erro, pode ser um problema com a versão da biblioteca p5.js que você está usando. Tente atualizar para a versão mais recente e veja se isso resolve o problema.
Espero ter ajudado e bons estudos!