Imagem do ator nao carrega, o que eu faço? quando eu tento colocar diz "Evento {isTrusted: true, constructor: Object}"
Imagem do ator nao carrega, o que eu faço? quando eu tento colocar diz "Evento {isTrusted: true, constructor: Object}"
Oi, Thais! Como vai você, tudo bem?
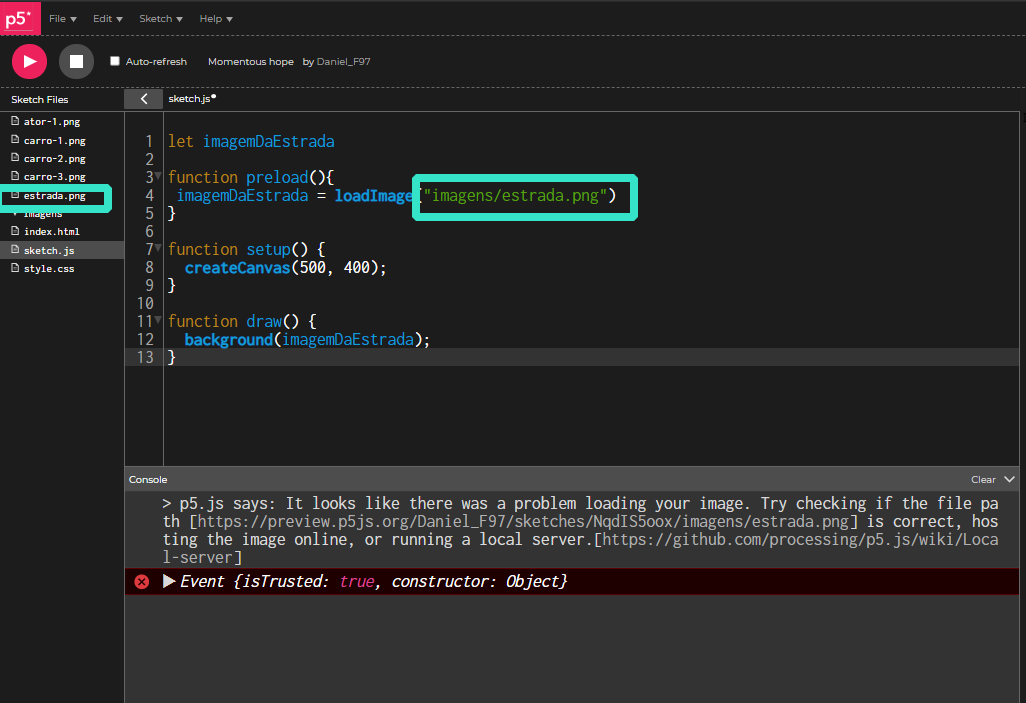
Um problema bem comum e que acarreta no erro descrito é o editor p5.js não encontrar o caminho da imagem que você quer carregar. Isso significa que você talvez você esteja chamando a imagem na função preload de forma incorreta. Vou um exemplo abaixo:

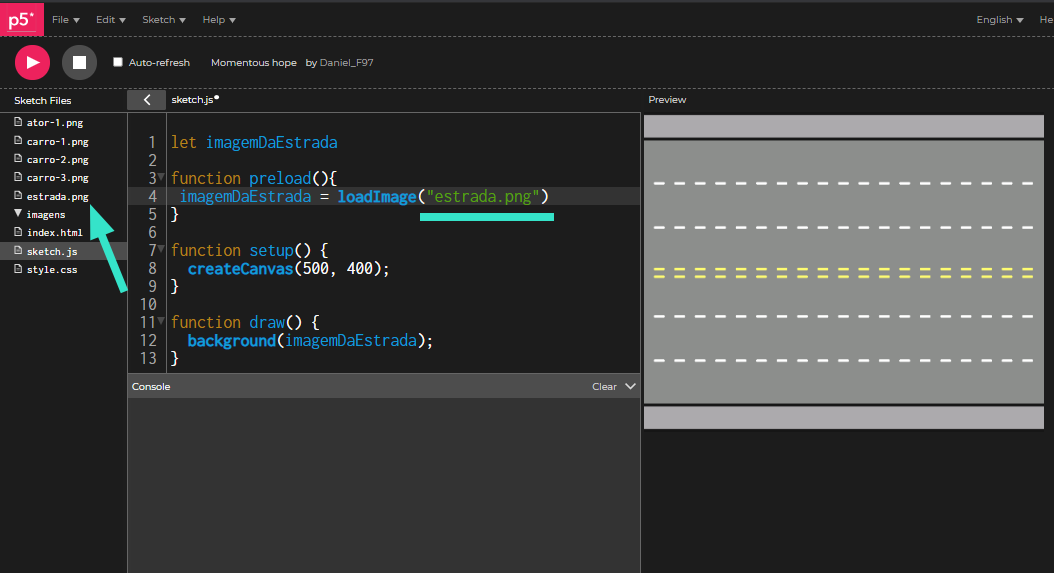
Como podemos observar na imagem, o caminho que indica o local da imagem estrada.png foi escrito de maneira incorreta (foi passada uma referência incorreta). Nesse caso o "imagens/estrada.png" está afirmando que a estrada.png está inserida na pasta imagens, porém a estrada.png se apresenta na pasta raiz do projeto. Nesse sentido, precisamos inserir o caminho correto para buscar a imagem desejada, que seria somente o estrada.png. Olha só:

Agora sim, sem a indicação da pasta /imagens o p5.js conseguiu encontrar e mostrar o background de forma correta. Então observe novamente os locais onde as imagens estão e se a nomenclatura é igual a da imagem, pois precisamos referenciar exatamente o local e nome do elemento. :)
Neste tópico aqui no fórum também há uma solução para este problema: Tópico com imagem que não carrega ou existe no p5.js
Espero que as informações tenham ajudado e fico à disposição.
Se você puder, uma solução é compartilhar o link do seu projeto do p5.js que fica muito mais fácil para visualizar e resolver os erros, tudo bem? Basta copiar o link na barra de endereço do seu projeto no p5.js e compartilhar aqui.
Um grande abraço e bons estudos!